问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
Foundation
【第九章】Foundation之joyride、交换、表格和面板
让我们继续为基于Foundation的项目添加更多的功能,如将学习Joyride插件,该插件帮助引导用户来使用你的站点;还会学习价格表格、标准表格和交换功能:一...
Terry 2014.08.06views: 16745【第八章】Foundation之进度条、提醒、提示工具和mega下拉功能
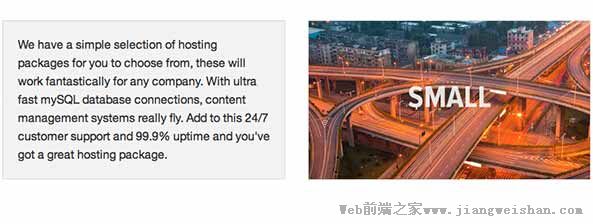
上一章我们学到了自定义表单和开关,今天让我们继续学习如何使用其他Foundation技术集合,如进度条、提醒框、提示工具和mega下拉功能,也看看Zurb如何应...
Terry 2014.08.01views: 17235【第七章】Foundation之自定义表单和开关
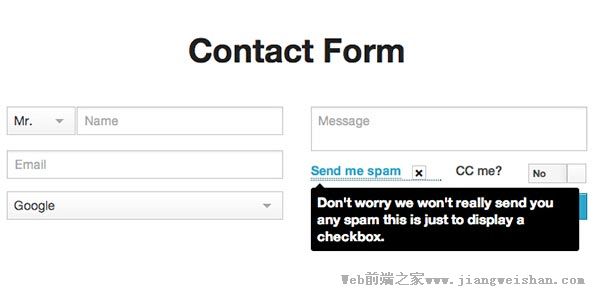
难得今天事情不多,一口气整理了几篇关于Foundation的教程了,难得啊,再接再厉,继续搞起啊。上节主要学习了Foundation的按钮制作,现在让我们看看自...
Terry 2014.08.01views: 15504【第六章】Foundation之按钮和下拉功能
上一章我们学习了网页顶部导航的定制功能,这节我们要介绍Foundation一系列稳定的、风格一致的按钮,并且是很容易使用的。添加一个class”button”在...
Terry 2014.08.01views: 15898【第五章】定制foundation顶部工具栏
Zurb开发的第5版本Foundation(简称为Foundation5)使得顶部工具栏表现为非常突出,出色的顶部工具栏差不多成为一个由Foundation搭...
Terry 2014.08.01views: 14984【第四章】foundation之顶部工具栏
这章我们要学的是foundation之顶部工具栏。Foundation的顶部工具栏是一个非常小巧有用的组件,但不是意味着在你的工程中就一定要使用它。我估计,在使...
Terry 2014.08.01views: 15447【第三章】Foundation之导航栏详解
最近一段时间实在是太忙了,公司事情多,自己的事情也多,都没时间更新博客了。项目基本完成,腾出点时间更新下博客了。今天谈的内容还是Foundation,先前发布过...
Terry 2014.07.30views: 19022【第二章】WEB前端框架-Foundation之网格系统
在上一篇文章里,我们讲到“WEB前端框架-Foundation之入门篇”,大家应该对Foundation有了一定的了解了,那让我们接着讲吧,这节主要讲“Foun...
Terry 2014.07.11views: 17895【第一章】WEB前端框架-Foundation之入门篇
对于很多传统Web开发,每次从零开始开发一个工程项目都是必经之路;当每个工程项目都是不一样的时候,去创建一个可重用的代码库却是一件非常棘手的事情。许多有经...
Terry 2014.07.07views: 37025