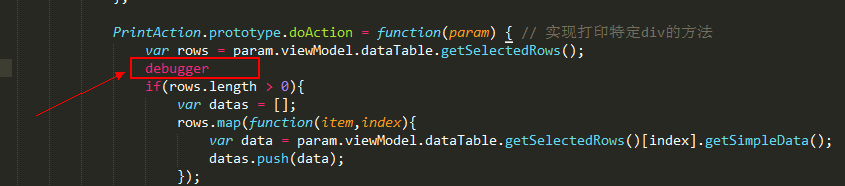
debugger
代码中直接写debugger,代码在执行过程中会直接停在debugger处。

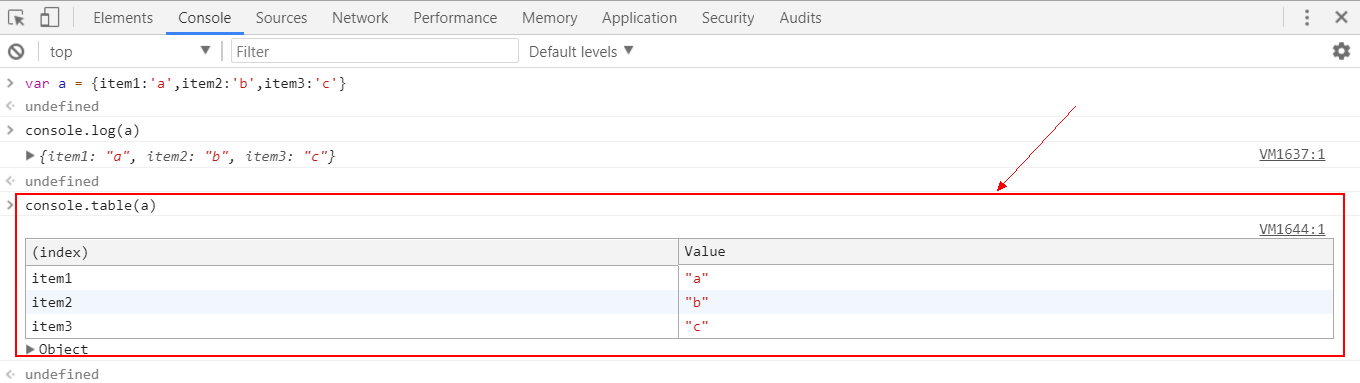
2.以表格的形式查看复杂的对象,console.table()

