移动开发 第4页
关于响应式页面图片处理方式的总结
响应式布局,已经慢慢开始普遍了,但是响应式页面的性能问题就接踵而来了。今天就“响应式页面图片处理”来分析下,如何使得我们的响应式页面在PC和移动端快速的加载图片...
Terry 2015.03.12views: 20384浅谈PC和移动端那些鼠标和触屏事件
对于以为WEB前端工作人员来说,必须得了解PC和移动端那些鼠标和触屏事件。下面就简单的介绍下:1、Touch事件简介pc上的web页面鼠标会产生onmou...
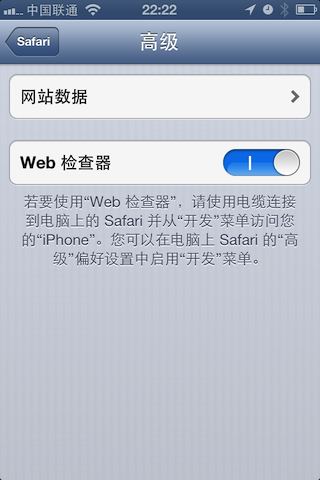
Terry 2015.03.06views: 47746在Mac/PC上远程调试iPhone/iPad上的网页
我们知道在Mac/PC上的浏览器都有Web检查器这类的工具(如最著名的Firebug)对前端开发进行调试,而在iPhone/iPad由于限于屏幕的...
Terry 2015.03.06views: 15227未来不是Web与App的生死之争,而是两者共生存
2013年是HTML5在中国最惨淡的一年,但是直到现在仍旧很少有人反思这种惨淡的根源。“体验经济”的盛行,让“用户体验至上”成了互联网公司铁的纪律。各...
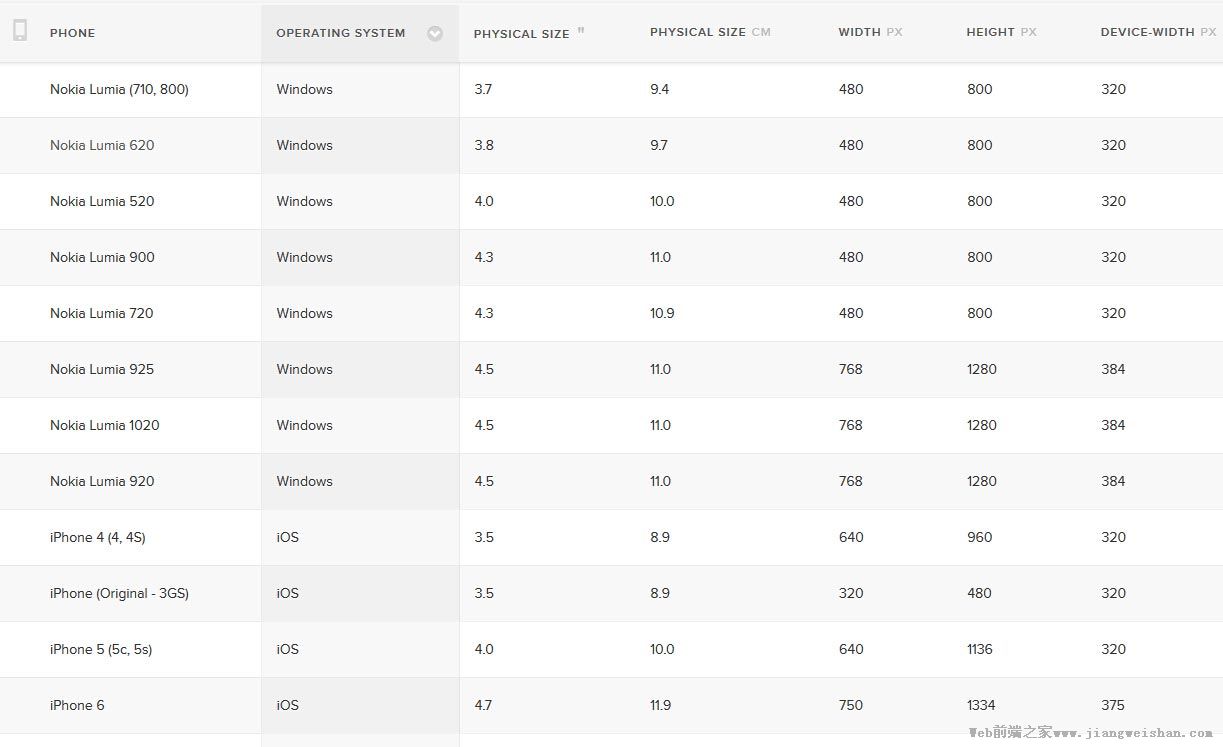
Terry 2014.11.28views: 17852解析各种终端设备分辨率
众所周知,2014,响应式已经开始慢慢普及了,我们也相信在未来2015,它的应用会更加广泛性。说到响应式,我们可能最关心的一点就是分辨率问题了,这个是前提,如果...
Terry 2014.11.28views: 20340如何移除IOS系统下的input原生属性样式
近期做了一个移动客户中心的项目,遇到一个问题:在IOS下,input的属性改变不了,显示的是IOS的原生样式效果,可能先前做移动项目一直没注意到这点。然后查了些...
Terry 2014.10.17views: 74097【推荐】25款面向移动设备的HTML5开发框架
说起HTML5的前端开发框架,相信大家会联想到移动设备的前段开发框架,因为目前现在HTML5支持最好的只有安卓和IOS系统了,PC端支持还是有缺陷,虽然XP慢慢...
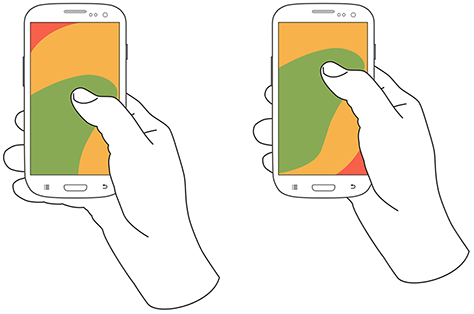
Terry 2014.07.19views: 19992解析APP设计中便捷的单手操作
探讨APP的手势操作前,我想先介绍两篇文章来了解用户是如何使用手机的,以及触控屏是如何来感应我们的操作的。用户是如何使用手机的StevenHoober在《Ho...
Terry 2014.06.25views: 13674蓦然回首,PC网站移动化已经不再是梦
现在浏览网页的终端越来越多了,尤其是在移动端的比例越来越重了,并且用户体验越来越高,从而导致对产品要求也越来越高了。我们先前讲过...
Terry 2014.06.24views: 15229【Android和IOS系统】如何去掉点击网页上连接出现的方框
刚看到一则好新闻,深圳500辆以上公交车将有免费WIFI服务。哈哈,如能实现就太好了,话说回来,这充分说明现在大伙用手机的频率越来越高了,这样就对手机网站需求会...
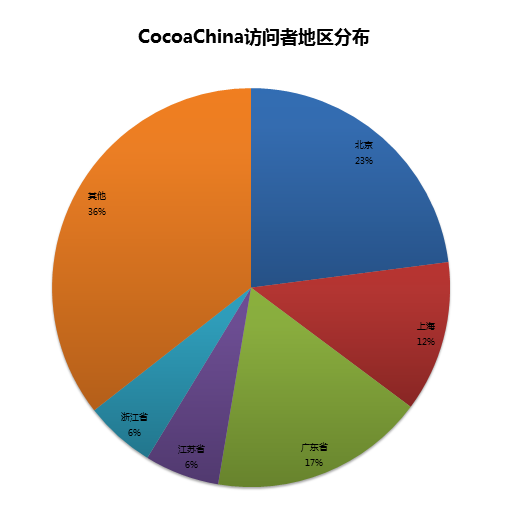
Terry 2014.06.24views: 17027【值得一看】2013年iOS开发者薪资调查报告
现在基本人人一部手机,智能手机越来越普遍了,IOS手机开发是以后的必然趋向,作为一名开发者,你了解过行情没,想了解2013年的薪资情况,就往下看看吧。本报告是基...
Terry 2013.08.08views: 15928揭秘TAB选项卡宽度自适应的问题
近期刚做的一个手机项目,需求方要求选项卡在窄屏和宽屏自适应,刚开始觉得挺纠结的,后面结合网上的一些资料自己研究了下,分享给大家:其实从网页选项卡诞生...
Terry 2013.05.22views: 29325