svg
SVG学习:在svg或canvas中获取text文字宽度
使用 svg (D3.js)或 canvas (PIXI.js)绘图时,经常要考虑文字长度和一些动态边界问题,所以还是有...
Terry 2024.12.09views: 12036 个巧妙的 SVG 图案生成器,助力您的下一个 UX 设计
SVG模式很容易被认为是SVG中被低估的超能力。虽然SVG模式通常不被广泛理解,但一旦你理解了它们的微妙之处,它就会提供很多有趣的设计选项。在本文中,...
Terry 2024.06.18views: 4253前端SVG开发插件:8个用于SVG动画的JavaScript库
SVG是与分辨率无关的图形。这意味着它在任何类型的屏幕上看起来都不错,而不会损失任何质量。除此之外,您还可以通过一些动画效果使SVG栩栩如生。在我们之前...
Terry 2021.08.20views: 22758如何在SVG中创建复杂路径
SVGpath元素要先进得多。可以说这是您需要的唯一元素,因为它可以绘制您想要的任何形状。但是,有一个缺点,最好用一个例子来说明:<path d...
Terry 2020.12.29views: 8986如何从DOM转换为SVG坐标并再次返回
使用SVG相对简单-在您想要混合DOM和矢量交互之前。SVG在viewBox属性中定义了自己的坐标系。例如:<svg xmlns="h...
Terry 2020.12.04views: 9844SVG基础学习:布置画布和坐标系统以及视窗
SVG基础学习:布置画布和坐标系统以及视窗。SVG坐标系统虽然SVG和CSS盒模型的表现形式不一样,但是它们的坐标系统的工作方式是相同的。所有SVG坐标系的起点...
Terry 2020.11.26views: 9699如何在Vue种使用类似于Font的SVG图标系统
如何在Vue种使用类似于Font的SVG图标系统呢?今天跟大家一起来了解下吧!!!做过VUE项目的童鞋可能体验过,有时在Vue应用程序中管理图标的自定义集合可能...
Terry 2020.07.28views: 8783Web前端开发中SVG在CSS里的玩法,您学会了吗?
SVG是一种轻量级的矢量图像格式,用于在Web和其他环境上显示各种图形,并支持交互性和动画。在本文中,我们将探讨将CSS与SVG结合使用的各种方法,以及将SVG...
Terry 2019.11.28views: 14636H5之Canvas绘制时指定颜色
H5之Canvas绘制图形,并且设置图形的颜色和透明度,这个功能在canvas很常用,今天分享点相关的知识。我们知道黑色是Canvas绘制的默认色彩,要想换一种...
Terry 2017.10.08views: 13916SVG基础 | 绘制SVG矩形
.svg-demo{width:100%;height:150px;}一个<rect>元素代表一个SVG矩形。通过这个元素你可以画出不同宽度...
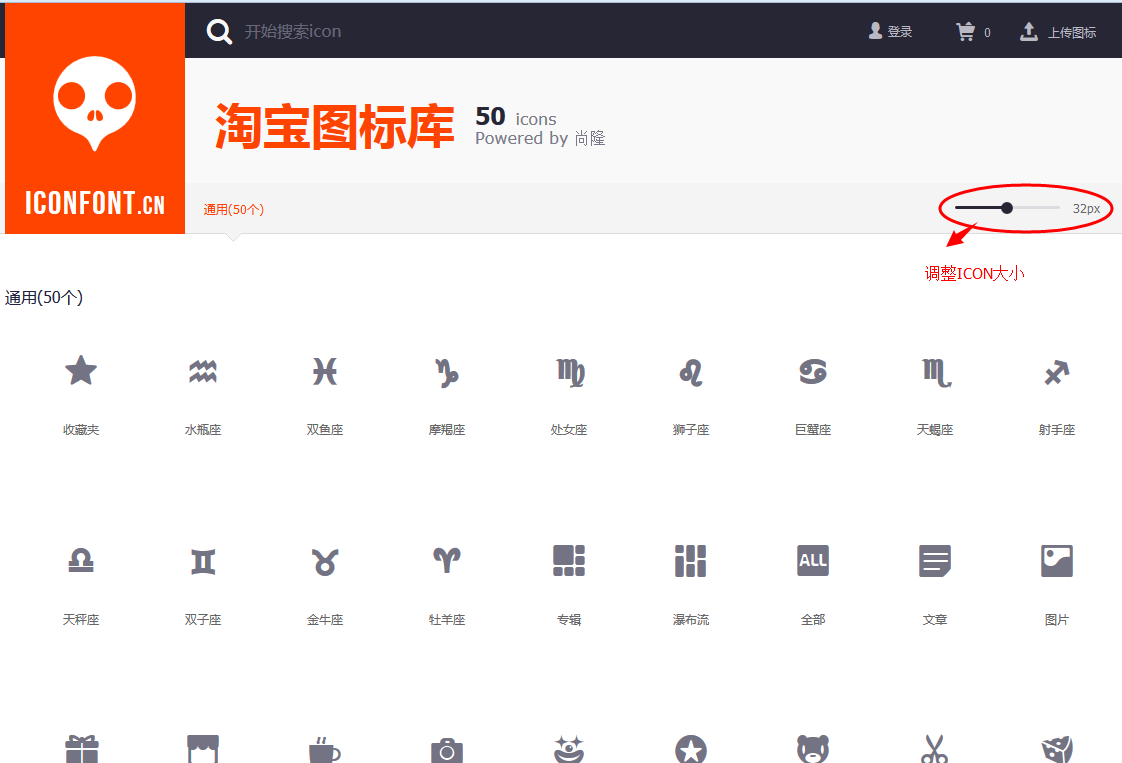
Terry 2016.09.03views: 14813分析Iconfont-阿里巴巴矢量常用图标库
现在在提起IconFont,已经不是什么新鲜的词汇了,网上已经有很多介绍它的文章,并且很多网站也已经将它用到,它涉及到SVG技术的应用,比如ICO...
Terry 2014.06.24views: 45497