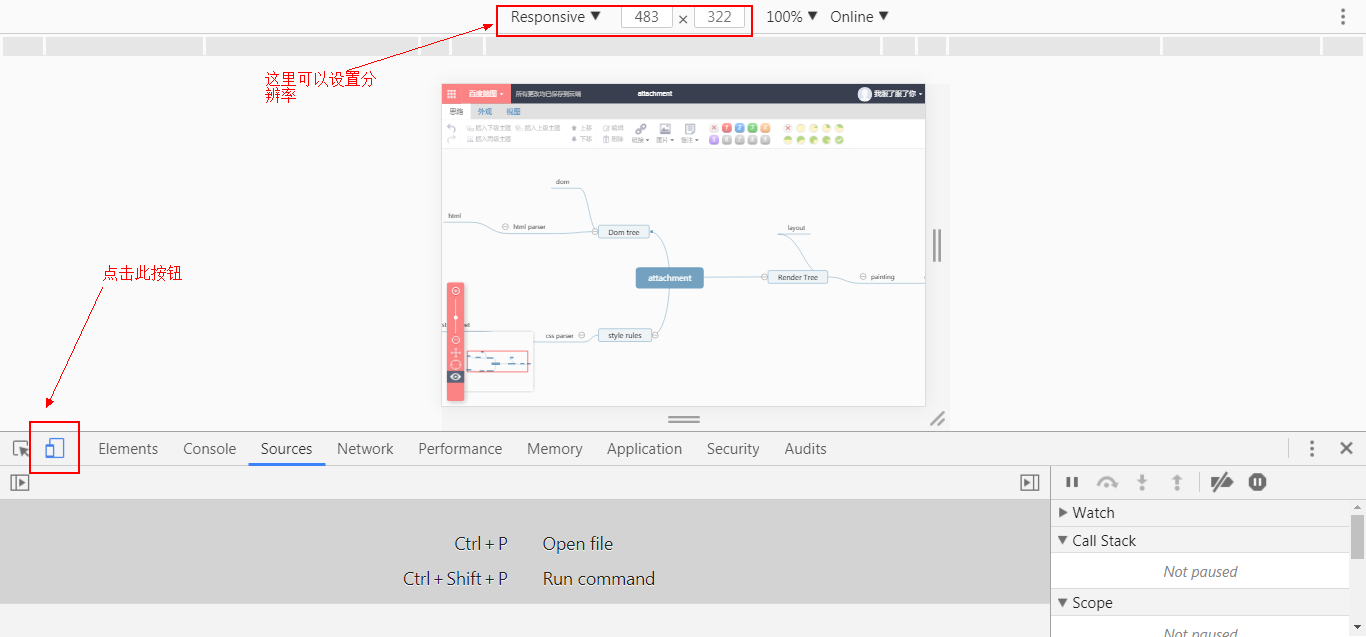
3.在PC端模拟调试移动设备

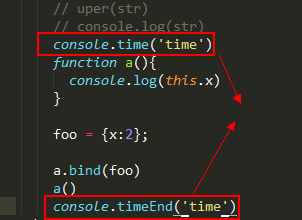
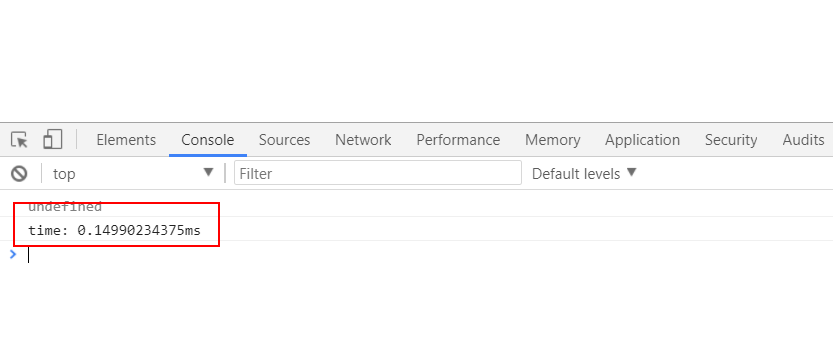
4.查看程序执行时间console.time()方法和console.timeend()


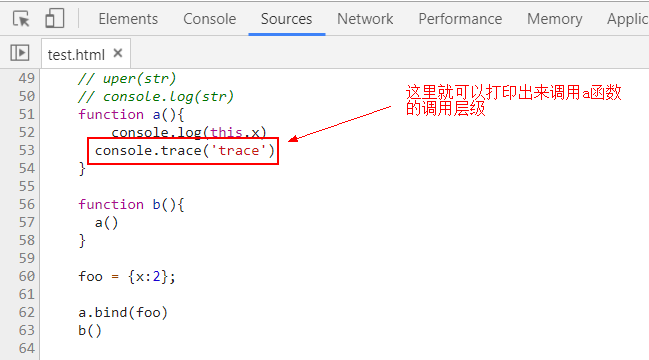
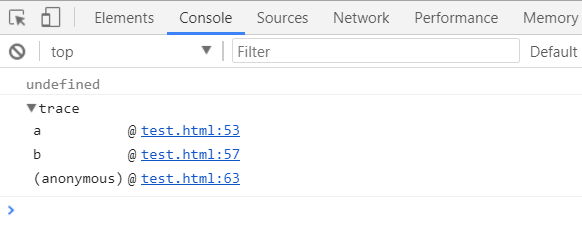
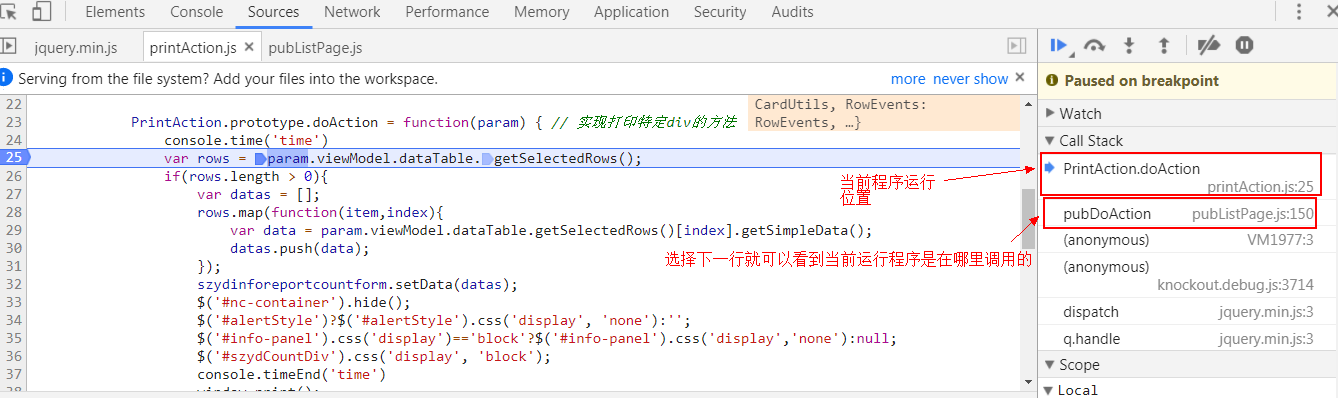
5.查看函数调用的轨迹
一种是使用console.trace命令:


另一种是在浏览器打断点:

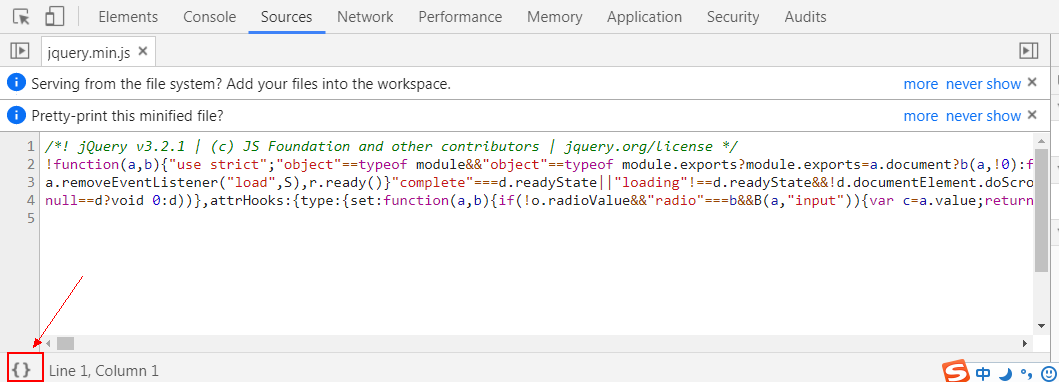
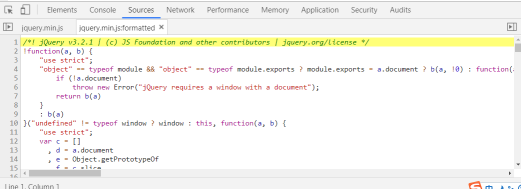
6.解压缩代码以便更好地调试 javascript,比如JQuery.min.JS文件


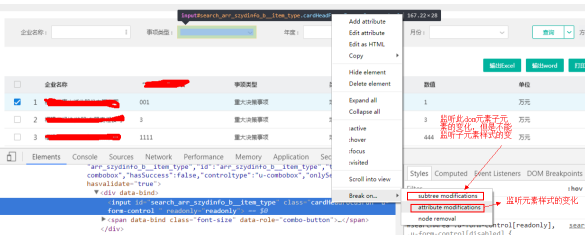
7.快速定位引起元素变化的js代码
有时候需要知道元素状态的变化是哪里的js控制的,有以下两种方法可以快速定位

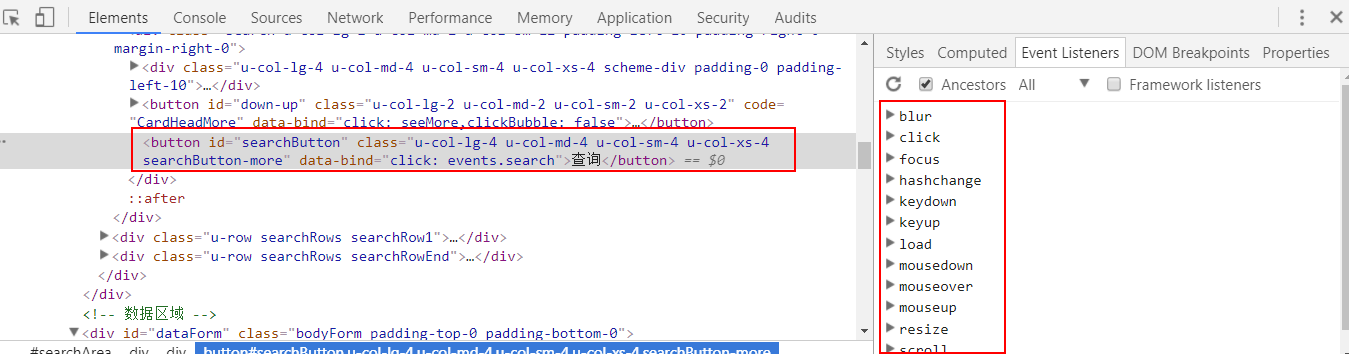
8.查看DOM元素绑定的事件









网友评论文明上网理性发言已有0人参与
发表评论: