问答社区 更多 >
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
- Vue 3在子组件中更改父组件的引用
Vue 框架入门实例解析:学习 Vue 开发的实践经验
Vue.js是一个流行的前端JavaScript框架,它提供了一种简洁、灵活的方式来构建交互式的Web应用。作为一个开发者,学习Vue开发可以帮助...
Terry 2023.11.30views: 584Google Adsense:2024 年 4 更新视频发布商合作规范,旨在精简合作规范的变更
Google将于2024年4月1日更新目前适用于 AdSense 和 AdManager 的视频发布商合...
andy001 2023.11.29views: 808使用 Vue CLI 快速搭建 Vue 项目的步骤详解
使用VueCLI快速搭建Vue项目的步骤详解VueCLI是一个官方发布的用于搭建Vue.js项目的脚手架工具,可以帮助开发者快速创建基于Vue.js...
Terry 2023.11.29views: 660使用VSCode进行Vue项目调试的技巧
VSCode是一款功能强大的代码编辑器,它提供了丰富的插件和工具,使开发者能够更高效地编写代码。对于Vue开发者来说,VSCode是一个非常好的选择。在本文中,...
Terry 2023.11.29views: 1350Vue开发安卓App的最佳实践分享:构建高质量移动应用
在移动应用开发中,Vue已经成为了一个非常流行和强大的框架。它的易用性和灵活性使得开发人员能够快速构建出高质量的移动应用。本文将分享一些Vue开发安卓App的最...
Terry 2023.11.28views: 998Vue开发教程详解:从零开始学习Vue的基础知识
Vue.js是一款流行的JavaScript框架,用于构建用户界面。它是一个非常简单易用的工具,可以帮助开发人员更高效地构建复杂的Web应用程序。本教程将详细介...
Terry 2023.11.28views: 705Vue3 MQ:响应式设计与媒体查询的最佳实践
介绍下Vue3MQ:响应式设计与媒体查询的最佳实践1.介绍随着移动设备的普及和屏幕尺寸的多样化,响应式设计已成为现代Web开发的必备技能。Vue3MQ是一...
Terry 2023.11.27views: 1210Vue.js 开发环境搭建教程:快速搭建开发环境
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它易于学习和使用,并且具有非常强大的功能和性能。在本教程中,我将向您展示如何快速搭建一个Vu...
Terry 2023.11.27views: 583SEO免费教学:资源和工具 的 SEO 路线图
从本节课开始学习SEO或扩展SEO教育,通过了解SEO的各个方面来增加网站的有机流量,以便通过学习SEO成为或进一步成长为SEO专家。学习...
Terry 2023.11.24views: 880Google AdSense 广告优化:购物锚定广告常见问题解答
小编来聊聊关于GoogleAdSense的一些广告优化,关于购物锚点广告,大家一起来看看吧。购物锚定广告的用户体验和格式是怎样的?AdSense将在提及所...
扣丁学堂 2023.11.23views: 709Vue 教程:分享“从零开始构建一个电影推荐网站“思路
Vue是一种现代的JavaScript框架,用于构建用户界面。它非常灵活、高效,并且容易学习和使用。在本教程中,我们将从零开始构建一个电影推荐网站,以帮助您了解...
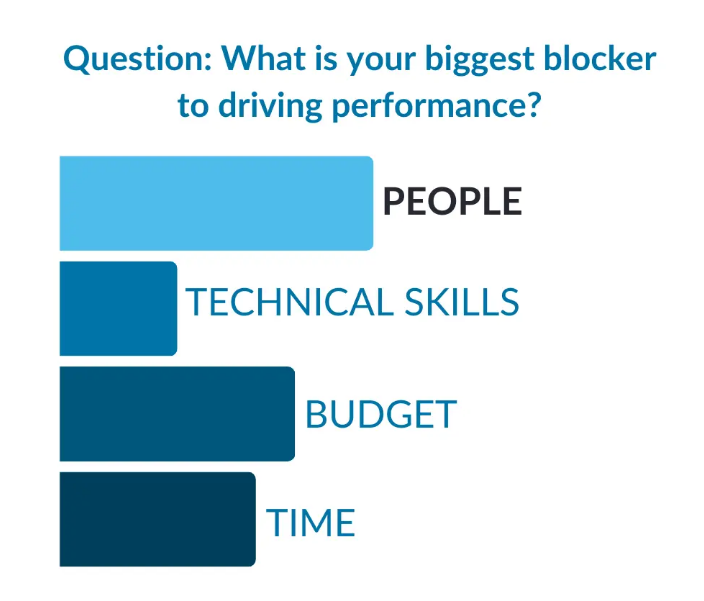
Terry 2023.11.23views: 990SEO工程师应该需要培养的5项软技能
晚上好,小编在这里与大家讨论我认为每个SEO都应该建立的五项软技能。原因如下。这些技能确实是将您的职业提升到您想要的任何水平所必需的技能。这些是我在努力建立...
Terry 2023.11.22views: 795