说起开发编辑器,其实现在已经有很多了,例如DW、NP++、editplus、VIM等等。我目前在用SublimeText V3.0,个人觉得挺好的,抛弃了先前的Dreamweaver CS6。其实GitHub最近有了新的动静。
github在上个月发布了一个名为 Atom 的全新在线文本编辑器。编辑器采用全新域名atom.io 运行。据说 Github 内部已经使用 Atom 六年时间。目前 Atom 暂时只接受邀请注册使用。大伙如果想用呢,就去Atom官网上去填写邮件地址,点击“Request a beta invite”接受邀请吧。不过这个靠运气了。请猛戳官网地址:https://atom.io/
Github称 Atom目前只是一个试验性项目,而且Atom是完全开源,他们的目标是使其迅速发展成实用工具,Github 鼓励开发者对它进行扩展。我可以大概看下Atom的界面:

初次看到这个界面感觉像是抄袭Sublimetext的,呵呵,关于这个还是淡定吧。它里面的功能还是听牛的。
目前Atom只有Mac 版的,并且还在封闭测试中,而 windows 和 linux版本会很快呈现给大家。下面大概说下其功能吧:
插件功能
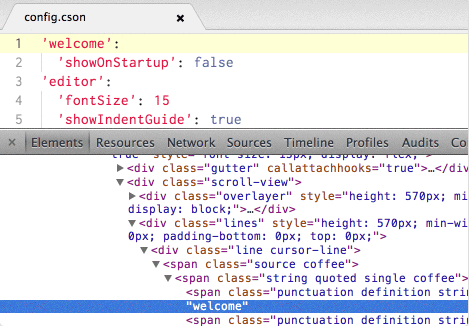
牛逼的是,里面嵌套了谷歌浏览器的FIREbug,可以内部联调。无论你是调整Atom的CSS接口还是添加一些html和javascript主要功能,它都可以被你轻松控制,并且使用起来非常方便。

关于node.js集成功能
Node.js的支持使得访问文件系统、派生子进程、甚至直接从你的编辑器中启动服务都变的轻而易举。开发者可以直接从50000多个node.JS包库里选择自己所需的库,也可以调用C或C++库等。
无缝集成使得开发者可以自由搭配Node.js和浏览器API,也可以从一个单一的JavaScript函数里操作文件系统并且写入到DOM。
全面的模块化设计功能
由一个极简的核心和超过50个开源包构成,如果用户不喜欢某些软件包,他们可以自行替换。Atom的目标是打造一个极易扩展的系统,并且模糊“用户”和“开发者”之间的区别。
其他全面的功能
Atom在一个现代化的文本编辑器中预装了一些开发者可能期望/需要的功能,例如下面这些:
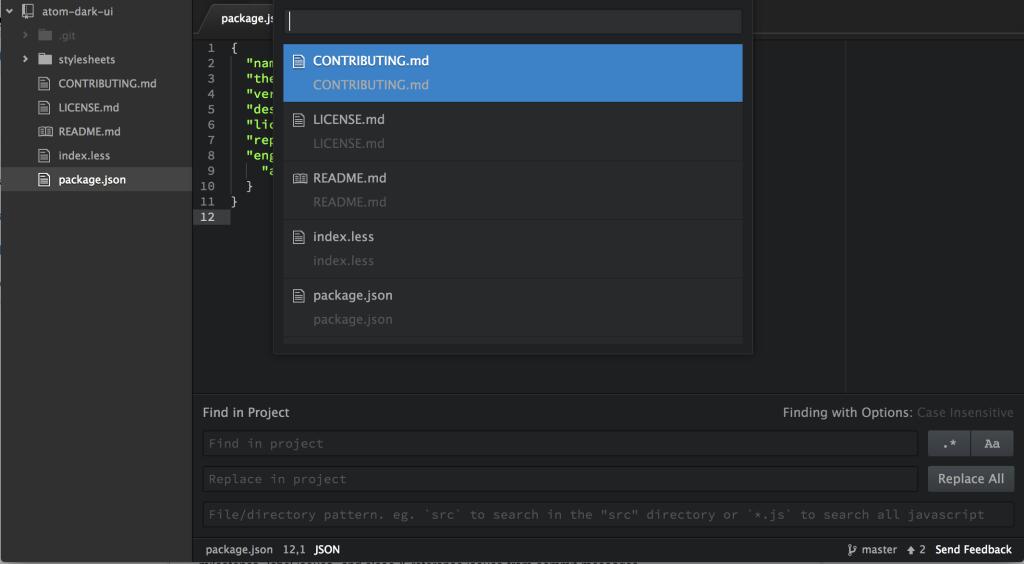
■ 文件系统浏览器
■ 用于快速打开文件的模糊查找器
■ 在项目里快速的搜索和替换
■ 多种光标选择
■ 多个窗格
■ 代码片段
■ 代码折叠
■ 干净个性化的UI
■ 导入TextMate语法和主题
总结:
Atom的出现,对开发软件的发展起到推动作用,不管它是否会被广大开发者所喜爱。详细的关于Atom的动态,请关注本站:Web前端之家:www.jiangweishan.com。








网友评论文明上网理性发言已有0人参与
发表评论: