刚开始学习jQuery基本实用代码
window.onload = function(){ ... } .
访问HTML文档的元素,必须先载入文档对象模型(DOM)。当window.onload函数执行的时候,说明所有东西已经载入,包括图像和横幅等等。要知道较大的图片下载速度会比较慢,因此用户必须等待大图片下载完毕才能看到window.onload()执行的代码效果,这样就花费了很长的等待时间,这不是我们想要的。
对于此,jquery提供了一个"ready"事件,你可以使用以下的代码片段:
$(document).ready(function(){//获取文档对象就绪的时候,不需要等待图片等下载完成。
// 你的代码
});$(document)意思是说,获取整个网页文档对象(类似的于window.document),$(document).ready意思就是说,获取文档对象就绪的时候。
上面这段代码的意思是检查文档对象直到它能够允许被操作(译者注:这样做比window.onload()函数要快的多,因为只要文档对象载入完成就能够执行代码了,而不需要等待页面中的图片下载是否已经完成)---这是我们想要的。好了 ,其他的也不多说了,我们开始来用jQ写几个简单的例子。
1,demo1: --鼠标点击时的触发
首先,我们尝试鼠标点击超链接时触发某些行为。在ready函数里加入以下代码:
$("p").click(function(){//获取所有段落p的对象,为其加上点击事件,需要加在readey中
// 你的代码
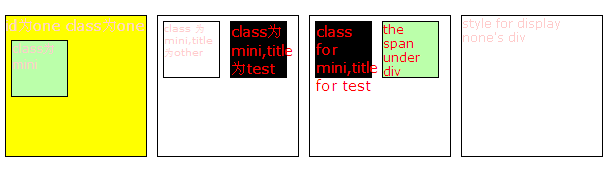
});2,demo2:--增加 CSS Class
另外一个事情就是,一个共同的任务:增加或移除元素的css class,例如:
$("a").addClass("test");
$("a").removeClass("test"); //样式的切换可以通过 $("p").toggleClass("selected");3,demo3:--show( )和html()的使用
$("a").addClass("test").show().html("foo");//jquery方法可以连写
// how( ):显示隐藏的匹配元素。
//html("info"):设置每一个匹配元素的html内容。4,demo4:--特效hide()
$("a").click(function(){
$(this).hide("slow");//对象慢慢的消失、隐藏
return false; //表示不会跳转,等同js
});5,demo5:---收缩展开功能
$(document).ready(function(){
$("#head").click(function(){
$("#content").slideToggle("slow",function(){ alert("Hello,cssrain.."); } );
});// slideToggle(speed, callback)高度变化切换可见性,完成后可触发一个回调函数
});// speed "slow", "normal", or "fast" 也可以指定一数值6,demo6:--appendTo的用法
{$("#head2").click(function()
{$("<input type='text' name='ddd' id='ddd' value='hello,cssrain..' ><br>").appendTo("#ccc");});}
<input type="button" name="head2" id="head2" value="appendTo" >
<div name="ccc" id="ccc" >看这里的变化</div>
//appendTo():把所有匹配的元素追加到另一个、指定的元素元素集合中,即增加子节点
//append():为某元素增加子节点
7, demo7:--表格隔行变色, 鼠标滑过变色,点击变色.
代码解释:
例子中我已经把 解释放上去了,这里就不再贴注释了。
例子中用了:mouseover(),addClass(),mouseout(),removeClass(),click(),
toggleClass(),tr:even 等方法。
另外解释了toggle()和toggleClass()的区别。
另外这个例子 我用了 链式操作 .可以查看 链式操作.txt 里面有解释。
8,demo8:--toggle( )的用法:
$("p").toggle()//切换元素的可见状态,但要注意此处对所有p有影响,也可以是切换两个方法toggle( Function even, Function odd ) 。9,demo9:--hover()的用法:
Hover(function over ,function out )//模仿悬停事件
$("#orderedlist tr").hover(function over ,function out ) //为某表格所有行加上10,demo10:-- $ 也可以用 jQuery代替
$(document).ready(function(){// 你的代码});//中的$ 也可以用 jQuery代替
jQuery(document).ready(function(){
jQuery(".").click(function(){jQuery(this).toggleClass("")})
});//好处是有可能你会用其他的js库也会用到$, 有可能会冲突,jQuery代替$是比较安全的写法。还有就是:
$(document).ready(function(){// 你的代码});//的缩写法:$(function() {// 你的代码});11,demo11:--each—find的用法
$("#orderedlist").find("li").each(function(i) {})
// find("li")找出所有li元素,each()对集合中的每个对象执行方法
//each( Function 函数 fn要执行的函数 )以每一个匹配的元素作为上下文来执行一个函数12,demo12:--parents()的用法:
$(this).parents("p").addClass("highlight");//往上最近的某标签
this.parent()//指该对象的父节点13,demo13:--load()的用法:
$("#feeds").load("FAQ1.html",function() { alert("load is done");}
<div id="feeds"></div>
//从远程的一个文件中载入HTML并且将它注入到DOM中14,demo14:--next的用法:
.next()//获取的是该对象下一个兄弟节点








网友评论文明上网理性发言 已有0人参与
发表评论: