
无论是设计师还是前端工程师,平时都要处理一些大大小小的图,比如APP上的一些icon、ico等,设计师经常需要单独做几个大小不同的版本.......
而对于前端工程师,处理一些修饰图片是必备技能了,尤其是一些icon雪碧图,修饰背景等等。按照我们前端常规做法,在Photoshop中使用切片工具,或者是新建一个图层,从一个psd文件拖到另外一个psd的对应图层里,有时候也会使用一些插件来处理,说实话,觉得比较麻烦的。当你看完这篇文章后,我相信这些事情都变得非常简单了,it's easy from now on!!!,因为我将推荐一款photoshop很不错的辅助工具:Cutterman。
Cutterman介绍
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 "导出WEB所用格式" 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在PC、iOS、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
Cutterman安装
Cutterman对于photoshop的版本是有要求的,据说是要photoshop CC2014版本或者以上,本人这里装的是photoshop CC2015,大家可以去下载这个版本。
首先我们需要先下载Cutterman按装包,请猛戳:下载Cutterman。安装过程,相信大家都会,不过它这里好像不能自选安装目录,这个让人挺蛋疼的,只能在C盘,额,希望以后能优化吧。
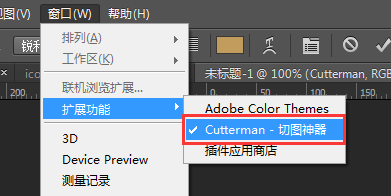
安装完成后,我们重启下photoshop,然后在窗口工具栏中找到它,如下图:

Cutterman界面
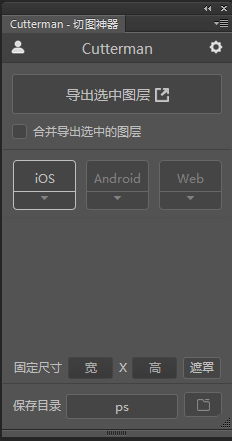
打开Cutterman后,会出现一个视图窗口,如下图:

这个就是Cutterman的主界面,接下来一一介绍下。
导出选中图层 - 选取对应的icon或者背景图层后,导出到对应目录的功能。
合并导出选中的图层 - 如果你选中多个图层的时候,是否需要合并这些,这个跟我们平时用的雪碧图一样,如果不选择,那么就单独导出单个的图。
IOS、android、Web标签 - 这个是你导出图层的时候,可以随意选择三个版本,这个要根据你的项目要求来选择,比如你做移动项目,就没必要选择Web了。点击向下的箭头,还可以选择更多的功能,比如图片格式等等。
固定尺寸和遮罩 - 这个要看具体需求来使用,太简单啦,不多介绍。
保存目录 - 导出选中图层后保存的目录,比如选择ios、Android、Web标签,导出后会在根目录下面生成对应的子目录,如下图:

实战演练
这里列举2个案例,来介绍Cutterman的应用。
EX1
我制作了一个布局为200*200,icon实际大小为113*113的图,如下图:

接下来要做的是把中间的icon抠出来,平时我们可能要缩小画布,有时候不知道icon实际大小的时候,还要去量等等工作,蛋疼不。。。。使用Cutterman,你只要使用“移动工具”画一个icon所在的区域(只要icon在所画区域内即可):

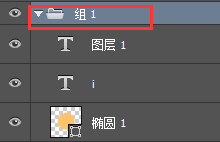
或者选中icon对应的图层:

然后进行相关的设置,我这里选择了ios、Android、Web标签;点击“导出选中图层”按钮,在根目录下面就生成三个子目录;
在Web文件夹里,直接生成跟icon实际大小一样的图,而在ios、Android生成是2x和3x的图,这个在移动端应用时,方便多了,不用再去处理基于原图倍数的事情,你们懂的^_^。
EX2
接下来我们玩一下多个icon的组合,如下图

当我们拿到一个设计稿的时候,我们需要做一张雪碧图,平时的做法是一张张的拖到图层,麻烦啊。用了Cutterman,so easy,我们只要选择你要做成雪碧图的图层,然后选中“合并导出选中的图层”,导出就搞定了。
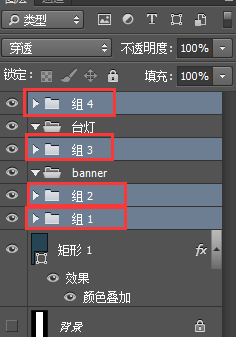
上面我贴的图比较规则啊,大家可以拿张不规则的,我接下来选择的几个对应的图层,这里要注意下,不能用“移动”工具划区域了,会把图层拖走的,除非你把其他的图层锁起来(不怕麻烦的话你可以玩)。

导出后的图(透明且跟icon实际宽度一样):

是不是太牛逼了,轻轻松松搞定。
总结
刚开始接触Cutterman的时候,觉得有点不可思议,原来我们以前做了那么多无用功,^_^。还是那句老话:不要一直“活”在自己的世界,打开视野,多看,多学,多实践,世界那么大,应该多出去看看!!!
记得加我们的群:295431592








网友评论文明上网理性发言已有0人参与
发表评论: