搜索
flexbox
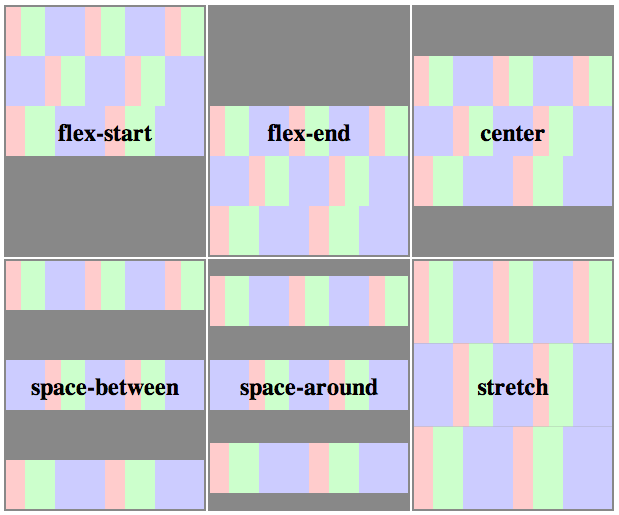
FLEXBOX布局:使用弹性盒子进行高级布局
Welcome,2021,新的一年,我们必须新的开始了,继续学习。今天回顾下FLEXBOX布局:使用弹性盒子进行高级布局。使用弹性盒子的意义是在任何尺寸的屏幕上...
Terry 2021.01.04views: 7666【Flexbox】Flexbox框架属性详解
先前在文章“【Flexbox】多功能布局-Flexbox框架解析”里,大概介绍了Flexbox基本知识,今天主要介绍下它的一些主要属性,如果你掌握了这些属性...
Terry 2015.12.18views: 17444【Flexbox】多功能布局 - Flexbox框架解析
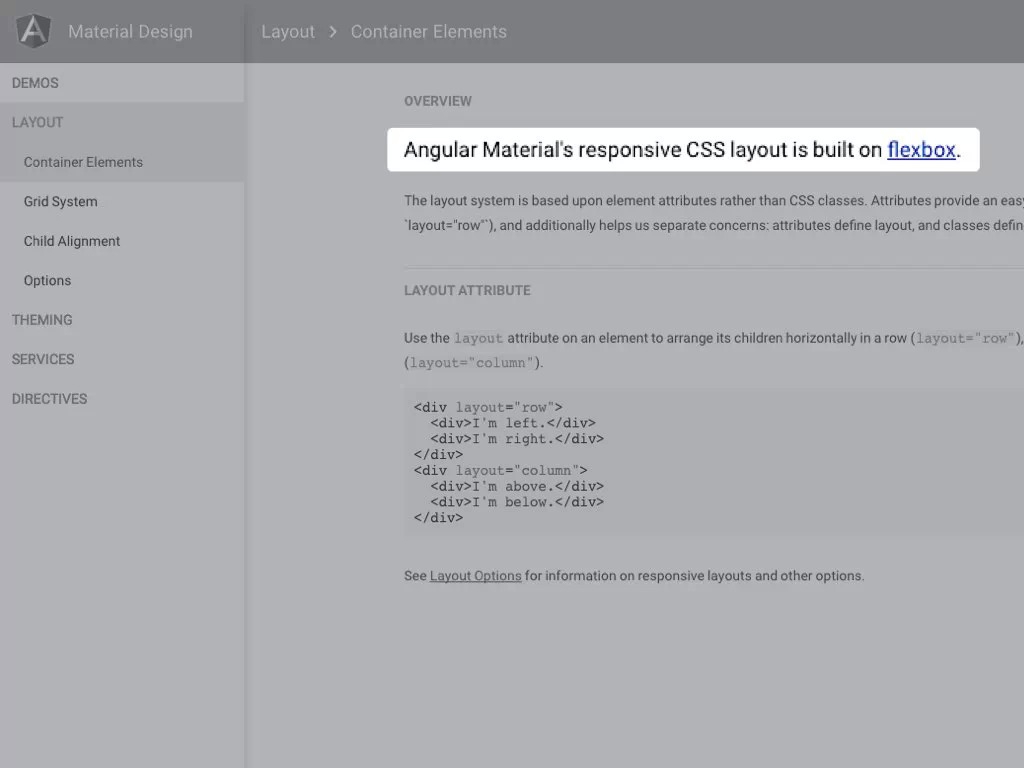
早些时候听过一个分享会,讲了关于现在比较流行的一种框架:flexbox。当时也没去太多关注,只是大概的了解。然而随着浏览器版本不断的更新和完善,发现很多高端浏览...
Terry 2015.12.01views: 30420