JQuery操作select的options的bug(ie8兼容性视图模式)
Bug现场:


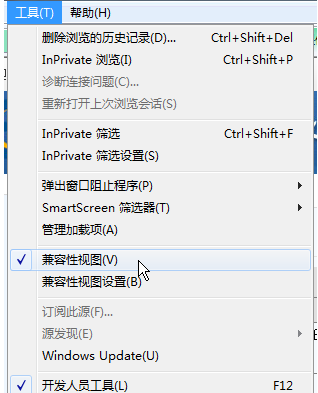
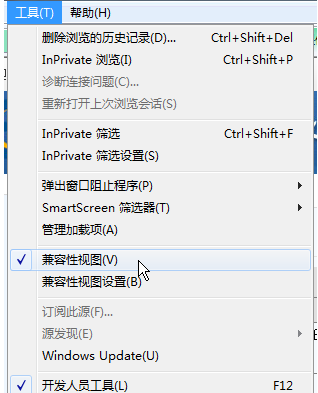
通过开发人员工具查看,下拉列表框是有Options的,但你点击选择的时候却什么也不显示。
重现步骤:
该问题发生在级联下拉框的情况,第一个列表改变,第二个列表的值跟着改变! 本例中使用以下方法绑定数据:
JQuery操作select的options的bug(ie8兼容性视图模式)
Bug现场:


本例中使用以下方法绑定数据:
//绑定下拉框 //ctnSelector:下拉框ID,带#号, //jsondata:JSON数据, //txtField:文本字段名称, //valFIEld:值字段名称, //strOptions:默认填加的项 function InitSelectOptions(ctnSelector, JSonData, txtField, valField, strOptions) { if ($(ctnSelector).length == 0) { return false; }; $(ctnSelector).html(''); var optlist = strOptions; if (typeof (jsonData) != undefined) { for (var jitem in jsonData) { if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") { continue; //解决flareJ.Base.js导致的问题。 } optList += "<option value='" + jsonData[jitem][valField] + "'>" + jsonData[jitem][txtField] + "</option>"; } } $(ctnSelector).HTML(optList); }正常加载时不会出现任何问题!
只能显示第一个,或是通过脚本设置为选中的一个!
使用DOM的方法去操作Options,代码如下:
//绑定下拉框
//ctnSelector:下拉框ID,带#号,
//jsonData:JSON数据,
//txtField:文本字段名称,
//valField:值字段名称,
//strOptions:默认填加的项
function InitSelectOptions(ctnSelector, jsonData, txtField, valField, strOptions) {
if ($(ctnSelector).length == 0) { return false; };
$(ctnSelector).empty();
var sel = $(ctnSelector).get(0);
var newOpt = $(strOptions);
var newOption1 = document.createElement("OPTION");
newOption1.text = newOpt.text();
newOption1.value = newOpt.val();
sel.options.add(newOption1);
if (typeof (jsonData) != undefined) {
for (var jitem in jsonData) {
if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") {
continue; //解决flareJ.Base.js导致的问题。
}
var newOption = document.createElement("OPTION");
newOption.text = jsonData[jitem][txtField];
newOption.value = jsonData[jitem][valField];
sel.options.add(newOption);
}
}
} 
判断元素是否存在04-21




JQuery live函数02-08

表单input中提示文字的操作04-26
网友评论文明上网理性发言 已有0人参与
发表评论: