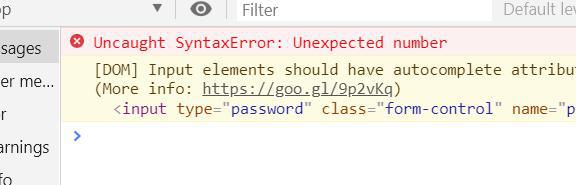
打开网站后台运行错误提示:Input elements should have autocomplete attributes (suggested: autocomplete='tel'。有点醉了,程序的JS都没报错,如下图:

这只是个提示,无关紧要,但是在控制台里显示好多感觉很不爽,去掉它!
译文概要:输入元素应该有自动完成的属性,比如: autocomplete=’tel’。
出问题的html代码:
<label class="m-t">联系电话:</label> <input type="text" name="company_tel" class="form-control" required >
更改后的代码:
<label class="m-t">联系电话:</label> <input type="text" name="company_tel" class="form-control" required autocomplete='tel'>
这样就没有提示了。
autocomplete用途:
此功能主要是记住输入内容,下次提交表单或者浏览器回退后,还能保持表单内容不变。









网友评论文明上网理性发言 已有0人参与
发表评论: