
大家都知道,默认的网页滚动条太宽了,又不好看,所以有时候我们需要优化下他,比如变细点,颜色改下等等。在设置前,我们需要知道,修改滚动条样式,利用伪元素-webkit-scrollbar。
注意,::-webkit-scrollbar仅仅支持WebKit的浏览器(例如谷歌Chrome、苹果Safari)。
其次还需要了解滚动条的一些组成:
::-webkit-scrollbar 滚动条整体部分,可以设置宽度等
::-webkit-scrollbar-thumb 滚动条里面的滑块
::-webkit-scrollbar-button 滚动条轨道两端的按钮,允许通过点击以微调滑块的位置
::-webkit-scrollbar-track 滚动条的轨道(里面装有thumb)
::-webkit-scrollbar-track-piece 滚动条没有滑块的轨道部分
::-webkit-scrollbar-corner 当同时有垂直滚动条和水平滚动条时的交汇处
::-webkit-resizer 某些元素的corner部分(如textarea的可拖动按钮)
对此有了一些了解之后就可以上手滚动条样式的修改了。
如果我们在平时里H5里修改条样式,我们可以直接设置。如下代码:
::-webkit-scrollbar {
width: 15px;
}
::-webkit-scrollbar-thumb {
background: #555;
border-radius: 2px;
}
::-webkit-scrollbar-track {
background: #dedede;
}分别是宽度、底色以及滑动状态的颜色。没弄过的童鞋,去试试吧。那么在vue中,我们如何去设置呢?
其实跟H5中基本差不多。
代码实现:
<ul class="nav-tabs-scroll">
<li v-for="(item,index) in tabs" :key="index" class="nav-item-scroll">{
<!-- -->{item.text}}</li>
</ul>
<v-textarea outlined v-model="text" style="width: 200px; margin: 16px;" class="text"></v-textarea>data: () => ({
tabs: [
{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },
{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },
{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },
{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },
{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },
{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },
{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },
{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' },
{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },
{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },
{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },
{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },
{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },
{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },
{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },
{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' },
{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },
{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },
{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },
{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },
{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },
{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },
{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },
{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' }
],
text: ''
}),<style scoped>
.nav-tabs-scroll {
height: 100px;
list-style: none;
margin: 0px;
padding: 16px 0;
overflow-x: auto;
display: inline-block;
white-space: nowrap;
width: 100%;
background: #F9FAFD;
}
.nav-item-scroll {
background: #E5F0FF;
color: #24252E;
font-size: 12px;
font-weight: 400;
line-height: 16px;
padding: 8px 8px 180px;
text-align: center;
display: inline;
margin: 0 4px 0;
border-radius: 16px;
}
.nav-tabs-scroll::-webkit-scrollbar {
width: 20px;
height: 10px;
}
.nav-tabs-scroll::-webkit-scrollbar-thumb {
border-radius: 5px;
background: red;
}
.nav-tabs-scroll::-webkit-scrollbar-button {
width: 10px;
border-radius: 50%;
background: black;
}
.nav-tabs-scroll::-webkit-scrollbar-track {
box-shadow: inset 0 0 2px #333;
border-radius: 5px;
background: blue;
}
.nav-tabs-scroll::-webkit-scrollbar-corner {
background: springgreen;
}
/*
.nav-tabs-scroll::-webkit-scrollbar-track-piece {
box-shadow: inset 0 0 2px #333;
border-radius: 5px;
background: plum;
}
*/
</style>
<style>
.text.v-textarea textarea::-webkit-resizer {
background: pink;
}
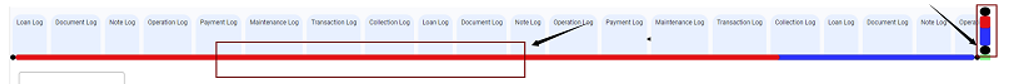
</style>我们可以看下效果:

大家去试试吧。





网友评论文明上网理性发言 已有0人参与
发表评论: