
在开发页面的时候,设计师都喜欢用一些棱角,比如箭头、小三角、不规则矩形等形状,在项目中处理的这些形状的时候,如果时间很赶,会采用直接切图或者找其他方法。
好吧,回头想想,既浪费时间,又降低了页面性能;于是决定整一款“点点鼠标画图并且生成CSS代码”的工具,以后不要那么折腾啦。功夫不负有心人,居然搞定了,迫不及待的分享出来。接下来就介绍下此款神奇的工具。
介绍
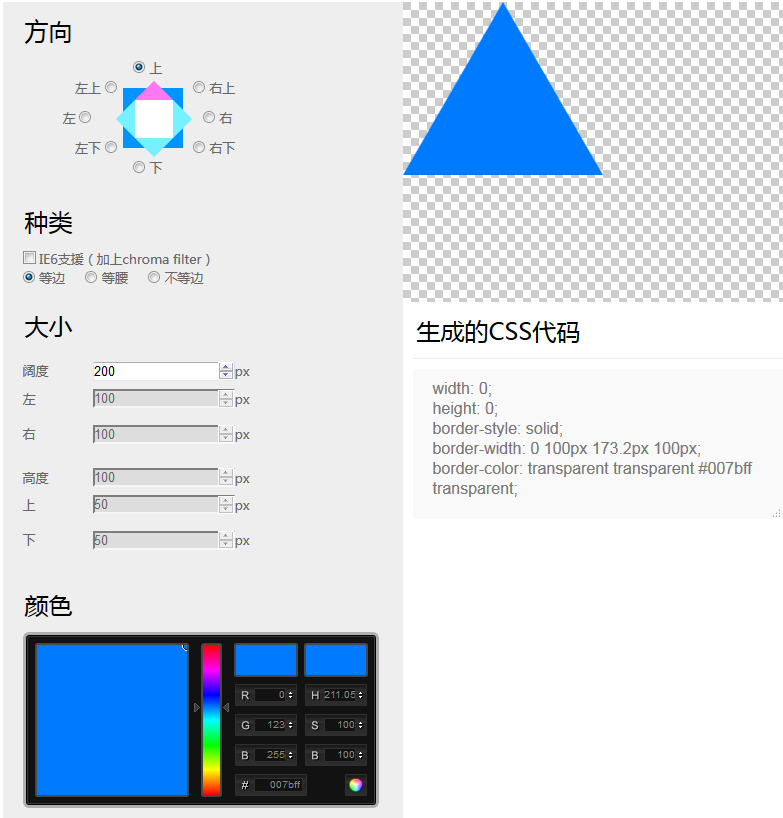
这款工具很简单,智商>0的童鞋都会用,除非..... 。先来看张界面图,如下:

操作
1、开发童鞋主要操作的部分是“方向”部分的8个方向,你可以随意点击,每点击一个方向,下面和右边都会出现不同的形状和大小值,并且神奇的是,自动生成了CSS代码,这是重点。
2、设计师的图形不一定都是规则的,而此工具默认生成的图形是标准的,所以我们有时候要调整下“种类”和“大小”的值,来调整图形跟设计稿相匹配,
3、当然了,你可以在颜色区域选择自己的颜色,我觉得这个很少会去用了,一般都是对应设计稿直接取颜色了。
4、最后就是直接复制“生成的CSS代码“。
OK,就这么轻松搞定,弹指间轻轻松松画出了图形,是不是很方便,
差点忘记贴出此工具的地址了,请猛戳:生成图形在线工具,如果觉得好用,记得收藏下哦,以免下次直接用,也可以加入前端群:295431592,一起来探讨!
总结
每天一小步,成功一大步,多看、多学,多实践。


网友评论文明上网理性发言已有1人参与
发表评论:
评论列表