下载地址:http://jqueryui.com/download,Theme选择Sunny
界面代码:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 150px">
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td colspan="2">
请输入日期范围:
</td>
</tr>
<tr>
<td>
开始时间:
</td>
<td>
<asp:TextBox ID="txtStartDate" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
结束时间:
</td>
<td>
<asp:TextBox ID="txtEndDate" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnSubmit" runat="server" Text="提交" /> <asp:Button ID="btnReset" runat="server"
Text="重置" />
</td>
</tr>
</table>
</fieldset>
</div>
</form>
脚本代码:
<head id="Head1" runat="server">
<title>Recipe14</title>
<link rel="Stylesheet" href="Styles/sunny/jquery-ui-1.8.17.custom.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui-1.8.17.custom.min.js"></script>
<script type="text/javascript">
$(function () {
$("#txtStartDate").datepicker();
$("#txtEndDate").datepicker();
$("#btnSubmit").click(function (e) {
e.preventDefault();
var startdate = Date.parse($("#txtStartDate").val());
var enddate = Date.parse($("#txtEndDate").val());
if (startdate > enddate) {
alert("开始时间不能大于结束时间!");
}
});
$("#btnReset").click(function (e) {
e.preventDefault();
$("#txtStartDate").val("");
$("#txtEndDate").val("");
});
});
</script>
</head>
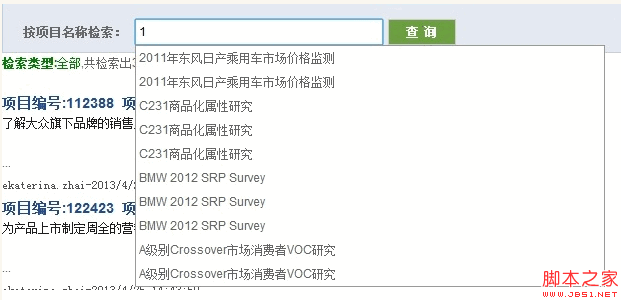
最终界面:
界面代码:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 150px">
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td colspan="2">
请输入日期范围:
</td>
</tr>
<tr>
<td>
开始时间:
</td>
<td>
<asp:TextBox ID="txtStartDate" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
结束时间:
</td>
<td>
<asp:TextBox ID="txtEndDate" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnSubmit" runat="server" Text="提交" /> <asp:Button ID="btnReset" runat="server"
Text="重置" />
</td>
</tr>
</table>
</fieldset>
</div>
</form>
脚本代码:
复制代码 代码如下:
<head id="Head1" runat="server">
<title>Recipe14</title>
<link rel="Stylesheet" href="Styles/sunny/jquery-ui-1.8.17.custom.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui-1.8.17.custom.min.js"></script>
<script type="text/javascript">
$(function () {
$("#txtStartDate").datepicker();
$("#txtEndDate").datepicker();
$("#btnSubmit").click(function (e) {
e.preventDefault();
var startdate = Date.parse($("#txtStartDate").val());
var enddate = Date.parse($("#txtEndDate").val());
if (startdate > enddate) {
alert("开始时间不能大于结束时间!");
}
});
$("#btnReset").click(function (e) {
e.preventDefault();
$("#txtStartDate").val("");
$("#txtEndDate").val("");
});
});
</script>
</head>
最终界面:









网友评论文明上网理性发言已有0人参与
发表评论: