jquery.blockUI.js上传滚动等待效果实现思路及代码。
请求的url:
function request(url, onSuccess, paras, method, isAsync, isMask) {
$.ajax({type:method,url:url,async:isAsync,data:paras,success:function(request){onSuccess(request,isMask);},error:function(e)
{if(isMask)
$('#div_mask').unblock();},beforeSend:function(e){if(isMask)$('#div_mask').block({message:'<img
src="/ets/image/common/loadingCHS.gif"/>'});}});
}ajax 中同步或者异步请求url时,当要响应返回的请求,这是有个等待过程的。
success:function(request){onSuccess(request,isMask);},error:function(e)
{if(isMask)$('#div_mask').unblock();},beforeSend:function(e){if(isMask)
$('#div_mask').block({message:'<img src="/ets/image/common/loadingCHS.gif"/>'});}1、在这里success后面的是在成功返回响应后去掉的方法({onSuccess)。 2、error是错误的时候去调的方法(error:function(e) {if(isMask)$('#div_mask').unblock();})。unblock()是jquery.blockUI.js的方法,当出错的时候关掉滚动。
3、在后面beforeSend是在响应的时候发送数据,开始去调用的方法$('#div_mask').block({message:'<img src="/ets/image/common/loadingCHS.gif"/>'},
block是jquery.blockUI.js的方法,打开div进行滚动。
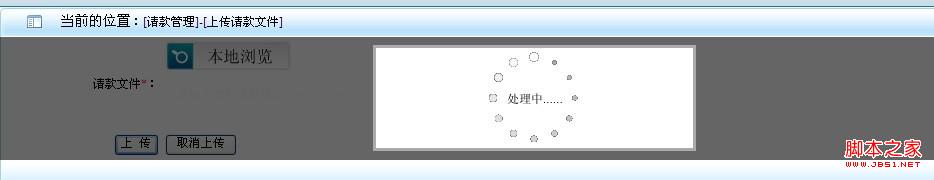
效果图:







网友评论文明上网理性发言 已有0人参与
发表评论: