
谈到数字排列,我们经常会设计师排文案的时候,很漂亮,文字可以按照各种方向去设计。其实在前端开发的技术中,我们也可以这样去实现的。今天我们一起学下如何用代码去实现文字在不同方向上的排版。
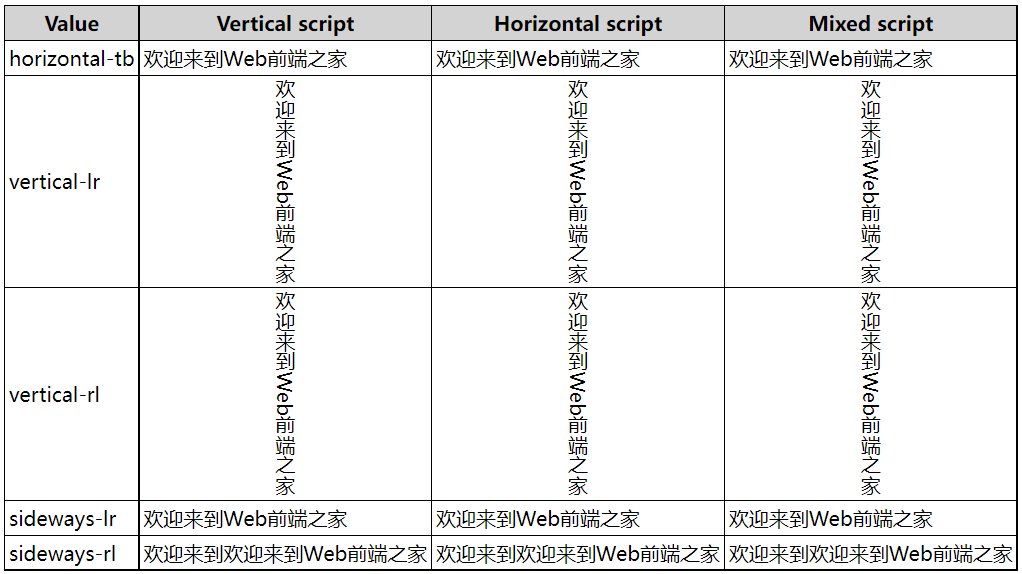
首先我们来看张图,如下:

我们可以看到,文字按照不同方向的排列。那么如何操作呢?
writing-mode 属性定义
writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。为整个文档设置书时,应在根元素上设置它(对于 HTML 文档应该在 html 元素上设置)
此属性指定块流动方向,即块级容器堆叠的方向,以及行内内容在块级容器中的流动方向。因此,它也确定块级内容的顺序。
语法
/* 关键值 */ writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; /* 全局值 */ writing-mode: inherit; writing-mode: initial; writing-mode: unset;
将 write-mode 属性指定为下面列出的值之一。水平流动方向也受文本的方向影响,从左到右(ltr,类似于英语和大多数其他语言)或从右到左(rtl,类似于希伯来语或阿拉伯语)。
Values
horizontal-tb对于左对齐(ltr)文本,内容从左到右水平流动。对于右对齐(rtr)文本,内容从右到左水平流动。下一水平行位于上一行下方。
vertical-rl对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtr)文本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
vertical-lr对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtr)文本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
sideways-rl对于左对齐(ltr)文本,内容从下到上垂直流动。对于右对齐(rtr)文本,内容从上到下垂直流动。所有字形(即使是垂直文本中的字形)都朝向右侧。
sideways-lr对于左对齐(ltr)文本,内容从上到下垂直流动。对于右对齐(rtr)文本,内容从下到上垂直流动。所有字形(即使是垂直文本中的字形)都朝向左侧。
lr除 SVG1 文档外,已弃用。对于 CSS,请改用
horizontal-tb。lr-tb除 SVG1 文档外,已弃用。对于 CSS,请改用
horizontal-tb。rl除 SVG1 文档外,已弃用。对于 CSS,请改用
horizontal-tb。tb除 SVG1 文档外,已弃用。对于 CSS,请改用
vertical-lr。tb-rl除 SVG1 文档外,已弃用。对于 CSS,请改用
vertical-rl。
正式语法
horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
示例
该例子展现了所有writing-mode语法,以及不同语言的展示情况。
HTML
以下 HTML 只是一个简单的 <table>,每个单元格展示了不同的 writing-mode 的文本。
<table> <tr> <th>Value</th> <th>Vertical script</th> <th>Horizontal script</th> <th>Mixed script</th> </tr> <tr> <td>horizontal-tb</td> <td class="example Text1"><span>欢迎来到Web前端之家</span></td> <td class="example Text1"><span>欢迎来到Web前端之家</span></td> <td class="example Text1"><span>欢迎来到Web前端之家</span></td> </tr> <tr> <td>vertical-lr</td> <td class="example Text2"><span>欢迎来到Web前端之家</span></td> <td class="example Text2"><span>欢迎来到Web前端之家</span></td> <td class="example Text2"><span>欢迎来到Web前端之家</span></td> </tr> <tr> <td>vertical-rl</td> <td class="example Text3"><span>欢迎来到Web前端之家</span></td> <td class="example Text3"><span>欢迎来到Web前端之家</span></td> <td class="example Text3"><span>欢迎来到Web前端之家</span></td> </tr> <tr> <td>sideways-lr</td> <td class="example Text4"><span>欢迎来到Web前端之家</span></td> <td class="example Text4"><span>欢迎来到Web前端之家</span></td> <td class="example Text4"><span>欢迎来到Web前端之家</span></td> </tr> <tr> <td>sideways-rl</td> <td class="example Text5"><span>欢迎来到欢迎来到Web前端之家</span></td> <td class="example Text5"><span>欢迎来到欢迎来到Web前端之家</span></td> <td class="example Text5"><span>欢迎来到欢迎来到Web前端之家</span></td> </tr> </table>
CSS
调整内容方向性的 CSS 如下所示:
.example.Text1 span, .example.Text1 {
writing-mode: horizontal-tb;
-webkit-writing-mode: horizontal-tb;
