个人中心使用iframe嵌入了四种直达区,这些直达区的高度是不同的,需要做到自动延展
个人中心所在域是u.soso.com
直达区所在的域是www.soso.com
如果是同域的两个页面a和b,可以在a中插入如下JS代码
var iframe=document.getElementById('xx_iframe');
iframe.onload = iframe.onreadystatechange = function(){
try {
if (!this.readyState || this.readyState == "loaded" || this.readyState == "complete") {
if (iframe) {
iframe.height = iframe.contentwindow.document.documentElement.scrollHeight;
//以下为了浏览器兼容
if (iframe.contentDocument && iframe.contentDocument.body.offsetHeight) {
iframe.height = iframe.contentDocument.body.offsetHeight;
}
else {
if (iframe.document && iframe.document.body.scrollHeight) {
iframe.height = iframe.Document.body.scrollHeight;
}
}
}
}
}
catch (ex) {
}
}
即响应iframe的onreadystatechange和onload事件,从iframe节点的documentElement属性,取得b页面的scrollHeight,然后修改iframe的高度
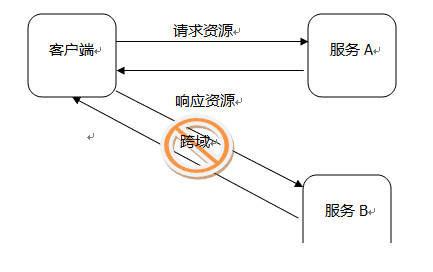
但这个办法在跨域时是行不通的,因为,浏览器会根据安全原因,禁止使用iframe.contentDocument的属性
在这个问题中,有个简单的方式可以解决,即在a页面和b页面中,均使用
这样,绝大部分浏览器会认为两个页面是同域的,opera除外
为了兼容opera和真正做到跨域iframe的自适应高度(为将来嵌入qq.com的页面做准备),引入一个放在u.soso.com的页面c。
b中嵌入个iframeC,地址是页面c
window.onload=function(){
if(Browser.opera){
var hashH = document.documentElement.scrollHeight;
var urlC = "http://u.soso.com/icenter/htdocs/PRoxy.html";
document.getElementById("iframeC").src=urlC+"#"+IFM_ID_IN_A
+"_"+hashH;
}
}
关键在于最后一行,在window.onload时,将自身窗口的高度,设在iframe的src的“#”号之后
页面c中有如下代码:
document.domain = "soso.com";
var hash_url = window.location.hash;
var hash_height = hash_url.split("#")[1] + "px";
var IFRAME_ID_IN_A = hash_url.split("#")[0];
var a_iframe = parent.parent.getElementById(IFRAME_ID_IN_A);
a_iframe.height=hash_height;
由于页面c与页面a同域,所以可以修改页面a中某一个iframe的高度,没有了跨域问题,也解决了opera的兼容问题
这种做法会多发一个到c页面的请求,而目前还没有完全跨域的iframe的情况,所以目前仅在浏览器判断为opera的情况下执行








网友评论文明上网理性发言已有1人参与
发表评论:
评论列表