问答社区 更多 >
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
- Vue 3在子组件中更改父组件的引用
HTML/CSS 第11页
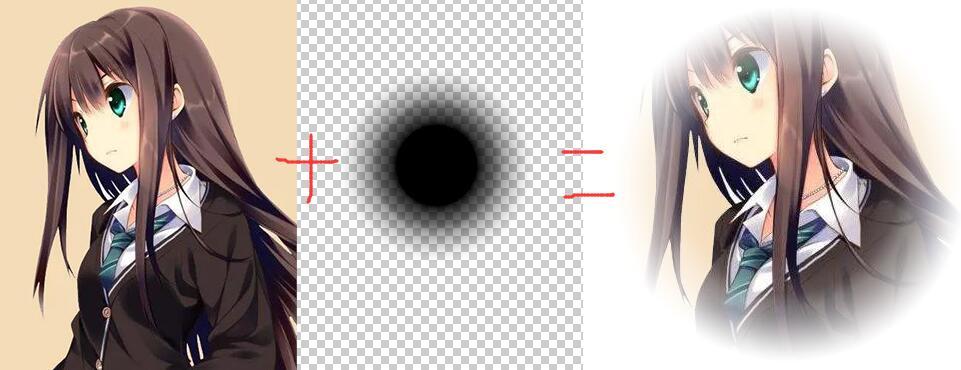
分享一种高光水波渐变特效
分享一种高光水波渐变特效,平时应该可以用到的哦。加了背景色渐变,应该很容易看出区别了前端网上传图片会加水印,所以用的是base64格式,特效只兼容了webkit...
yinqiong 2018.03.01views: 12117实现table中英文字母自动换行
有时候,在后台西永某些场景里,有很多的是表格布局,里面经常有一些超长的链接撑开了ta,这是我们需要换行,那么我们可以使用word-break:...
cidy2017 2018.02.08views: 16999加粗标签b和strong
关于这2个标签的区别,大家都知道2者在视觉效果上都能达到加粗的效果,就是我们看到是一样的加粗效果。其实他们都可以用css来实现加粗,因为现在强调的是内容与表现分...
jiang 2018.02.08views: 11845玩过:not(:last-of-type)没呢
我以前也没有想到过这种用法,这个小小的技巧能省去很多时间和代码。下面让我解释一下,比如说,我们要美化一个文章列表。<!-- This ...
andyjiang 2018.02.01views: 10465A标签能嵌套吗
在实际网页布局之中,我们有时候需要一整块点击区域中间还要有部分按钮点击,也就是需要a标签嵌套a标签,如下:<!-- a标签进行嵌套的时候&nbs...
天空 2017.12.21views: 10311用CSS实现图片高斯模糊
在平时项目中,我们想把图片模糊下,最常用的方法一般都是设计师直接处理,那么我们不想让设计师去处理呢?用CSS实现图片高斯模糊,代码很简单,如下:.blur&nb...
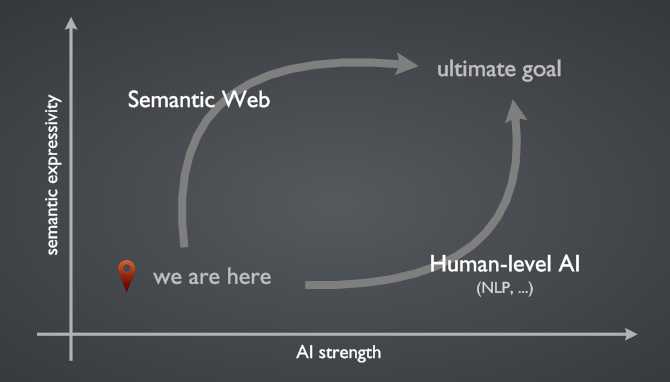
天空 2017.12.21views: 19704初次接触Web 语义化的理解
什么是语义化?其实简单说来就是让机器可以读懂内容。先随便扯扯。对于当前的Web而言,HTML是联系大多数Web资源的纽带,也是内容的载体。在Web...
jiang 2017.12.06views: 15402一份HTML/CSS面试内容
一份HTML/CSS面试内容,分享如下:1.常用那几种浏览器测试?有哪些内核(LayoutEngine)?(Q1)浏览器:IE,Chrome...
流泪的石头 2017.12.04views: 11545认知HTML 冷门标签: noscript
认知HTML冷门标签:<noscript>:定义和用法noscript元素用来定义在脚本未被执行时的替代内容(文本)。此标签...
andy001 2017.10.31views: 10959outline-width是什么玩意,表示没用过,学习!!!
outline-width属性设置元素整个轮廓的宽度,只有当轮廓样式不是none时,这个宽度才会起作用。如果样式为none,宽度实际上会重置为0...
jiang 2017.10.26views: 11858