-ms-writing-mode: horizontal-tb;
}
.example.Text2 span, .example.Text2 {
writing-mode: vertical-lr;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
}
.example.Text3 span, .example.Text3 {
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
}
.example.Text4 span, .example.Text4 {
writing-mode: sideways-lr;
-webkit-writing-mode: sideways-lr;
-ms-writing-mode: sideways-lr;
}
.example.Text5 span, .example.Text5 {
writing-mode: sideways-rl;
-webkit-writing-mode: sideways-rl;
-ms-writing-mode: sideways-rl;
}效果就是我们刚开始的截图效果。
我们可以看下完整的DEMO,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字排版 - Web前端之家 www.jiangweishan.com</title>
<style type="text/css">
table {
border-collapse:collapse;
}
td, th {
border: 1px black solid; padding: 3px;
}
th {
background-color: lightgray;
}
.example.Text1 span, .example.Text1 {
writing-mode: horizontal-tb;
-webkit-writing-mode: horizontal-tb;
-ms-writing-mode: horizontal-tb;
}
.example.Text2 span, .example.Text2 {
writing-mode: vertical-lr;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
}
.example.Text3 span, .example.Text3 {
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
}
.example.Text4 span, .example.Text4 {
writing-mode: sideways-lr;
-webkit-writing-mode: sideways-lr;
-ms-writing-mode: sideways-lr;
}
.example.Text5 span, .example.Text5 {
writing-mode: sideways-rl;
-webkit-writing-mode: sideways-rl;
-ms-writing-mode: sideways-rl;
}
</style>
</head>
<body>
<table>
<tr>
<th>Value</th>
<th>Vertical script</th>
<th>Horizontal script</th>
<th>Mixed script</th>
</tr>
<tr>
<td>horizontal-tb</td>
<td class="example Text1"><span>欢迎来到Web前端之家</span></td>
<td class="example Text1"><span>欢迎来到Web前端之家</span></td>
<td class="example Text1"><span>欢迎来到Web前端之家</span></td>
</tr>
<tr>
<td>vertical-lr</td>
<td class="example Text2"><span>欢迎来到Web前端之家</span></td>
<td class="example Text2"><span>欢迎来到Web前端之家</span></td>
<td class="example Text2"><span>欢迎来到Web前端之家</span></td>
</tr>
<tr>
<td>vertical-rl</td>
<td class="example Text3"><span>欢迎来到Web前端之家</span></td>
<td class="example Text3"><span>欢迎来到Web前端之家</span></td>
<td class="example Text3"><span>欢迎来到Web前端之家</span></td>
</tr>
<tr>
<td>sideways-lr</td>
<td class="example Text4"><span>欢迎来到Web前端之家</span></td>
<td class="example Text4"><span>欢迎来到Web前端之家</span></td>
<td class="example Text4"><span>欢迎来到Web前端之家</span></td>
</tr>
<tr>
<td>sideways-rl</td>
<td class="example Text5"><span>欢迎来到欢迎来到Web前端之家</span></td>
<td class="example Text5"><span>欢迎来到欢迎来到Web前端之家</span></td>
<td class="example Text5"><span>欢迎来到欢迎来到Web前端之家</span></td>
</tr>
</table>
</body>
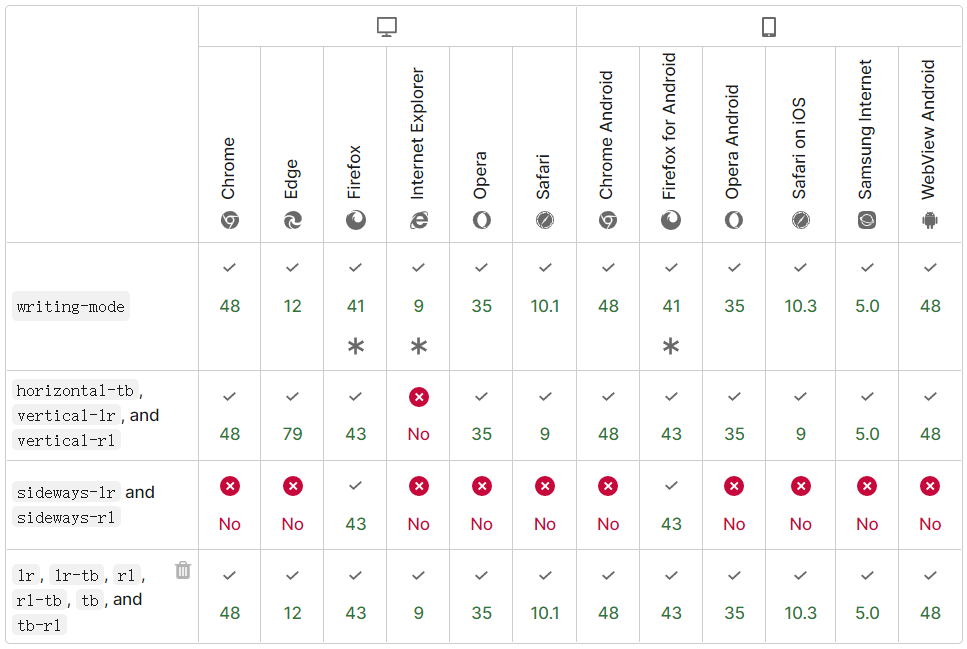
</html>兼容性
我们使用属性的同时,需要去看兼容性,否则会影响设备显示效果的。









网友评论文明上网理性发言 已有0人参与
发表评论: