本文实例讲述了jquery+CSS3模拟Path2.0动画菜单效果代码。分享给大家供大家参考。具体如下:
CSS3实现的仿手机软件菜单,动画菜单,注意的地方,小按钮位移后有个缓冲,每个小按钮缓冲的距离不一样,每个小按钮位移的时间有间隔,处理好这些细节才能体现出灵动的效果。
CSS3代码:(请用非IE标准浏览器访问)由于代码运行框缺陷,请先刷新一下页面动画运行更流畅。Path菜单的小按钮本来应该也可以旋转的,但CSS3动画的位移和旋转同时出现时不知道为何旋转就没效果了,所以这里没弄出来,感兴趣的朋友可以研究一下解决方法。
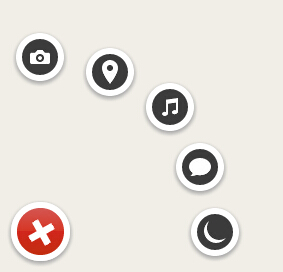
运行效果截图如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3模拟手机软件Path2.0动画菜单</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
body { background:#f1eee7}
.phone { width:320px; height:480px; border:#000 solid 1px; position:absolute;}
.menu { width:47px; height:47px; border-radius:47px; border:#fff solid 6px; box-shadow: 0 2px 5px 1px #aaa; cursor:pointer; position:absolute; bottom:15px; left:15px; z-index:10;
background:#c72d15;
background:-webkit-gradient(linear, left top, left bottom, from(#d45753), to(#c22e10), color-stop(0.5, #d63523), color-stop(0.5, #d1261c));}
.menu span { display:block; width:27px; height:27px; background:url(images/bg1.png); text-indent:-999px; position:absolute; top:50%; left:50%; margin-top:-13px; margin-left:-13px; overflow:hidden;}
.btn { width:36px; height:36px; border-radius:36px; border:#fff solid 6px; box-shadow: 0 2px 5px 1px #aaa; cursor:pointer; background:#3b3b3b; position:absolute; bottom:0; left:0; margin-bottom:20px; margin-left:20px;}
.btn span { display:block; width:22px; height:24px; text-indent:-999px; position:absolute; top:50%; left:50%; margin-top:-12px; margin-left:-11px; overflow:hidden; background:url(images/bg1.png) no-repeat;}
.btn1 span { background-position:-27px 0; }
.btn2 span { background-position:-49px 0; }
.btn3 span { background-position:-71px 0; }
.btn4 span { background-position:-93px 0; }
.btn5 span { background-position:-115px 0; }
.btn {
-webkit-animation-duration:0.3s;
-webkit-animation-iteration-count:1;
}
/*主菜单*/
@-webkit-keyframes open {
0%{ -webkit-transform:rotate(0)}
100%{ -webkit-transform:rotate(-225deg)}
}
@-webkit-keyframes close{
0%{ -webkit-transform:rotate(45deg)}
100%{ -webkit-transform:rotate(270deg)}
}
.menu span{
-webkit-animation-duration:0.5s;
-webkit-animation-iteration-count:1;
}
.menu span.open {
-webkit-animation-name:open;
-webkit-transform:rotate(-225deg);
}
.menu span.close {
-webkit-animation-name:close;
-webkit-transform:rotate(270deg);
}
/*照相按钮*/
@-webkit-keyframes btn1open {
0%{ -webkit-transform:translate(0,175px);}
20%{ -webkit-transform:translate(0,-10px);}
100%{ -webkit-transform:translate(0, 0);}
}
@-webkit-keyframes btn1close{
0%{ -webkit-transform:translate(0,-185px);}
90%{ -webkit-transform:translate(0,-175px);}
100%{ -webkit-transform:translate(0, 0);}
}
.btn1.open {
-webkit-animation-name:btn1open;
bottom:175px;
left:0;
}
.btn1.close {
-webkit-animation-name:btn1close;
bottom:0;
left:0;
}
/*位置按钮*/
@-webkit-keyframes btn2open {
0%{ -webkit-transform:translate(-70px,160px);}
30%{ -webkit-transform:translate(5px,-10px);}
100%{ -webkit-transform:translate(0, 0);}
}
@-webkit-keyframes btn2close{
0%{ -webkit-transform:translate(75px,-170px);}
70%{ -webkit-transform:translate(70px,-160px);}
100%{ -webkit-transform:translate(0, 0);}
}
.btn2.open {
-webkit-animation-name:btn2open;
bottom:160px;
left:70px;
}
.btn2.close {
-webkit-animation-name:btn2close;
bottom:0;
left:0;
}
/*音乐按钮*/
@-webkit-keyframes btn3open {
0%{ -webkit-transform:translate(-130px,120px);}
50%{ -webkit-transform:translate(10px,-10px);}
100%{ -webkit-transform:translate(0, 0);}
}
@-webkit-keyframes btn3close{
0%{ -webkit-transform:translate(140px,-135px);}
50%{ -webkit-transform:translate(130px,-120px);}
100%{ -webkit-transform:translate(0, 0);}
}
.btn3.open {
-webkit-animation-name:btn3open;
bottom:125px;
left:130px;
}
.btn3.close {
-webkit-animation-name:btn3close;
bottom:0;
left:0;
}
/*聊天按钮*/
@-webkit-keyframes btn4open {
0%{ -webkit-transform:translate(-160px,65px);}
70%{ -webkit-transform:translate(10px,-5px);}
100%{ -webkit-transform:translate(0, 0);}
}
@-webkit-keyframes btn4close{
0%{ -webkit-transform:translate(170px,-70px);}
30%{ -webkit-transform:translate(160px,-65px);}
100%{ -webkit-transform:translate(0, 0);}
}
.btn4.open {
-webkit-animation-name:btn4open;
bottom:65px;
left:160px;
}
.btn4.close {
-webkit-animation-name:btn4close;
bottom:0;
left:0;
}
/*夜间按钮*/
@-webkit-keyframes btn5open {
0%{ -webkit-transform:translate(-175px,0);}
90%{ -webkit-transform:translate(10px,0);}
100%{ -webkit-transform:translate(0, 0);}
}
@-webkit-keyframes btn5close{
0%{ -webkit-transform:translate(185px,0);}
10%{ -webkit-transform:translate(175px,0);}
100%{ -webkit-transform:translate(0, 0);}
}
.btn5.open {
-webkit-animation-name:btn5open;
bottom:0;
left:175px;
}
.btn5.close {
-webkit-animation-name:btn5close;
bottom:0;
left:0;
}
</style>
<p>由于代码运行框缺陷,请先刷新一下页面动画运行更流畅</p>
<div class="phone">
<div class="menu"><span>菜单</span></div>
<div class="btn btn1"><span>照相</span></div>
<div class="btn btn2"><span>位置</span></div>
<div class="btn btn3"><span>音乐</span></div>
<div class="btn btn4"><span>聊天</span></div>
<div class="btn btn5"><span>夜间</span></div>
</div>
<script type="text/javascript" src="/demo/js/jq.js"></script>
<script type="text/javascript">
$(".menu").click(function(){
var span = $(this).find("span");
if(span.attr("class") == "open"){
span.removeClass("open");
span.addClass("close");
$(".btn").removeClass("open");
$(".btn").addClass("close");
}else{
span.removeClass("close");
span.addClass("open");
$(".btn").removeClass("close");
$(".btn").addClass("open");
}
});
</script>
</body>
</html>








网友评论文明上网理性发言 已有0人参与
发表评论: