一、语句与语句块:
每个语句以;结束,语句块用{...}。
二、注释:
单行注释用//;多行注释用/* */。
三、变量和常量:
变量区分大小写,用大小写英文、数字、$和_的组合表示,且不能用数字开头并避免关键字。声明变量用var。声明常量用const。
四、字符串:
注意:字符串是不可变的,如果对字符串的某个索引赋值,则在微信小程序中会报错。
可用方法:
indexof()方法找某个字符在字符串中的位置。
substring()方法截取字符串的一部分。
toUpperCase()方法把一个字符串全部变成大写。
toLowerCase()把一个字符串全部变为小写。
五、数组:
如果通过索引赋值时,索引超过了范围,那么同样会引起 Array 的大小发生变化。
常用方法:
indexOf()方法搜索一个指定的元素的位置。
slice()方法截取数组的部分元素,然后返回一个新的数组。
push()方法向数组末尾添加若干元素, pop()方法把数组的最后一个元素删除。
unshift()方法可以在数组头部添加若干元素,shift()方法会把 array 的第一个元素删除。
sort()方法可以对当前数组进行排序。
reverse()方法是把整个 Array 的元素给反转。
splice()方法是从指定的索引开始删除若干元素,然后再从该位置添加若干元素
concat()方法把当前的数组和另一个数组连接起来并返回一个新的数组。
join()方法是把当前 Array 的每个元素都用指定的字符串连接起来,然后返回连接后的字符串。
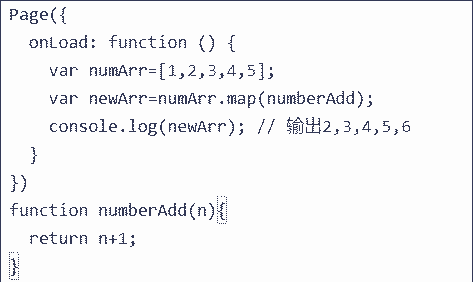
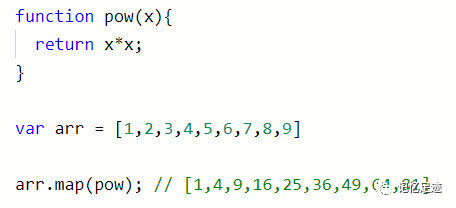
map()函数对数组的每个元素调用定义的回调函数并返回包含结果的数组:

六、 JavaScript 的对象是一组由键-值组成的无序集合,一般由花括号{}包裹。
七、运算符:
因为 Javascript设计缺陷,比较运算符用===,因为它不会自动转换数据类型, == 会自动转换数据类型
九、Map 和 Set
Map是一组键值对的结构,具有极快的查找速度。
Set是一组 key 的集合,但不存储value 。可以把 Set 简单理解为没有重复元素的数组。可以通过add(key)方法添加元素到Set中,可以重复添加但是无效。通过delete(key)方法删除元素。
定义函数:用function关键字。
绑定到对象上的函数被称为方法,和普通函数没什么区别,但是它在内部使用了一个this关键字。在一个方法内部,this是一个特殊变量,它始终指向当前对象。
十一、高阶函数:可以接受另一个函数作为参数的函数
常用的高价函数:
map函数:调用数组的map()方法,传入自己的函数,就得到一个新的数组。

reduce函数:作用于数组,必须接受两个参数,把结果继续和序列的下一个元素做累计计算:[x1,x2,x3,x4].reduce(f) = f(f(f(x1,x2),x3),x4)
filter函数:用于把数组中的某些元素过滤掉然后返回剩下的元素。
sort函数:作用为指定排序顺序。
十二、箭头函数
十三、 javaScript 标准对象
在 JavaScript 中一切都是对象。常用的对象有:
date对象用于处理日期和时间
RegExp方法: JavaScript 有两种方式创建正则表达式,一种是直接通过 /正则表达式/ 写出来,一种是通过new ReExp('正则表达式')创建一个 RegExp 对象。
json:它是一种数据交换格式,将任何 JavaScript 对象变成 JSON ,就是把这个对象序列化成为一个 JSON 格式的字符串,这样才能够通过网络传递给其他计算机。为了方便操作 jsON 格式化数据,Stringify()把 JavaScript 对象转换成 JSON 格式的字符串,parse()把 JSON 格式的字符串转换成 JavaScript 对象。
Math:用于执行数学任务。








网友评论文明上网理性发言已有0人参与
发表评论: