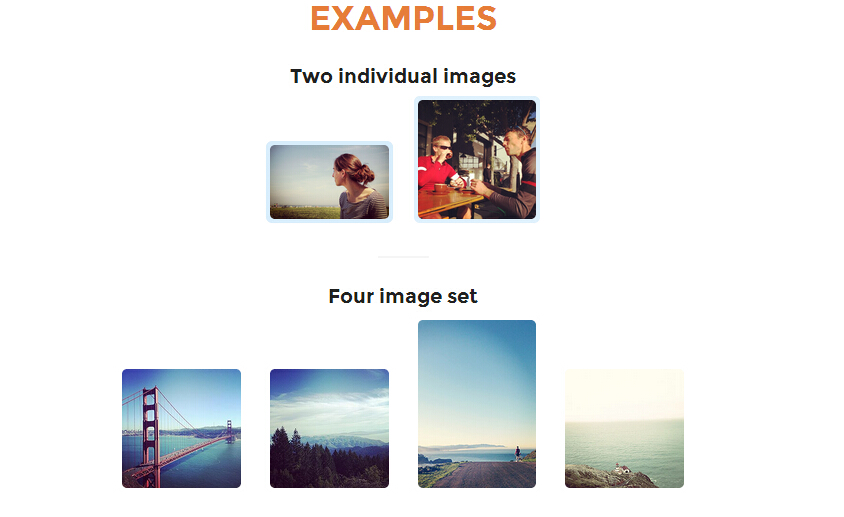
在做产品图片展示的时候,我们经常会接到这样的需求:需要点击小图,弹出大图,并且大图还可以直接点击按钮进行前后切换。其实这样的效果很多插件都可以实现,今天主要是推荐一款常用且简单的,大伙且用收藏吧。
这款插件就是:Lightbox。据说出来已经8年左右了,功能强大,易用。

主要特点:开源简洁小巧,易用,支持响应式,动画效果也不错!
官网地址:http://lokeshdhakar.com/projects/lightbox2/
gitHub地址:https://github.com/lokesh/lightbox2
使用方法:
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/lightbox.min.js"></script>
2. 引入插件所需的css样式:
<link href="css/lightbox.css" rel="stylesheet" />
3. 为你所需要展示的图片添加data-lightbox="roadtrip"属性:
<a href="img/image-2.jpg" data-lightbox="roadtrip">Image #2</a>
<a href="img/image-3.jpg" data-lightbox="roadtrip">Image #3</a>
<a href="img/image-4.jpg" data-lightbox="roadtrip">Image #4</a>
注意:如果插件已经运行了,但不显示关闭,和下一页的按纽,请检查CSS和和图片的路径是否正确!
我们可以具体的demo:猛戳这里
总结:
Lightbox这款插件一直都很受欢迎,简单,易用,且功能又强大,个人很喜欢的一款插件,当然他是开源的,我们可以进行二次开发,如果您有什么好的方法,可以留言给我,谢谢!








网友评论文明上网理性发言已有0人参与
发表评论: