微信小程序现在非常流行了,如果你都不会玩,或许u are out。昨天把微信小程序开发工具升级到最新版测试程序,然后打开以前的程序文件,居然老是报错,如图:

打开调试工具提示WXSS编译错误。

我就纠结了,本来想回到旧版本去试试,想想还是算了,于是疯狂去找原因,结果居然是编译的文件被重新改过了,因为新版的微信小程序开发工具生成了新编译exe文件,所以需要删除旧版本的,才能正常编译WXSS文件。具体操作如下:
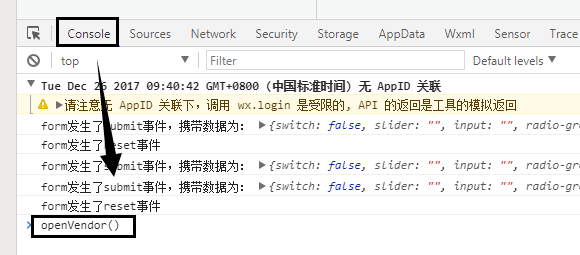
1、打开调试工具,选择console,然后在底部的输入栏输入命令“openVendor()”然后“enter”运行。

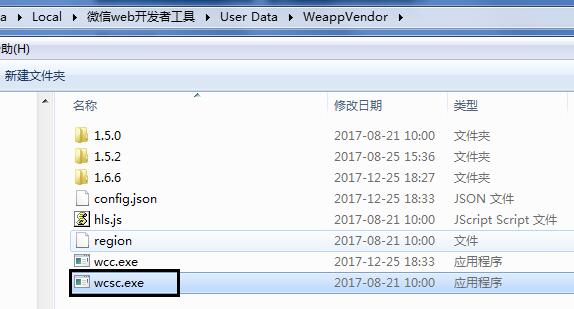
2、会弹出一个文件夹:

我们发现有两个.exe文件,其中wcc.exe是安装最新版本生成的,而wcsc.exe是旧版本的,删除旧版本的,然后我们重启下微信小程序开发工具,就可以正常了运行了。
OK,您跳坑了吗?







网友评论文明上网理性发言已有0人参与
发表评论: