在上一篇文章中我们介绍了"JavaScript文档对象模型-样式表的操作"。今天将继续学习:JavaScript浏览器对象-navigator对象。

目前的各种主流浏览器都号称与W3C标准兼容,但是它们或多或少都存在一些差别,为了让WEB页面兼容常用的浏览器,首先需要知道页面当前是在哪一个浏览器中运行。JavaScript的内置对象navigator对象提供了显示当前页面的浏览器的信息。
通过navigator对象,我们可以知道当前使用的是上面浏览器,浏览器的版本号,浏览器是否支持java,当前浏览器有哪些插件(Plug-ins)可用等信息,从而使程序能够针对特殊的浏览器做出相应的处理。
navigator对象的属性和方法
navigator对象提供的属性如下表所示:
| 属性 | 描述 |
| APPcodeName | 浏览器的代码名称,只读属性。ie浏览器的该属性为”Mozilla“ |
| appName | 浏览器的实际名称,只读属性。IE浏览器的该属性值为”microsoft Internet Explorer“ |
| AppVersion | 浏览器的版本号和平台信息,只读属性 |
| cookieEnabled | 浏览器是否允许使用Cookie,只读属性。可以使用cookie时,值为true,否则为false |
| platFORM | 给出运行浏览器的操作系统或硬件的类型,典型值为"WIN32","MacPPC"和"linux i586" |
| systemLanguage | 给出操作系统使用的缺省语言,只读属性。它使用2个或5个字符的字符串指明语言类型,比如,简体中文操作系统的值为"zh-cn" |
| userAgent | 给出浏览器在HTTP请求中使用的用户代理首部的值,通常是appcodename属性值,后面跟一个斜线(/),在跟上appVersion的值 |
| userLanguage | 给出当前使用的语言,只读属性 |
navigator对象提供的方法如下表所示:
| 方法 | 描述 |
| JavaEnabled() | 如果当前浏览器支持Java并且打开了对Java的支持,那么返回true,否则返回false |
虽然各大浏览器都趋向遵从相同的标准,但是不同的浏览器、同一个浏览器的不版本之间依然存在一些差别,这一点在navigator对象上表现的十分突出。因此,在开发应用程序的时候,既要考虑不同浏览器之间的共同点,又要考虑他们之间的不同点。
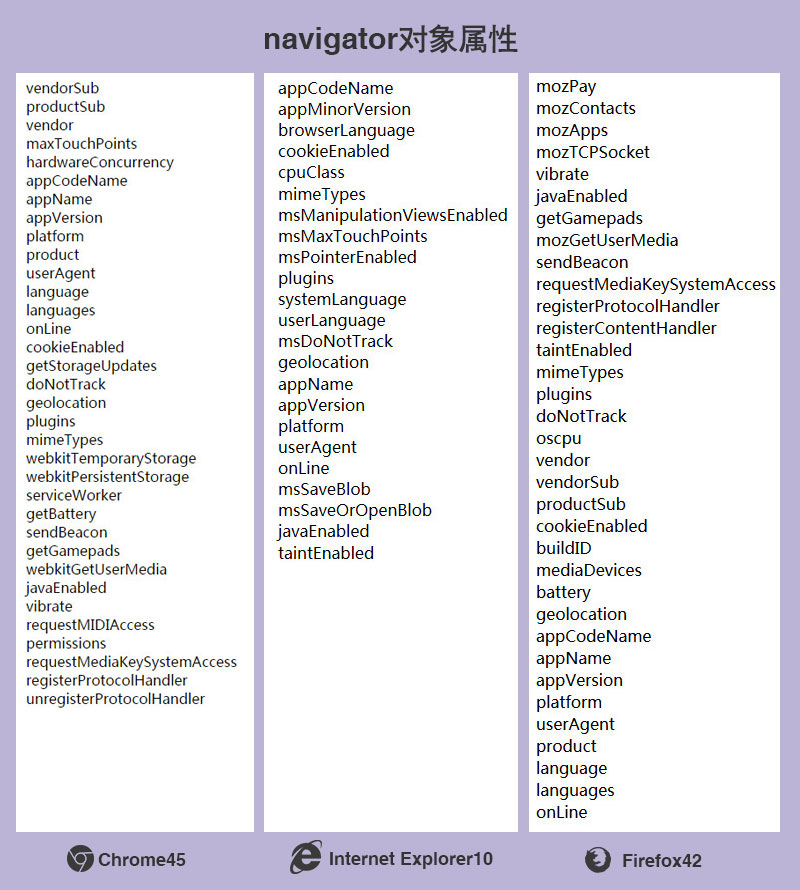
下面的代码可以列出当前浏览器所支持的所有navigator对象属性。
for(var property in navigator){ document.write(PRoperty + "<br>"); }

检测浏览器及其特性
严格的说,不同的浏览器支持不同的特性,也就是说,它们有不同的方法和属性。即使时统一个浏览器,在不同版本之间也存在着一些差别。对于某些特殊的页面来说,可能需要针对不同的浏览器做出不同的处理,此时,代码首先要做的工作是了解当前浏览器的版本以及它所具备的特性。
下面的代码可以得到浏览器的名称、版本号、运行平台、是否支持cookie,以及发送给服务器的http用户代理首部的值。
document.write("浏览器名称: "+navigator.appName);
document.write("浏览器版本号: "+navigator.appVersion);
document.write("浏览器用户代理: "+navigator.userAgent);
document.write("运行平台: "+navigator.platform);
document.write("是否支持cookie: "+navigator.cookieEnabled);
document.write("系统语言(IE): "+navigator.systemLanguage);
document.write("用户语言(IE): "+navigator.userLanguage);
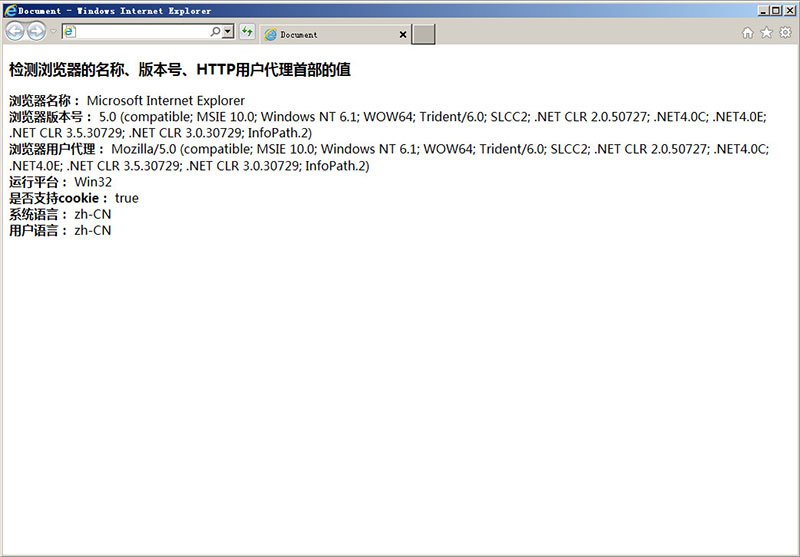
上面的代码在IE10浏览器中允许得到下图的结果:

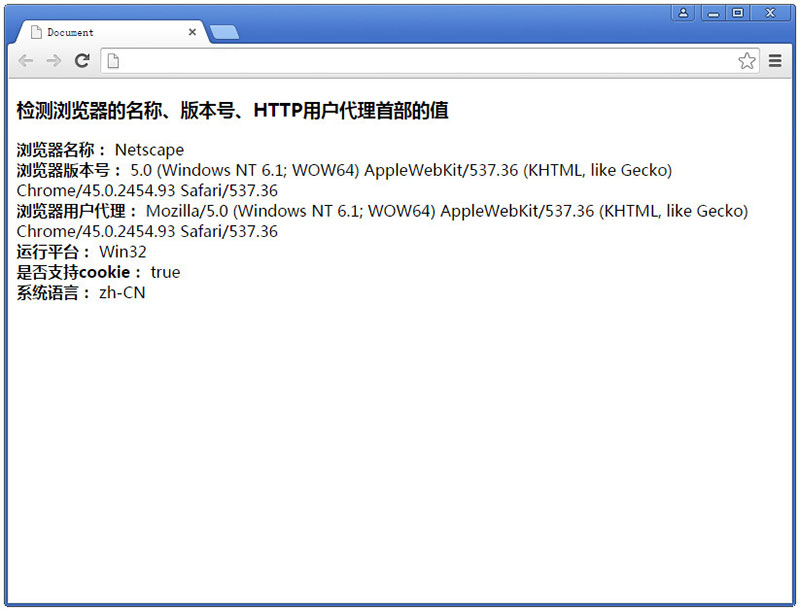
在上面的系统语言和用户语言的属性为IE浏览器的写法,对于Chrome浏览器,应该像下面这样书写:
document.write("浏览器名称: "+navigator.appName);
document.write("浏览器版本号: "+navigator.appVersion);
document.write("浏览器用户代理: "+navigator.userAgent);
document.write("运行平台: "+navigator.platForm);
document.write("是否支持cookie: "+navigator.cookieEnabled);
document.write("系统语言(chrome): "+navigator.language);









网友评论文明上网理性发言 已有0人参与
发表评论: