问答社区 更多 >
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
- Vue 3在子组件中更改父组件的引用
jQuery 第3页
ajax应用与缓存问题的注意事项
目前ajax应用就不用多说了,今天主要想大概了解下其应用中的一些应用&缓存机制问题。我们知道ajax主要有get和post两种方法;我们认为,GET访问...
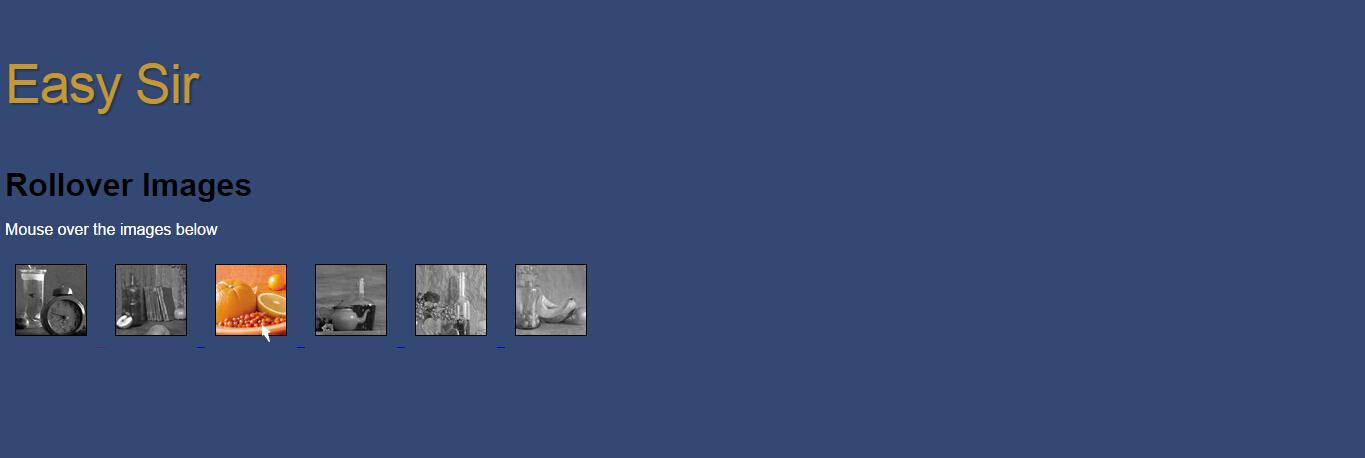
Terry 2017.09.13views: 9624学习基于jQuery相册制作方法
基于jQuery相册制作方法,网上插件非常多,今天分享本人认为不错的一种方法。我们首先来看一个简单的例子:简单的图像翻滚。image-rollover常被用在交...
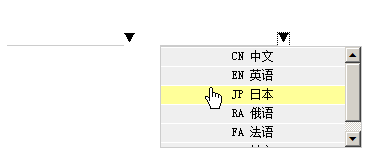
Terry 2017.09.04views: 10456不用插件来模拟select下拉菜单
系统默认表单下拉效果,设计师很难接受,所以每次前端工程师都要按照设计师的设计效果来实现。目前网上有很多的插件来实现很炫酷的效果,有时候觉得没那个必要,今天在这里...
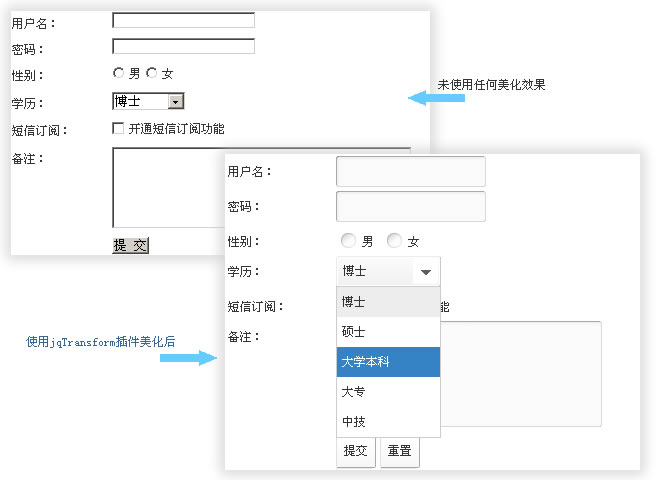
Terry 2017.08.28views: 11278介绍表单美化的插件:jqTransform
表单功能的作用毋庸置疑,原生的表单的确太丑了,往往不能满足我们的需求,所以我们必须美化它,那就得用JS方法,今天在这里主要想介绍...
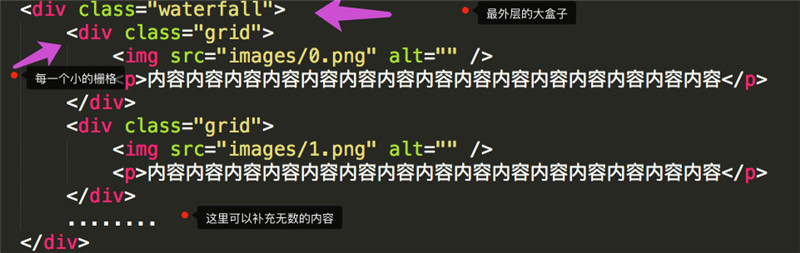
Terry 2017.08.13views: 13320基于jQuery瀑布流的功能应用
瀑布流,大家肯定不陌生。瀑布流,又称瀑布流式布局,是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块...
Terry 2017.08.07views: 11745重拾jQuery动画之基础
在最近项目中,动画运用的特别多,用jQuery和CSS3实现很多复杂动画效果,特别是在活动和H5的页面。有句名言:“万变不离其宗”,动画再复杂,都脱离不了基础,...
Terry 2017.08.04views: 11921谈谈jQuery中的each原理和应用
翻开jQuery手册,我们可以查到each()方法是规定为每个匹配元素规定运行的函数。在实际应用中,each函数很方便,$.each()函数封装了十分强大的遍...
Terry 2017.08.03views: 11266鼠标滚动加载页面新数据
相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多,用鼠标操作的时候相信都见过这样的效果:进入qq空间,向下拉...
Terry 2017.07.31views: 14243jQuery中的wrap()函数介绍
有些知识长久不用,很容易慢慢就忘记了,比如wrap()函数,平时很少见。wrap()函数用于在每个匹配元素外部包裹指定的HTML结构。与该函数相对的是unwra...
Terry 2017.07.28views: 13041前端攻城师之50个DEMO应用,你值得拥有!!!
天天都学到一点东西,而往往所学到的是发现昨日学到的是错的,说明你在成长和进步。每天给自己充点能量,你会发现你的知识面原来越宽广。今天主要想分享下前端攻城师之50...
Terry 2017.07.26views: 9856分享jQuery自定义绑定事件的扩展知识
提到绑定事件的方法,jQuery中提供了四种,分别是bind、live、delegate、on,对应的解除监听的函数分别是unbind、die、undelega...
Terry 2017.07.19views: 10419