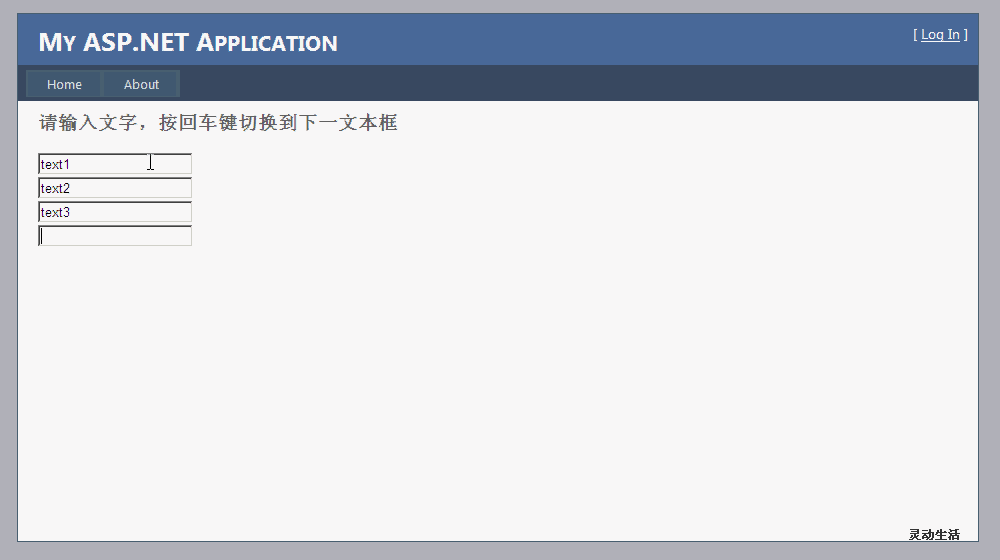
用jquery扑捉回车键触发的事件。方法如下:
1、jquery捕捉回车键:
$("html").die().live("keydown",function(event){
if(event.keyCode==13){
//这里添加要处理的逻辑
}
});
//绑定回车动作
$('textarea[name=chattext]').keydown(function(event){
if(event.which==13){
}
});
2.jquery获得多个选中的checkbox值:
$('input[type="checkbox"][name="types"]:checked').each(function() {
types = types+$(this).val()+ "|";
}
);
$.ajax({
url : "${pageContext.request.contextPath}/UOSRoleManangerAction.do?method=createRole",
type : "post",
dataType : "html",
data:{"roleName":roleName,"roleDescription":roleDescription,"roles":roles,"types":types},
success : function(data){
var dataObj=eval("("+data+")");
if(dataObj.result){
alert("操作成功!");
submitForm(null,"initPage");
}else {
alert("操作失败!");
}
}
});









网友评论文明上网理性发言 已有0人参与
发表评论: