使用jquery实现select添加实现后台权限添加。
两个列表都可以多选,
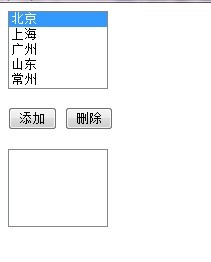
实现如下效果:
1、双击第一个列表中任意一个列表项,实现向下添加
2、双击第二个列表中任意一个列表项,实现删除,
3、点击按钮,实现对应功能。

Html代码
<form name="form1" method="post" action=""> <select id="select1" size="5" multiple style="width:100px " > <option value="111">北京</option> <option value="222">上海</option> <option value="333">广州</option> <option value="333">山东</option> <option value="333">常州</option> </select><br/><br/> <input type="button" id="button1" value="添加"> <input type="button" id="button2" value="删除"><br/><br/> <select id="select2" size="5" multiple style="width:100px " > </select> </form>
jquery代码:
$(document).ready(function(){
$("#select1").dblclick(function () { $("#select1 :selected").appendTo($("#select2")); });
$("#select2").dblclick(function () { $("#select2 :selected").appendTo($("#select1")); });
$("#button1").click(function () { $("#select1 option:selected").appendTo($("#select2")); });
$("#button2").click(function () { $("#select2 option:selected").appendTo($("#select1")); });
})







网友评论文明上网理性发言 已有0人参与
发表评论: