
互联网的发展,大家有目共睹,每年都有一些的新技术崭露头角,或成为主流;那么对于我们Web前端开发工程师来说,开发工具是其中之一,选择一系列适合自己的工具是初学者比较头疼的,不过话说话来,对于有一定经验的开发者来说,用习惯了一款工具,可能不太想去换了,但是有时候不得因项目和需求的要求,会去尝试新的。
先前在某个网站有一份调查,调研前端开发人员运用的开发工具。调查结果:受访者组成83%的受访者具有两年以上的前端技术经验,只有5%的受访者不到一年,CSS开发者中有63%为高级开发者和专家,尽管css被认为只是属性-参数值对的简单集合,但是CSS却是很难掌握的。
受访者组成
83%的受访者具有两年以上的前端技术经验,只有5%的受访者不到一年:

CSS
开发者中有63%为高级开发者和专家:

如果你想学习前端可以来这个群,首先是二九一,中间是八五一,最后是一八九,里面可以学习交流也有资料可以下载。
CSS预处理器
仅有14%的开发者不使用任何预处理,他们更喜欢使用原始的CSS代码。尽管这种方式开发效率较慢,但是却是刚开始学习前端开发的最容易和最好的方式。如果86%的开发者使用预处理器,则平均一个网站需要进行7.2个CSS文件的请求。
仅有10%的受访者尝试过Less,19%的受访者尝试过Stylus,80%的受访者从未听闻Rework。
CSS的命名方式
46%的开发者在编码时会使用一种命名方式,对于CSS高级开发者和专家来说,这个比例上升到了57%。
其它的CSS工具
javascript
受访者中有51%是JavaScript的高级开发者或专家。

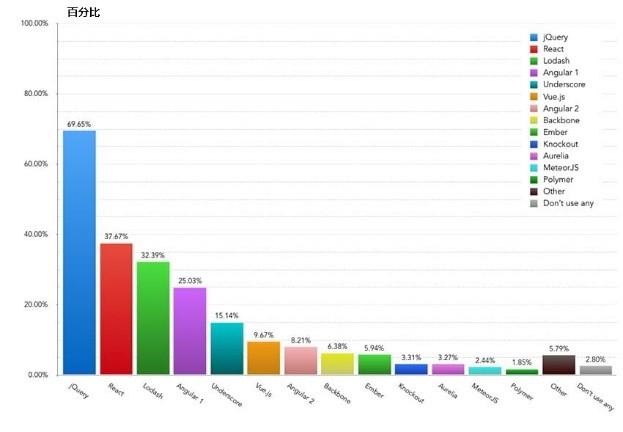
库和框架

框架的情况看起来比较让人迷惑:
38%的项目目前正在使用react,然而只有29%的开发者认为使用React很流畅,18%人开发者认为使用React很有必要。0.1%的网站被发现使用了React,但请记着,这些调查结果只取自于前端开发人员,并不是所有的网页开发者。
25%的项目目前正在使用angular 1,然而只有8%的开发人员认为使用Angular 1很有必要,同时选择使用Angular 2的只有8%。
任务执行工具和模块绑定
Grunt的使用率下滑到了12%。有11%的受访者选择不使用任何任务执行工具。
编译器:将es6代码编译为es5
62%这个数据是比较高的。ie和旧的应用并不支持最新的Javascript语法,所以如果你正在编写的是ES6代码,那么就需要最新的浏览器来支持。如果项目需要在旧的浏览器版本下运行,那么最好编写ES5代码。
其它javascript工具
23%的受访者表示,他们不使用任何代码合法性检查工具。但是他们可能会使用文本编辑器和IDE来检查代码错误。
测试工具的使用率在一年时间之内增长了12%,达到了52%。但是纵观过去,javaScript的测试一直是个挑战。测试驱动开发(TDD)这样的技术虽然能够捕获逻辑错误,却不能捕获异步事件下发生的错误。幸运的是,行为驱动开发(BDD)很可能会融合到真实浏览器的检查活动中,这样也会促使前端测试更加可操作。
目前最流行的系统有:
Mocha – TDD/BDD(23%)
Jasmine – BDD(17%)
QUnit – TDD(4%)
Jest – TDD/BDD(3%)
Ava – TDD/BDD(2%)
94%的受访者表示,他们使用过node.js包管理器npm,有23%的受访者使用过TypeScript。
2017年应该使用什么工具?
总得来说,开发工具是多种多样的。开发人员应该多研究一些预处理器和命名方式等,以便选择最适合自己的。
有以下几点值得注意:


网友评论文明上网理性发言已有0人参与
发表评论: