关于"JQuery"的文章
-
jQuery计算box模块的相关值使其水平垂直居中
jQuery计算box模块的相关值使其水平垂直居中。if($("#cont1").css("position")!=&q...
ceshi 2018.06.05 views: 12062 -
学习常用的几个jQuery技能包
学习常用的几个jQuery技能包,随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比...
andy001 2018.06.04 views: 12685 -
学习输入的密码强度的验证方法
学习输入的密码强度的验证方法,本文实例讲述了jquery密码强度校验的验证代码,分享给大家供大家参考。具体如下:预想的效果截图如下:关键代码:<scrip...
andy001 2018.05.28 views: 12373 -
过滤HTML标签并高亮显示关键字的方法
本文实例讲述了jQuery过滤HTML标签并高亮显示关键字的方法。分享给大家供大家参考。具体如下:...
Terry 2018.05.28 views: 17422 -
学习JS中promise对象之异步coding
这些天真是热的发晕,每天都是35度,希望能早点来点凉意吧。今天想重温下异步的编程其中的Promise。Promise,中文可以理解为愿望,代表单个操作完成的最...
Terry 2018.05.25 views: 12370 -
学习一个不错的点击水纹波动按钮效果
学习一个不错的点击水纹波动按钮效果:jQuery点击水纹波动动画原理: 1.在需要实现水波纹效果的标签中添加<XXX...
andy001 2018.05.18 views: 22916 -
操作表单全选、全不选、反选效果
操作表单全选、全不选、反选效果。demo代码如下:<!DOCTYPE html><html lang="en...
andy001 2018.05.17 views: 22001 -
分享Web前端开发的一些jQuery代码
在过去的几年中,jQuery一直是使用最为广泛的JavaScript脚本库。今天我们将为各位Web开发者提供10个最实用的jQuery代码片段,有需要的开发者可...
ceshi 2018.05.16 views: 11440 -
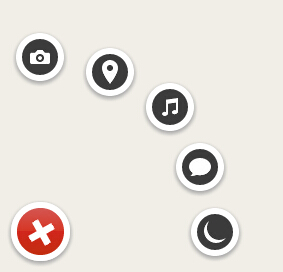
jquery+CSS3模拟Path2.0动画菜单效果代码
本文实例讲述了jquery+CSS3模拟Path2.0动画菜单效果代码。分享给大家供大家参考。具体如下:...
jiang 2018.05.10 views: 14305 -
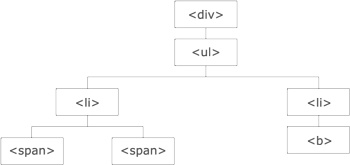
jQuery遍历DOM的父、子,同级元素
如下图,显示了HTML中的结构树,通过JQuery遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向...
abc123 2018.05.10 views: 10689 -
无序列表排序之方法
利用jQuery对无序列表排序的原理是:获取到无序列表中的所有列表项,并转成数组形式,使用JavaScript函数对其进行排序后...
ceshi 2018.05.10 views: 14662