问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
教程
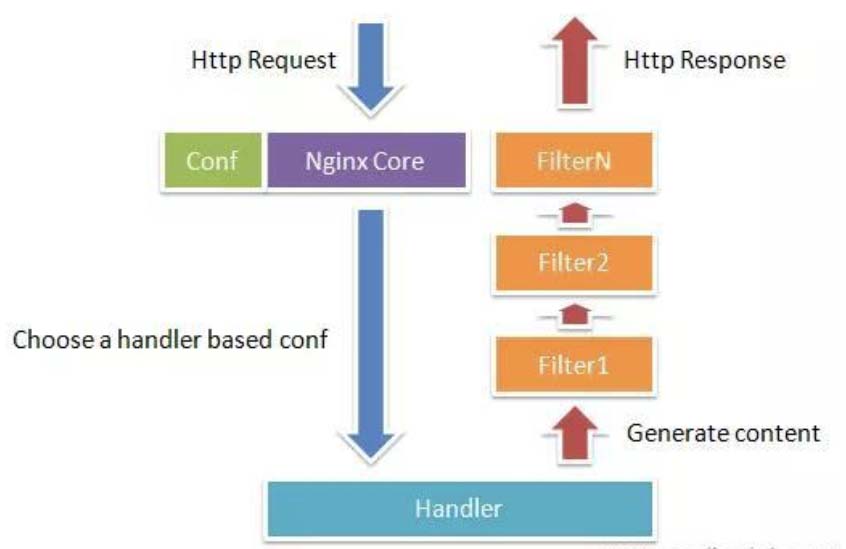
CRUD工程师搞不懂Nginx怎么转发?
CRUD工程师搞不懂Nginx怎么转发?那就惨了啊,赶紧学习下咯。Nginx工作原理Nginx由内核和模块组成,Nginx本身做的工作实际很少,当它接到一个H...
andy001 2019.07.18views: 7932【Bootstrap第十节】响应式实用工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。另外还包含了针对打印机显示或隐藏内容的工具类。有...
Terry 2016.07.17views: 14693【Bootstrap第九节】辅助类
这里提到的辅助类,主要是文本、背景等等,因为简单,所以就归纳在一起了。往下看吧。文本以下不同的类展示了不同的文本颜色。如果文本是个链接鼠标移动到文本上会变暗:˂...
Terry 2016.07.16views: 18800【Bootstrap第八节】图片应用
Bootstrap中的图片有三种方式呈现:圆角、方角,有边框。在本节中,我们将学习Bootstrap对图片的支持。˂atarg...
Terry 2016.07.14views: 15974【web前端工具Emmet教程】Emmet实战解析
上篇我们讲过“【web前端工具Emmet教程】介绍与基础语法”,接下来说下Emmet指令原理以及实战说明。先前提到我们只要输入指令“!”就可以默认生...
Terry 2013.11.20views: 63778【web前端工具Emmet教程】介绍与基础语法
作为一个WEB前端工作者,是否思考过这个问题:对于代码的编写效率是否有比较大的进步,也许对于大部分人来说都有一个瓶颈,如何突破它,如何提高工作效率,需要我们自己...
Terry 2013.11.18views: 81967[专家推荐]SEO培训教程全攻略
要想成为一名牛X的网站开发者,SEO知识是必备的,尤其实在当前的互联网快速发展的时代,精通SEO是我们的一大优势,现在就介绍下SEO的一些基本知识,希望能帮到到...
Terry 2013.01.04views: 19467






![[专家推荐]SEO培训教程全攻略](http://jiangweishan.com/zb_users/plugin/FirstIMG/noimg/14.jpg)