
变量是构造程序的基本元素,但是,变量只有参加运算才能够现实程序的威利。运算就需要有运算符。JavaScript提供了多种操作变量、表达式、文字量的内置运算符。JavaScript运算符可以分为5个大类:算术运算符、赋值运算符、关系运算符、逻辑运算符和其它运算符。
运算符和表达式概述
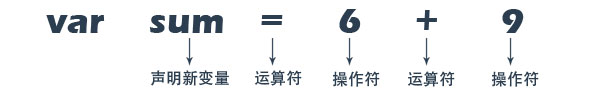
JavaScript中的运算符是一些符合,它们是数据安照某种规则进行运算,并产生一个操作结果,+、-、*、/都是JavaScript的运算符。它们分别完成加法、减法、乘法和除法运算。运算符操作的数据对象称为操作数,例如,在表达式3+6中,运算符是加号(+),操作数是3和6.运算符和操作数按照某种规则连接起来并最终计算出一个值的式子就是表达式。例如,6*3+2就是一个表达式,n=6+9也是一个表达式。当使用分号终止了一个表达式之后,这个表达式就变成了语句。下图展示了一个比较复杂的表达式中的各个部分:

根据操作数的个数,运算符又可以分为三类:一元运算符、二院运算符和三元运算符。一元运算符只有一个操作数,例如-3中的负号;二元运算符有两个操作数,例如加法操作符和减法操作符等;三元运算符有三个操作数,例如:z = (x > y) ? x : y。
表达式中的操作数可以是字符串、数值,也可以是布尔值,或者是这些数据类型的组合。当然,操作数的数据类型要求与运算符的数据类型相一致。
赋值运算符
JavaScript中的赋值运算符就是一个等号(=),它的含义是计算赋值运算符右边的表达式,然后将该值存储在复制运算符左边变量所代表的存储单元中。例如:
x = x + 2;
上面的赋值表达式的意义是计算x+2的值,然后报结果存储到x所表示的单元中。
算数运算符
算术运算符操作一个或两个数值(既可以是文字量,也可以是变量),并返回一个数值类型的结果。JavaScript支持的算术运算符如下表所示:
| 运算符 | 示例 | 描述 |
| + | 5+6 | 加法,5+6的结果为11 |
| - | 9-6 | 减法,9-6的结果为3 |
| * | 9*6 | 乘法,9*6的结果为54 |
| / | 9/6 | 除法,9/6的结果为1.5 |
| % | 9%6 | 取余数,9%6的结果为3 |
| ++ | x++ 或 ++x | 自增1,假设x的初值为9,++x的结果为10 |
| -- | x-- 或 --x | 自减1,假设x的初值为9,--x的结果为8 |
| - | -x | 取负值,假设x的初值为9,-x的结果为-9 |
| = | x=3 | 赋值,将3赋值给x |
| += | x =+ 3 | 加赋值,x += 3等价于x = x + 3 |
| -= | x -= 3 | 减赋值,x -= 3等价于x = x - 3 |
| *= | x *= 3 | 乘赋值,x *= 3等价于x = x * 3 |
| /= | x /= 3 | 除赋值,x /= 3等价于x = x / 3 |
| %= | x %= 3 | 取余数赋值,x %= 3等价于x = x % 3 |
前自增和后自增的区别
JavaScript提供了两个自增/自减运算符(++、--)。使用自增和自减运算符的好处是可以使代码更加简洁。自增运算符和自减运算符都是一元运算符,它们的操作数只有一个。自增运算符有两种形式:
运算符放在操作数的左边,例如:
++x,称为前自增,其运算过程为:首先对x增1,然后在参与其他运算。例如:假设x的值为5,则表达式y = 3+(++x)的值为9.自增运算符的另一种形式是运算符放在操作数的右边,例如:
x++,称为后自增,其运算过程为:首先让x参与其他运算,然后在对x增1。例如,假设x的值为5,表达式y = 3+(x++)的值为8。
同样,自减运算符也有两种形式:前自减(--x)和后自减(x--),其运算原理和前自增和后自增相同。
字符串拼接运算符
字符串拼接运算符的作用是把两个字符串拼接为一个新的字符串。JavaScript中提供了两个字符串拼接运算符:+和+=。这两个运算符实际完成两类操作:算数加法和字符串拼接。JavaScript解释器根据操作数的数据类型来决定它们完成何种操作。这种一个运算符根据操作数的不同而完成不同运算的线性称为运算符重载。运算符重载也是面向对象编程语言的一个重要特性。
当两个操作数中至少有一个操作数是字符串时,JavaScript解释器激情+或+=运算符解释为字符串拼接。+=运算的过程为:将运算符右边的字符串拼接到该运算符左边的是非常的后面,并将结果赋值给运算符左侧的操作数。例如:
var str = "jQuery"+"之家"; console.info(str); //控制台输出结果为:jQuery之家
如果两个操作数都是数组类型,那么+完成算术运算加法操作。例如:6+3的结果为9,而不是63。而"36"+2或36+"2"的结果就是字符串拼接:362。
但是需要注意的是,如果式子中有乘或除,而字符串又可以转换为数值,那么这时会执行算术运算。例如:计算表达式"25" * 1 + 3的值,按照运算符的优先级,JavaScript编译器看到乘号*后,就将字符串"25"转换为数值25,然后与1相乘,其结果再与3相加,从而得到的整个表达式的结果的值为28。
关系运算符
关系运算符有称为比较运算符,用于比较操作数之间的大小、是否相等等。关系运算符的结果是布尔值类型的true或false。关系运算符的操作数可以是数值、字符串,也可以是布尔值。字符串按照字符从左向右逐一比较,字符采用Unicode编码。例如:字母"A"小于字母"B"。下表中列出了JavaScript支持的关系运算符和它的含义:
| 运算符和操作数 | 描述 |
| x == y | 比较x是否等于y,相等时运算结果为true,否则为false |
| x != y | 比较x是否不等于y,不相等时运算结果为true,否则为false |
| x > y | 比较x是否大于y,大于时运算结果为true,否则为false |
| x < y | 比较x是否小于y,小于时运算结果为true,否则为false |
| x >= y | 比较x是否大于等于y,大于等于时运算结果为true,否则为false |
| x <= y | 比较x是否小于等于y,小于等于时运算结果为true,否则为false |
| x === y | 比较x和y的值和类型是否完全相同,完全相同时运算结果为true,否则为false |
| x !== y | 比较x和y的值和类型是否存在不同,存在不同时运算结果为true,否则为false |
JavaScript中提供的运算符==和!=分别用于判断两个操作数是相等还是不相等。这两个运算符的操作数可以是各种类型,包括数值类型、字符串类型、布尔型、对象类型以及数组。我们可以通过下面的规则来判断两个操作数是否相等:
在比较两个字符串时,只有他们的长度相等,对应位置的字符也相同时这两个字符串才相等。
当字符串与一个数值相比较时,如果数值的字符与字符串的字符完全一样时那么它们两个相等。例如"200"等于200。
正零和负零相等。
JavaScript使用特殊符号
NaN来表示一个值不是数值的情况。NaN的英文是Not a Number的缩写。它不是一个字符串,而是表示非数值的一个特殊值。例如:调用函数parseInt("abc")时返回的结果就是NaN,因为这个函数要将字符串表示的数值转换为相应的整数。注意:Nan不等于NaN。当两个对象引用同一个对象时,这两个对象相等。
当两个布尔值都是true或false时,这两个布尔值相等。
null和undefined数据类型相等。
下面的表格中列出了两个值是否相等的测试结果:
| 测试表达式 | 结果(true表示相等,false表示不相等) |
| "JavaScript" == "javascript" | false |
| "JavaScript" == "JavaScript" | true |
| "65" == 65 | true |
| "6.5" == 6.5 | true |
| 8 == 8.0 | true |
| +0 == -0 | true |
| NaN == NaN | false |
| null == null | true |
| false == false | true |
| true == true | true |
| true == 1 | true |
| false == 0 | true |
| true == 2 | false |
| null == undefined | true |
除了相等运算符之外,JavaScript还提供了一个有三个等号的比较运算符===。该运算符用于测试两个操作数是否完全一致,包括值是否相等以及类型是否相同。只有两个操作数的值相等并且类型一致的时候,一致性测的结果才为true。下标中列出了一些一致性测试的示例:
| 测试表达式 | 结果(true表示相等,false表示不相等) |
| "JavaScript" === "javascript" | false |
| "JavaScript" === "JavaScript" | true |
| "65" === 65 | false |
| "6.5" === 6.5 | false |
| 8 === 8.0 | false |
| +0 === -0 | true |
| NaN === NaN | false |
| null === null | true |
| false === false | true |
| true === true | true |
| true === 1 | false |
| false === 0 | false |
| true === 2 | false |
| null === undefined | false |
逻辑运算符
逻辑运算符通常在条件语句中使用,它们和关系运算符一起构成复杂的判断条件。JavaScript提供了三种逻辑运算符:&&、||和!,分别表示逻辑与,逻辑或和逻辑非。
逻辑与运算符的特点是,当两个操作数都是true时,逻辑与的结果才为true,否则为false。
逻辑或运算符的特点是,当两个操作数中只要有一个操作数的值是true时,逻辑或的结果就为true,否则为false。
逻辑非运算符是一个一元运算符,当操作数的值为true时,逻辑非的结果为false,否则为true。
有时候逻辑运算符的运算结果不是一个布尔值,而是一个数值。当逻辑运算符的操作数都是数值时就会发生这种情况。例如:表达式6 && 7的运算结果为7,JavaScript将该表达式结果看做是true。而表达式6 && 0、0 && 0、0 && 6的结果都被JavaScript看做为false。
位运算符
位运算符按位计算操作数然后得到运算结果。这里的为是指二进制位,而不是十进制位。JavaScript将位运算符的操作数看做32位(每位的值由0或1表示)组成的数进行计算,然后以整数的形式返回运算结果。下表中列出了JavaScript支持的位运算符及其示例:
| 位运算符 | 描述 | 示例 | 返回结果 |
| & | 位与运算符。操作数对应位的值都是1时,运算结果中对应位的值为1,否则对应位的值为0 | 5 & 2 | 0 |
| | | 位或运算符。操作数对应位的值都是0时,运算结果中对应位的值为0,否则对应位的值为1 | 5 | 2 | 7 |
| ^ | 位异或运算符。操作数对应位的值都是1或0时,运算结果中对应位的值为1,否则对应位的值为0 | 7 ^ 2 | 5 |
| ~ | 位非运算符。操作数中某一位的值为1时,运算结果中对应位的值为0,否则对应位的值为1。这个运算包括第一位(符号位) | ~ 2 | -3 |
| << | 左位移运算符。该运算符使用的一般格式为:x << y,表示将二进制表示的x向左移动y位,右侧空出来的位补零 | 2 << 3 | 16 |
| >> | 右位移运算符。该运算符使用的一般格式为:x >> y,表示将二进制表示的x向右移动y位,符号位保持不变,移出的位数丢弃,左侧空出来的位填零 | 16 >> 2 -16 >> 2 | 4 -4 |
| >>> | 零填充右移运算符。该运算符使用的一般格式为:x >>> y,表示将二进制表示的x向右移动y位,包括符号位一起移动,左侧空出来的位填零 | -16 >>> 8 | 16777215 |
位运算符按位进行运算,对于&,|和^来说,按位运算指第一个操作数的第一位与第二个操作数的第一位进行运算,结果是运算结果的第一位;第一个图操作数的第二位与第二个操作数的第二位进行运算,结果是运算结果的第二位,以此类推。例如:5的二进制位101,6的二进制位110,下面是5和6做位运算的算式:
101 101 101 &110 |110 ^110 ~110 _______ _______ _______ ________ 100 111 011 001
其它运算符
除了前面介绍的运算符之外,JavaScript还提供了一些其它十分有用的运算符,如下表所示:
| 运算符 | 示例 | 功能 |
| ? : | x ? a : b | 三元条件运算符。如果x为true,那么表达式的值为a的值,否则为b的值 |
| void | 用于计算不返回值的表达式 | |
| delete | 用于删除对象并释放该对象所占用的空间 | |
| new | 用于创建用户自定义的对象实例 | |
| this | 返回引用当前对象 | |
| typeof | typeof(5) | 返回操作数的数据类型 |
| function | 定义匿名函数 | |
| , | 逗号,计算两个表达式的值,并返回第二个表达式的值 | |
| in | 当指定属性是对象的属性时返回true,否则返回false | |
| instanceof | 判断对象是否是指定的对象类型 |
运算符的优先级和结合方式
在四则运算时,规则是先乘除、后加减,统一优先级的运算符按从左到右的方式进行计算。下表中列出了JavaScript运算符的优先级以及运算符的结合方式,同一优先级的运算符放在同一行上,表格自上向下运算符的优先级逐渐降低。
| 运算符 | 说明 | 结合方式 | 优先级 |
| () | 括号 | 自左向右 | 1(最高) |
| ++ -- | 自增 自减 | 自右向左 | 2 |
| ! | 逻辑非 | 自右向左 | 3 |
| * / % | 乘法 除法 取余数 | 自左向右 | 4 |
| + - | 加法 减法 | 自左向右 | 5 |
| + | 字符串拼接 | 自左向右 | 6 |
| < <= | 小于 小于等于 | 自左向右 | 7 |
| > >= | 大于 大于等于 | 自左向右 | 8 |
| == != | 等于 不等于 | 自左向右 | 9 |
| === !== | 恒等 不恒等 | 自左向右 | 10 |
| & | 按位与 | 自左向右 | 11 |
| | | 按位或 | 自左向右 | 12 |
| ^ | 按位异或 | 自左向右 | 13 |
| ~ | 按位非 | 自左向右 | 14 |
| << | 左移 | 自左向右 | 15 |
| >> | 右移 | 自左向右 | 16 |
| >>> | 零填充右移 | 自左向右 | 17 |
| && | 逻辑与 | 自左向右 | 18 |
| || | 逻辑或 | 自左向右 | 19 |
| ? : | 条件表达式 | 自右向左 | 20 |
| = += -= *= /= <<= >>= | 赋值运算符 | 自右向左 | 21 |
| , | 逗号 | 自左向右 | 22 |






网友评论文明上网理性发言 已有0人参与
发表评论: