jQuery 第4页
分享jQuery自定义绑定事件的扩展知识
提到绑定事件的方法,jQuery中提供了四种,分别是bind、live、delegate、on,对应的解除监听的函数分别是unbind、die、undelega...
Terry 2017.07.19views: 11602学习data([key],[value])和jQuery.data(element,[key],[value])
昨天一篇文章我们分享了一篇文章“你对jQuery.data()了解有多少”,学习data()的一些知识,今天这篇文章我们进一步的学习,用它来实现数据缓存。网上有...
Terry 2017.07.11views: 14191学习如何用jquery操作Cookies
当你浏览某网站时,你硬盘上会生产一个非常小的文本文件,它可以记录你的用户ID、密码、浏览过的网页、停留的时间等信息。当你再次来到该网站时,网站通过读取Cooki...
Terry 2017.07.05views: 12167学习用JS取得iframe中元素一些操作方法
这些天实在太忙了,都没怎么更新了,现在终于可以松口气了,静下心来分享点东西。获取iframe中的元素的应用,我们会经常用到,涉及到跨域等等问题,在这里主要分享下...
Terry 2017.07.03views: 15079谈谈项目中几个经典的jquery定时器问题
最近项目中做了一些循环的CSS3动画,我结合了jQuery定时器来实现,项目过程中碰到了一些小问题,比如变量传参等等。早上拿出来...
Terry 2017.06.23views: 17022换个思维去尝试表单的提交方法,何尝不能?
实现一个功能,我们可以用多种方法去实现,所以我们平时应多去尝试,最后选择一种最优的方法。比如我们今天要谈的话题:表单的数据提交。假如现在有这样一个表单,是添加元...
Terry 2017.06.15views: 11732优化循环DOM结构性能之函数each()
对于不同技术层面的前端攻城师,优化循环DOM结构性能,是需要我们去研究和思考的。每当我们完成一个项目后,应该多去总结和note,从中吸取经验和教训,争取在下一个...
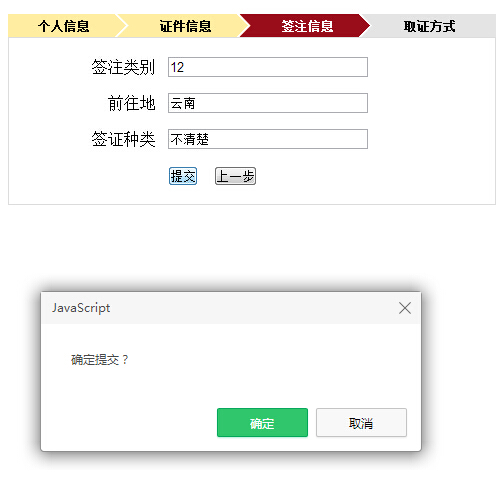
Terry 2017.06.08views: 10917用jQuery实现常用表单步骤流程
用jQuery实现常用表单步骤流程,jQuery表单步骤流程导航是一款多步骤进度,多个提交的实现一步一步填写表单提交信息代码,每次填写完信息时都会提醒是否提交,...
andy001 2017.06.07views: 16869关于新建的元素事件绑定的一些事
端午节三天过得真快,回家一趟多请了一天假,感觉每次放假时间一晃就没了,想想明天就要上班了,心有不爽。假期过完还得继续努力工作,今天想说说“新建的元素事件绑定的一...
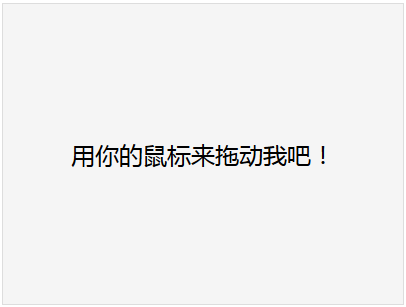
Terry 2017.05.31views: 12722弹指间随意拖动改变它的“胖瘦”
提到拖拽效果,会想到弹出层拖动效果、拖动同等宽高元素进行位置切换,还有就是拖动元素随意改变其大小。今天其实想分享的就是最后一种,也是我最近在项目中用到的。OK,...
Terry 2017.05.19views: 12206

![学习data([key],[value])和jQuery.data(element,[key],[value])](http://jiangweishan.com/zb_users/upload/2017/07/201707111499739314371392.png)