html5
谈谈在H5页面中嵌入自媒体视频后不能播放的问题
今天一个朋友问到我一个关于在H5页面中视频不能播放的问题,但是这个视频保存到本地用播放器是可以播放的,只是嵌套在页面里不行而已,点击播放按钮没有任何反应。如下图...
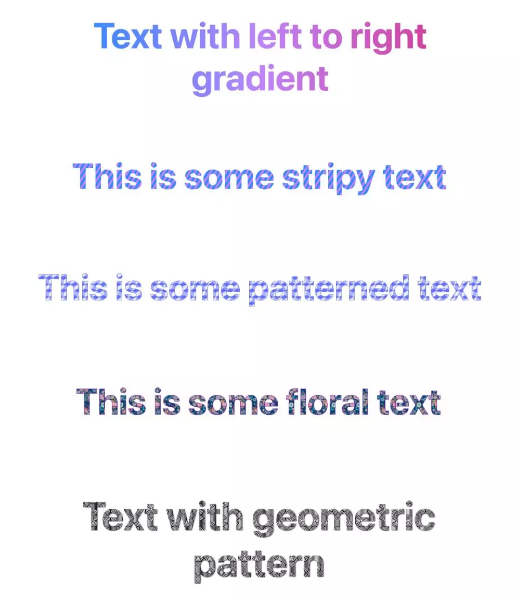
Terry 2024.09.26views: 2194快速提示:如何向文本添加渐变效果和图案
在这个快速提示中,我们将展示向网页上的文本添加渐变效果和图案是多么容易。我们实现此目的的方法是使文本透明,通过属性在文本上放置背景装饰background-im...
Terry 2024.03.26views: 2225[Web前端之家]聊聊CSS 中的滚动进度动画
滚动链接动画通常可以为网站增添一抹档次,但长期以来一直是JavaScript的专利。现在,一个全新的规范正在实施,使我们能够使用CSS创建丰富的滚动驱动...
Terry 2023.07.16views: 4557HTML5基础:了解语义化标签
HTML5基础:了解语义化标签。距HTML5标准规范制定完成并公开发布已经有好些年了,面试时也少不了要问对HTML5语义化得理解。但是在实际运用时,真正使用HT...
abc123 2022.02.09views: 11979CSS3动画应用:分享一个用纯CSS打造的文本打字特效
今天我们分享一个小应用:用纯CSS打造的文本打字特效。不需要JS去控制,通过CSS3动画去控制,实现跟我们敲代码那样的酷炫效果,废话不多说,走起吧。打字机效果的...
Terry 2021.10.20views: 8351CSS3绘制图形应用:如何使用 CSS3 创建 Gmail 徽标
CSS3绘制图形应用:如何使用CSS3创建Gmail徽标。上代码吧。<!DOCTYPE HTML> &nbs...
Terry 2021.08.19views: 11757Web前端表单开发:HTML5表单和Constraint Validation完整指南
在本文中,我们将研究HTML表单字段和HTML5提供的验证选项。我们还将研究如何通过使用CSS和JavaScript来增强这些功能。什么是约束验...
Terry 2021.08.18views: 8044HTML5和CSS3应用:绘制小水缸,实现动画效果
今天继续分享一个用HTML5和CSS3实现的应用:绘制小水缸,实现动画效果。之前也分享过一些了,大家可以去了解。OK,我们往下走吧,先看下效果图:一口可爱的小水...
Terry 2021.08.10views: 9822HTML5:CSS3画一个可爱动漫宠物
好久没发布关于HTML5和CSS3动画的文章了,近期一直折腾vue和react等项目。闲余之时,突然想分享一个HTML5应用:CSS3画一个可爱动漫宠物。先看下...
Terry 2021.07.12views: 7780Web前端之家推荐:功能最全的CSS3渐变生成器
好久没弄前端工具了,上次弄前端工具还是很多个月前,估计都快遗忘了,回顾下:CSS三角形生成工具不知道大家是否用过此工具呢?今天我跟大家继续分享一款实用的前端工具...
Terry 2021.04.19views: 10091


![[Web前端之家]聊聊CSS 中的滚动进度动画](http://jiangweishan.com/zb_users/upload/2023/07/202307161689474096134839.png)