今天我们来了解下Nuxt DevTools v0.3.0,它是开发vue.js 的通用应用框。

Nuxt 介绍
GitHub:https://github.com/nuxt/nuxt
nuxt 是什么
nuxt特性
优点
缺点
于服务器要求比客户端渲染高
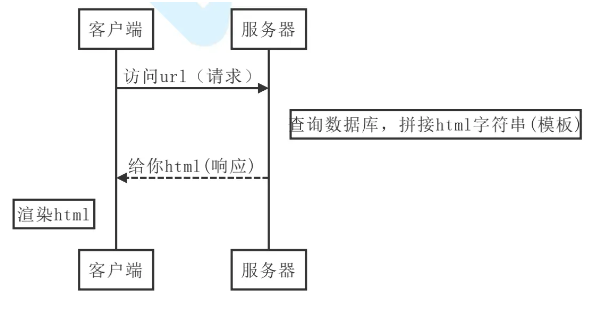
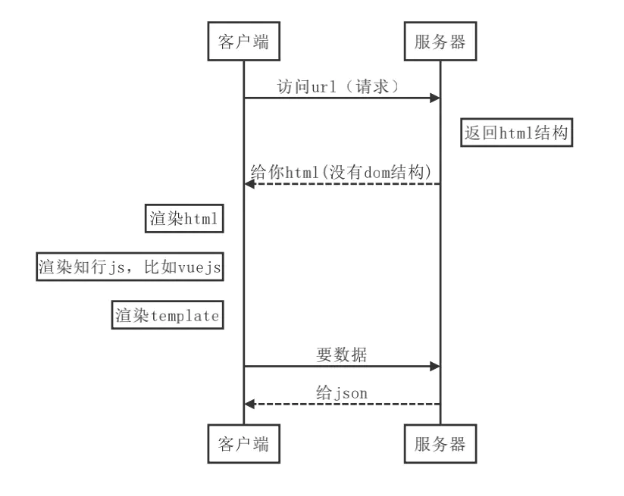
如下图:
传统服务端渲染

单页面应用 SPA

细聊 Nuxt 开发者经验
近年来,大家越来越多的人关注开发人员体验(DX)。工具和框架一直在努力改进DX。一路上,Nuxt引入了许多创新功能和底层优化,使您的日常开发更轻松、更高效。
在Nuxt 3中,我们切换到vite作为开发过程中即时热模块更换(HMR)的默认捆绑器,为您的工作流程创建了一个更快的反馈循环。此外,我们还引入了Nitro,这是一种新的服务器引擎,允许您将Nuxt应用程序部署到任何托管服务,如Vercel、Netlify、Cloudflare等,无需任何配置。
Nuxt提供了许多内置的常见做法:
在整个代码库中编写开箱即用的TypeScript和ESM。
构建单页应用程序(SPA)、服务器端渲染(SSR)、静态站点生成(SSG),或按路由混合它们-同构地使用相同的代码库,而无需任何显式设置。
此外,布局系统、插件、路由中间件和其他工具等功能使应用程序的创建更加容易,代码库也更加有序。
基于文件的路由和基于文件的服务器API等组件使路由直观而轻松。
组件自动导入可以轻松创建在任何Vue文件中直接可用的共享组件。与全局组件不同,它们是代码拆分的。我们还引入了可组合的自动导入,Vue的所有API都可以直接使用。Nuxt模块还可以提供要自动导入的自定义可组合文件,以及本地可组合文件。
最近,官方引入了仅客户端和服务器组件,可以通过在文件名中添加.client和.server来使用它们。所有这些约定都是完全类型化的,开发人员甚至可以在进行路线导航或从API获取数据时使用类型自动完成。这些约定大大减少了样板代码,避免了重复,并提高了生产效率。
谈到生态系统,Nuxt有一个庞大的开发社区,围绕它构建模块,有数百个高质量的模块可用。模块允许开发人员获得所需功能的集成,而无需担心配置或最佳实践。
Nuxt 开发问题
Nuxt能够轻松创建大规模应用程序,但有一个问题:缺乏透明度。
对于开发者们引入的每一个新特性和组件,开发者们都在为框架添加更多的抽象。
抽象是传递实现复杂性的好方法,可以使构建时更容易获得更多关注。另一方面,它们也会给用户增加额外的负担,让他们学习和理解引擎盖下发生的事情。这也会导致隐含性,比如自动导入的组件来自哪里,或者有多少模块在使用某个组件,等等。这也会使调试变得困难。
这可能被认为是对任何工具的权衡,你必须学习和理解工具才能高效地使用它。尽管改进了文件并提供了更多的例子,但官方认为有机会改善缺乏透明度的情况。
Nuxt DevTools 简介
Nuxt DevTools是一个可视化工具,可以帮助您理解Nuxt应用程序,并进一步改善开发人员体验。它的创建旨在为Nuxt和您的应用程序提供更好的透明度,发现性能瓶颈,并帮助您管理应用程序和配置。
它作为一个实验模块提供,并在您的应用程序中提供视图。安装后,它会在你的应用程序底部添加一个小图标。单击它将打开DevTools面板。
Nuxt DevTools 中项目概述
显示您的应用程序的快速概述,包括您正在使用的Nuxt版本、页面、组件、模块和插件。它还可以检查您的Nuxt版本,并允许您通过单击进行升级。
Nuxt DevTools 如何组成的?
页面展示
页面选项卡显示您的当前路线,并提供快速导航到这些路线的方法。对于动态路线,它还提供了一个表格,以交互方式填写每个参数。您也可以使用文本框来播放和测试每条路线是如何匹配的。
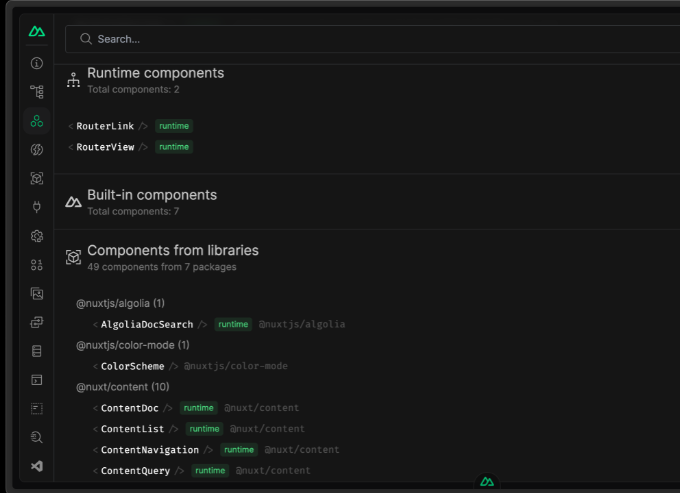
Components
“组件”选项卡显示您在应用程序中使用的所有组件以及它们的来源。您也可以搜索它们并转到源代码。

