问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
HTML
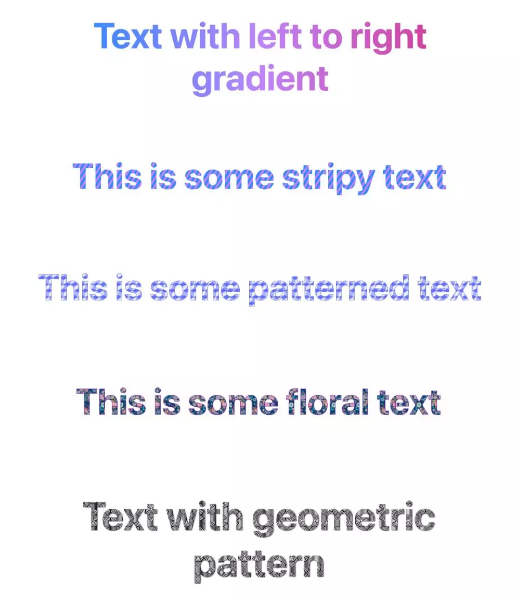
快速提示:如何向文本添加渐变效果和图案
在这个快速提示中,我们将展示向网页上的文本添加渐变效果和图案是多么容易。我们实现此目的的方法是使文本透明,通过属性在文本上放置背景装饰background-im...
Terry 2024.03.26views: 492CSS基础应用:介绍几种常见的水平垂直居中实现方案
常见的水平垂直居中实现方案,可以介绍三种方案。最简单的方案当然是flex布局:.father { d...
Terry 2023.07.19views: 1588[Web前端之家]聊聊CSS 中的滚动进度动画
滚动链接动画通常可以为网站增添一抹档次,但长期以来一直是JavaScript的专利。现在,一个全新的规范正在实施,使我们能够使用CSS创建丰富的滚动驱动...
Terry 2023.07.16views: 2269CSS :is, :where 和 :has 伪类选择器是如何工作的
CSS选择器允许您按类型、属性或在HTML文档中的位置选择元素。本教程介绍了三个新选项—:is()、:where()和:has()。选择器通常用于...
Terry 2023.06.21views: 4033如何为图像添加 CSS Reveal 动画
我们可能会想“好吧,这是一个简单的任务!在你制作动画的图像上方添加一个额外的元素,它就完成了。” 没错,但我们不会使用任何额外的元素或伪元素。我们将只...
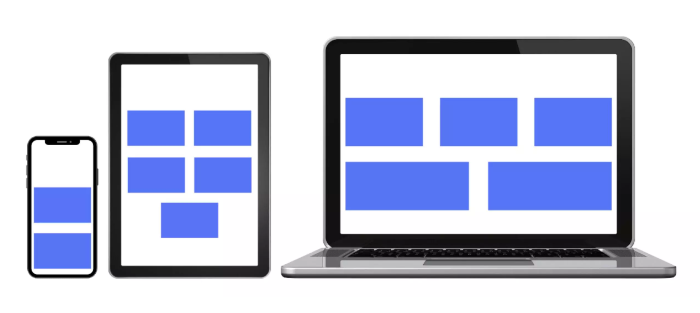
Terry 2023.06.19views: 4293没有媒体查询的响应式 CSS 布局网格
现在我们做的响应式布局的一般都会用到媒体查询工具,那么能不能不用呢?那我告诉您,可以的,不妨来一试吧。带有网格的响应式布局首先可能是我最喜欢的所有解决方案,因为...
Terry 2023.06.03views: 2047CSS基础介绍:CSS 容器查询简介
容器查询启用基于可用空间的元素样式。它们使我们能够构建可适应无限、未知布局安排的弹性组件。这与视口媒体查询形成对比,视口媒体查询需要在页面级别协调样式更改。容器...
Terry 2023.05.14views: 3821CSS基础拓展:解析CSS 中的 :has() 选择器
作为“父选择器”的先驱,:has()伪类的范围远比仅仅为元素的祖先设置样式大得多。凭借其在Safari15.4+和Chromium105+中的可用性...
Terry 2023.05.05views: 6664优化 CSS:使用 DevTools 调整动画性能
众所周知,CSS动画具有超强的性能。虽然这是针对一些元素的简单动画的情况,但如果您没有在编写动画时考虑到性能并增加更多的复杂性,网站用户很快就会注意到并可能会...
Terry 2023.03.01views: 3393一行代码实现“Web前端之家”网站变灰色,缅怀一代伟人江爷爷
最近大家打开很多APP和网站,网站都变成灰色了,大家应该也知道,缅怀一代伟人江爷爷,他的思想精神永垂不朽!接下来如何做到的呢?之前我们分享过一篇文章:CSS应用...
Terry 2022.12.05views: 3844语义 HTML:它是什么以及如何正确使用它
语义HTML,也称为语义标记,指的是使用HTML标签来传达其中包含的内容的含义或语义。通过向您的页面添...
Terry 2022.12.05views: 3605



![[Web前端之家]聊聊CSS 中的滚动进度动画](http://jiangweishan.com/zb_users/upload/2023/07/202307161689474096134839.png)