如果你发过软文,都会在文章末尾加上您的推广信息,比如二维码、微博、连接等信息,目的就是让看过文章并且很感兴趣的的人关注你,这种是最基本的推广引流方法,尤其是在微信里面。
提到微信,不得不谈下微信小程序里的推广,很多人很想在微信小程序里放上自己的连接推广信息等,其实这是不允许的,小程序规定不允许跳转到第三方的连接,所以我们只有唯一的方法就是通过二维码。
比如我最近做了一套开户流程的小程序,想在开户成功页面加入二维码进行推广,让用户关注公众号或者小程序等,如下图:

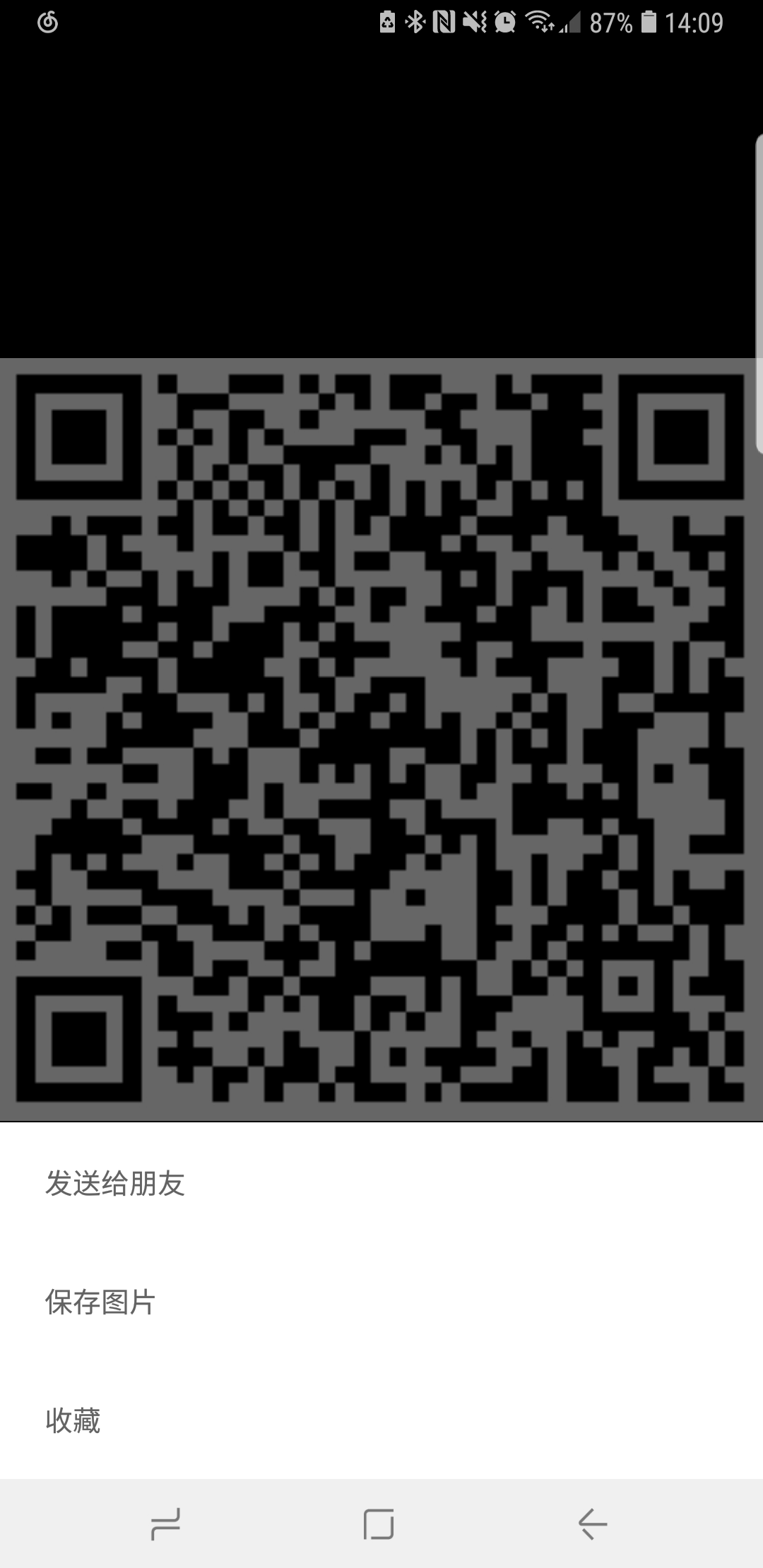
其实刚开始产品的本意是在成功页面,想跟微信里一样,直接长按二维码能识别的,但是事与愿违,微信小程序对你说"NO";后来想了一个其他的方法,就是通过点击二维码,弹出一个二维码图:

然后通过长按可以弹出相关的操作菜单:

这样就可以跟在微信里一样的啦,不过细心的童鞋发现,怎么没有识别二维码的菜单选项呢,其实微信小程序也有规定:如果不是小程序的二维码,长按不支持的识别,所以没有那一项,也就是说上面的图,我是放的一个下载APP的连接,不是小程序
。道理很简单,如果微信小程序放开这功能的话,估计又会泛滥推广了。关于这点,大家可以去测试下。
说了这么多,有人不淡定了,如何实现啊,不急不急,接下来就教大家方法。
安装微信小程序
这个就不用多说了,可以看下先前分享的文章:我们一直在玩的微信小程序之分享。
创建代码
贴上成功页面的wxml
<!--index.wxml-->
<view class="succ-conbox">
<image src="/images/succ-icon.png"></image>
<view class="succ-item">
<text class="succ-tt">恭喜您,开户成功!</text>
<view class="succ-pp">
<text>账号:300305490</text>
<text>密码:J65323</text>
</view>
</view>
<view class="succ-fot-plist">
<text>软件下载链接已发至手机短信</text>
<text class="red-txt">激活立即享受200美元开户赠金</text>
<image src="/images/ewm.png" data-src="{{image}}" bindtap="previewImage" class='img'></image>
</view>
</view>对应的js写法如下:
Page({
data: {
imgalist: ['https://jiangweishan.com/ewm.png'],
},
previewImage: function (e) {
wx.previewImage({
current: this.data.imgalist, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})大家可以看到imgalist可以是一张图片链接,这个项目我只是放了一张二维码图,如果是多张的话,我们可以写个循环即可:
<view wx:for="{{imgalist}}"wx:for-item="image"class="previewimg">
<image src="{{image}}" data-src="{{image}}" bindtap="previewImage" class='img'></image>
</view>然后在imgalist数组里添加图片链接,比如:
imgalist: ['https://jiangweishan.com/ewm.png','https://jiangweishan.com/ewm.png'],
这样就很方便了,是不是觉得很简单呢,大家赶紧去弄个DEMO,去测试下吧。如果还是不懂可以加群咨询。
总结
微信小城日益成熟,越来越多的功能慢慢开始体现出来了,如果你还不怎么会玩微信小程序,是不是out了呢?









网友评论文明上网理性发言 已有0人参与
发表评论: