问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
开发工具 第4页
Windows系统:如何安装VirtualBox及安装Ubuntu16.04?
Windows系统下安装VirtualBox及安装Ubuntu16.04的详细教程1.下载VirtualBox在官网下载页面:https://www.virt...
Terry 2023.08.10views: 1249MobaXterm知识:如何使用MobaXterm连接Linux服务器
MobaXterm详细使用图文教程本文将提供一个详细的MobaXterm连接Linux服务器的教程,包括安装、配置、连接等各个方面。安装及配置Moba...
Terry 2023.08.09views: 2737Linux基础应用:了解下Linux磁盘和磁盘分区
一篇文章弄懂Linux磁盘和磁盘分区什么是磁盘磁盘是计算机中常见的存储介质,主要由硬盘、闪存、光盘等组成。在Linux系统中,我们主要使用硬盘来进行数据存储和操...
Terry 2023.08.09views: 1231一起聊聊VMware12和CentOS7共享文件夹的问题解析
VMware12和CentOS7共享文件夹问题解析在VMware12虚拟机中安装CentOS7,可能会遇到共享文件夹无法挂载的问题。本文将介绍如何解决这个问题。...
Terry 2023.08.08views: 1215手把手教您找回wordpress系统后台密码的一些方法
在我们用wordpress建站的时候,如果没备份好数据,可能就忘记了后台密码了,这个时候是比较抓狂的,所以平时我们需要养成备份的好习惯,建立个库等等。万一真的忘...
Sanakey 2023.08.02views: 1856Windows 11 的时代到来,导致Windows 7、8、8.1的命运即将走向终点
近期,我把公司电脑的系统从Windows10升级到Windows11,发现体验起来很不错,虽然刚开始是有点不习惯。在界面上,要比之前老版本好太多,图标...
Terry 2023.08.02views: 1201手把手教你解决 Photoshop 奇怪问题:(储存为Web所有格式)导出的时候,报错:无法完成操作,系统找不到指定的路径
在做前端开发的时候,软件和硬件问题,我们也需要去了解的,这样便于解决普通的问题,比如最近就遇到了麻烦事。由于业务原因,今天新配置了一台高性能的电脑,各种软件都装...
Terry 2023.07.21views: 4451开发工具:收藏一些 Linux Shell 的入门笔记
今天把之前收藏的一些 LinuxShell的入门笔记分享下,希望能够帮助到大家。Shell知识体系(结构和功能)...
Terry 2023.07.04views: 4000使用 .htaccess 文件进行 301 重定向的指南
使用.htaccess文件的301重定向是一种HTTP状态代码,当您想要将一个URL永久重定向到另一个URL时创建。您可能希望在网站上实施...
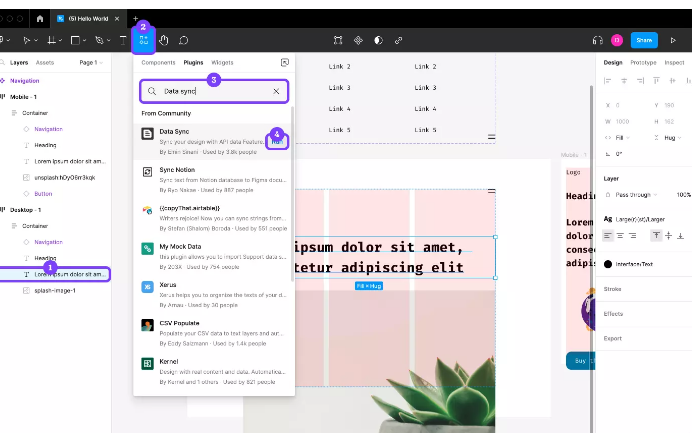
Terry 2023.07.03views: 1377快速提示:将数据从 API 拉入 Figma 层
将数据从API提取到FigmaLayer是我们使用Figma可以做的最酷、最有用的事情之一。例如,如果我们正在为Airbnb制作模型,并且我们...
Terry 2023.06.14views: 4372