它还提供了一个显示组件之间关系的图形视图。您可以筛选组件以查看特定组件的依赖关系。这可能有助于识别意外的依赖关系,并提高页面的性能和捆绑包大小。
您还可以使用“Inspector”功能来检查DOM树,并查看是哪个组件在渲染它。单击可转到特定行的编辑器。使更改变得更加容易,而不需要彻底理解项目结构。
Nuxt DevTools 如何导入项目
“导入”选项卡显示注册到Nuxt的所有自动导入。您可以看到哪些文件正在导入它们,以及它们来自哪里。一些条目还可以提供简短的描述和文档链接。
Nuxt DevTools 如何安装组件
“模块”选项卡显示您已安装的所有模块,并提供指向其文档和源代码的链接。您可以在Nuxt模块中找到更多可用的模块。
Nuxt DevTools 如何管理静态资源
最近,官方推出了实验性升级功能,它允许您轻松升级Nuxt或模块。通过“终端”选项卡,它可以透明地显示升级过程的输出。
Nuxt DevTools 如何管理插件
插件选项卡显示您在应用程序中使用的所有插件。由于插件在安装应用程序之前运行,因此在每个插件上花费的时间应该最少,以避免阻止应用程序渲染。提供的每个插件的时间成本有助于发现性能瓶颈。
如何监控Hooks
Hooks选项卡可以帮助您从客户端和服务器端监视在每个钩子中花费的时间。您还可以看到有多少lisenter注册到每个钩子,以及它们被调用了多少次。这有助于发现性能瓶颈。
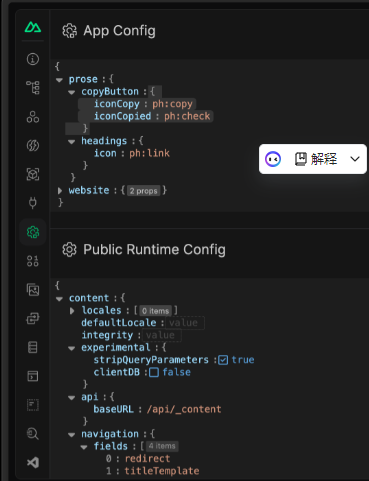
Nuxt DevTools 如何配置项目
您可以在DevTools中检查和修改应用程序配置,尝试不同的配置,并立即看到效果。

Nuxt DevTools 如何监控有效负载和数据
此选项卡显示useState、useAsyncData和usefetch创建的状态。了解数据是如何获取的以及状态是如何管理的,或者被动地更改它们以查看它们对您的应用程序的影响,都会很有帮助。对于useAsyncData和useFetch,您也可以手动触发refetch。
Nuxt DevTools 支持终端命令行
在某些集成中,它们可能需要运行子流程来执行某些作业。在使用DevTools之前,您要么完全隐藏子流程的输出并吞下潜在的警告/错误,要么通过管道连接到stdout并用多个输出污染您的终端。现在,您可以在DevTools中获得每个进程的输出,并且可以清楚地进行隔离。
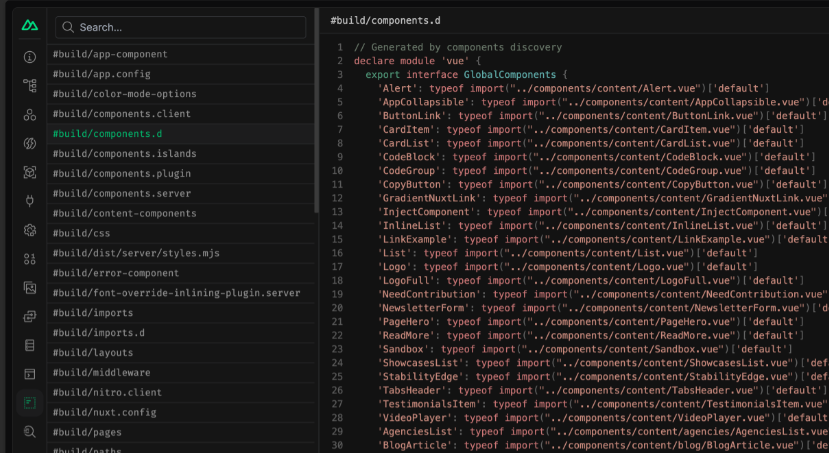
Virtual Files
“虚拟文件”选项卡显示Nuxt和Nitro为支持约定而生成的虚拟文件。这对高级调试很有帮助。

Nuxt DevTools 检查
inspect公开了Vite插件inspect集成,允许您检查vite的转换步骤。了解每个插件是如何转换代码并发现潜在问题的,这可能很有帮助。
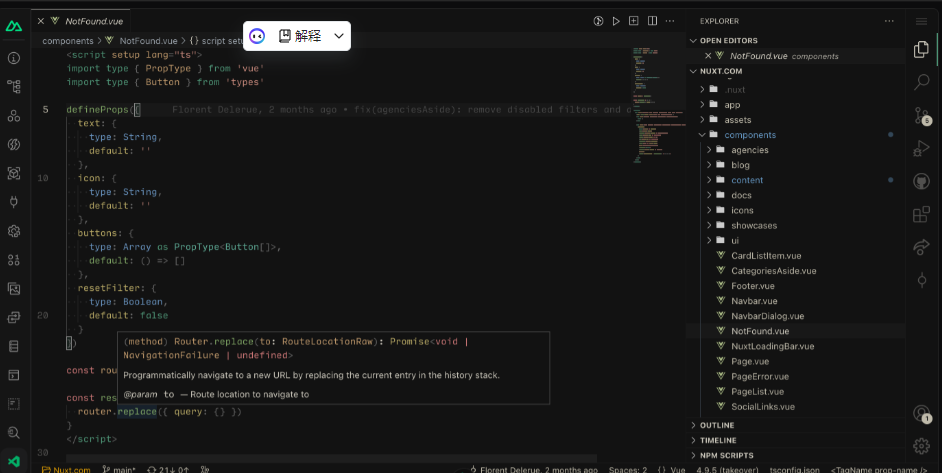
VS Code
多亏了VS code Server,我们能够将功能齐全的VS Code实例集成到DevTools中。您可以安装扩展并同步您的设置。这使您能够获得更紧密的反馈循环,您可以在不离开浏览器的情况下更改代码并立即查看结果。

Nuxt DevTools 支持模块视图
考虑到生态系统,Nuxt DevTools的设计具有灵活性和可扩展性。模块可以将自己的视图贡献给DevTools,为其集成提供交互式数据和游乐场。以下是几个例子:
Vueuse模块提供了一个搜索页面,用于搜索可用的可组合文件并查看它们的文档。
Unocss模块提供了一个交互式检查器,以查看每个模块如何为最终的CSS做出贡献。Nuxt图标模块为所有可用的图标提供了一个搜索引擎。
Nuxt Vitest模块为使用与Nuxt应用程序相同的管道运行的测试提供Vitest ui。
随着v0.3.0的发布,我们提高了模块作者为DevTools做出贡献的能力。
它包括:
模块贡献的视图
访问客户端应用程序的上下文和开发工具的实用程序
子流程生成和输出蒸汽
@nuxt/devtools工具包-一组实用程序帮助您将模块与devtools集成
@nuxt/devtools ui套件-devtools中使用的ui组件,使您的模块视图与devtools的其他部分一致
使用DevTools集成创建模块的入门模板
Nuxt 未来
这只是旅程的开始。我们计划在DevTools中添加更多功能,同时探索以更直观、更有趣的方式呈现数据的方法。
Nuxt DevTools的目标是:
提高项目运行的透明度
检查性能和分析
互动有趣
个性化文档
轻松管理和构建应用程序
提供见解和改进
让开发体验更加愉快




网友评论文明上网理性发言已有0人参与
发表评论: