
现在是详细讨论 Universal Analytics 的时候了。自从它于 4 月 2 日发布测试版以来——具有经典 Google Analytics 中的一大堆功能——大多数 GA 粉丝一直在尝试迁移到 Universal Analytics 并利用其所有创新。
正如所有创新一样,这些都需要一些时间、注意力和实验来适应。虽然所有相关的博客都充斥着内容丰富的文章,介绍如何将 UA 实施到您的项目中,但就我个人而言,我最需要的是一种简洁的可视化实施算法。这可能是对这种新环境进行任何进一步研究的起点。
因此,让我们从其中一种算法和一些解释开始我们的指南。一个经常让人们担心迁移到 Universal Analytics 及其 analytics.JS 的重要因素是事件跟踪。那么,改变了什么?
在 Universal Analytics 中,您可以通过两种方式设置事件跟踪:
通过标签管理器
没有跟踪代码管理器
对于那些不想弄乱代码的人来说,google 跟踪代码管理器会派上用场。对于网站上的许多项目,由于 GTM 中的自动事件跟踪,我们甚至根本不需要代码来收集必要的数据。
因此,我们将从基础开始,然后继续介绍如何使用 GTM。
在 Universal Analytics 中跟踪事件
如您所知,事件跟踪可让您了解用户如何通过点击、下载、音频和视频播放与您的内容进行交互。
基础
事件是用户和内容之间的交互。如果您的站点上有按钮或要跟踪的文档下载链接,则需要设置事件跟踪。有一个具有特定名称的 html 事件列表,您可以按类型(鼠标单击、键盘单击、表单提交等)选择您需要的事件。您可以在此处查看完整列表:

每个事件都包含四个组件,这些组件旨在对您跟踪的事物进行分类:
类别是您可以跟踪的事件的主要部分。您可以自己命名它们,也可以选择一个正则表达式。例如,如果您跟踪多个 PDF 下载和多个按钮点击,您应该设置两个类别以在报告中单独查看:“pdf”和“按钮”。
操作是对用户在选定类别中执行的操作的描述。您可以自己命名一个,也可以选择一个正则表达式,具体取决于您在网站上跟踪的内容数量。示例:视频播放、下载、链接点击、外部链接点击、图片放大。
标签是一个可选组件,如果您需要更准确地划分事件,您可以使用它。
值是一个数字变量,如果您想跟踪一定数量的操作,您可以设置它。
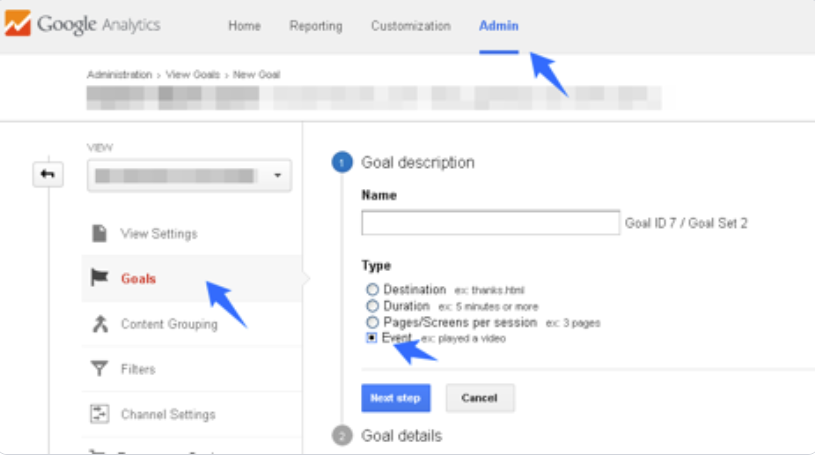
在 Universal Analytics 中设置事件跟踪
要将事件发送到 Google Analytics,您必须首先使用事件命中类型向ga函数发送发送命令。这意味着您必须向您跟踪的元素添加一段代码,如下所示:
将必要的代码片段添加到您要跟踪的站点上的任何元素。
如果您想跟踪您网站上的 PDF 下载,请将一段 analytics.js 代码放在您网页上的链接中。它看起来像这样:
onclick=”ga('发送', '事件', '下载', 'pdf下载', '手动下载')”
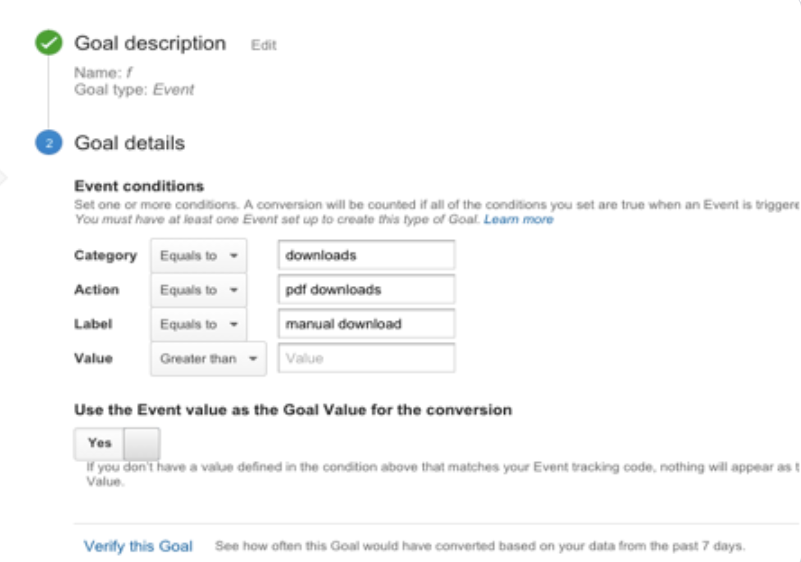
转到 Google Analytics 中的事件部分并使用以下设置:


使用标签管理器进行事件跟踪
它来了——对于那些讨厌编码的人来说,这是一个很好的机会。GA 用户面临的许多问题都与代码和 GA 脚本有关。正如我们所看到的,准确的跟踪需要将相当多的 javascript 代码片段插入到您要跟踪的网站的每个页面上。Google Tag Manager 允许您摆脱所有这些代码,将其替换为具有所有必要属性的单个容器。此外,您不再需要自己编写代码,因为具有自动事件跟踪功能的跟踪代码管理器可以在您设置后为您提供一段必要的代码。
基础
首先,以下是您将在下面遇到的一些术语:
帐户是您在 Google Analytics 中习惯使用的典型帐户。
容器是 JavaScript 代码的主要片段,也是我们要放置在网站每个页面上的唯一一个。它包含您为跟踪目的而设计的所有标签,容器根据您指定的规则启动所有其他标签。
标签是 Javascript 代码的片段——例如,GA 代码、Google Adwords 代码、另一种用户代码等。
规则是启动或阻止标签所必需的条件。例如,您可以使用“仅不包含 yoursite.com 的链接”来启动针对外部链接点击的标签。
宏是具有两种含义的数据——我们指定在标签中使用的名称和值。使用宏,您可以将有关用户与您网站上某个元素的交互的数据添加到 Google Analytics(分析)代码或任何其他可用的代码中。
现在让我们定义所有这些所基于的方案。
基本上,要“捕捉”用户的操作,我们需要标签的组合,每个标签都有自己的规则、预先设计的事件和宏,以便在 Google Analytics 中看到它。对于点击、下载、表单提交等事件,您需要以下内容:
事件侦听器标签,其中包含您要跟踪的事件以及标签将根据其触发(激活)的规则
当事件侦听器标记触发时,用于将信息传递给 Google Analytics 的 Google Analytics 标记
让我们以前面的例子为例,跟踪我们的 PDF 手册下载。
创建一个新帐户并命名
创建一个容器并命名。如果需要,列出您希望出现在该容器中的域
创建一个 event listener 标签,并选择 link Click Listener,因为您将指定文档的某个 url
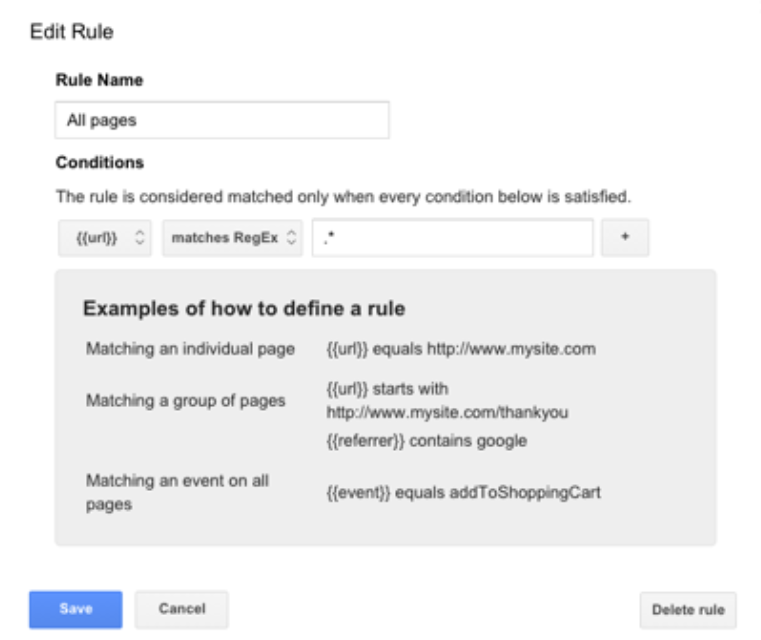
在我们的案例中,我们将“收听”网站的所有页面;但是,这种情况是特定的,如果您在某些页面上有 PDF,则可以指定它们。因此,我们在这里创建一个规则来跟踪我们网站的所有页面:

然后,我们创建一个 Here comes a Google Analytics 标签来收集有关下载的数据。这是我们指定所有细节的地方。编辑规则以指定您的文档。
注意:在这里我们可以看到一个名为 gtm.linkClick 的事件。出于各种目的,我们可以使用各种值,例如:
gtm.click
gtm.link点击
gtm.FORM提交
等等。
我们还可以看到我们正在跟踪的 URL 的条件。您可以通过正则表达式指定包含 manual.pdf 的 URL。
通过谷歌标签管理器跟踪电子商务交易
使用 Universal Analytics 跟踪电子商务是一件非常困难的事情。通过 Google Tag Manager 和 UA 代码实现电子商务跟踪需要在我们的购买成功页面上使用更多代码,而 Google Tag Manager 的想法是摆脱我们页面上的额外代码。因此,如果您想使用 Google 跟踪代码管理器来跟踪电子商务交易,则无需在您的网站上安装电子商务跟踪代码。
至于电子商务,算法很简单;但是,其详细信息将取决于在线商店的结构以及 GTM 容器所在的页面。这可以位于销售渠道中的最后一个“谢谢”页面、按钮或其他类型的东西上。让我们以“谢谢”页面为例。为了在 GTM 中正确跟踪所有内容,使用数据层至关重要。
要创建通用算法:
通过Google Tag Manager ContAIner 上方的数据层添加所需的电子商务交易信息,以便后者可以处理此数据并将其传递给 Google Analytics
使用交易创建 Google Analytics GTM 标签
设置触发规则
在 Google Analytics 中检查您的电子商务设置
祝您报告愉快!
首先,要在 Google 跟踪代码管理器中查看购买数据,请根据 GTM 数据层说明使用数据层和特定的数据传输顺序:support.google.com/tagmanager/answer/3002596。
一点建议:使用可选参数和必需参数。在细分和分析销售时,这样做对您的进一步报告非常有用。
然后,需要在页面上初始化数据层元素,因此您应该将以下代码片段放在头部或 GTM 容器代码上方的任何位置:
<script type="text/javascript"> var dataLayer = []; </script>
GTM 容器代码是一个空对象,您可以填充需要传递给 GTM 以指示页面的必要信息,例如数据变量、子类别、产品类型等。这样做是可选的,因此您可以将对象留空.
您放置在感谢页面上的代码的现成数据层可能如下所示:
<script>
dataLayer = [{
'transactionId': '9800',
'transactionTotal': 450,
'transactionTax': 15,
'transactionShipPing': 35,
'transactionPRoducts': [{
'sku': 'MB111',
'name': 'KS-65',
'category': 'MIDI-keyboard',
'price': 350,
'quantity': 1
},{
'sku': 'FP7589',
'name': 'SP-1',
'category': 'Sustain pedal',
'price': 50,
'quantity': 1
}]
}];
</script>同样,这段代码必须插入到 Google 跟踪代码管理器容器之前。
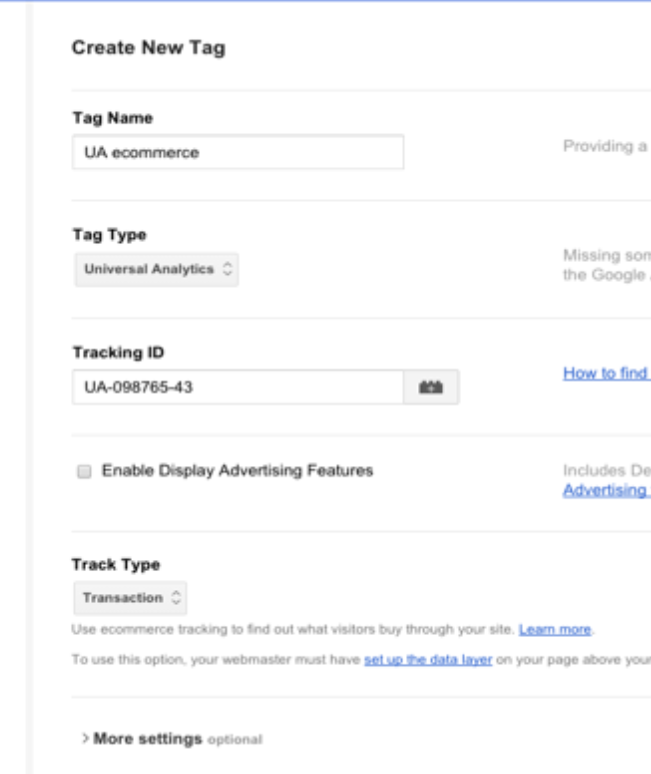
接下来,进入 Google Tag Manager,创建一个 Google Analytics 标签(Universal Analytics 或经典 Google Analytics,取决于您使用的代码),然后选择交易跟踪类型:

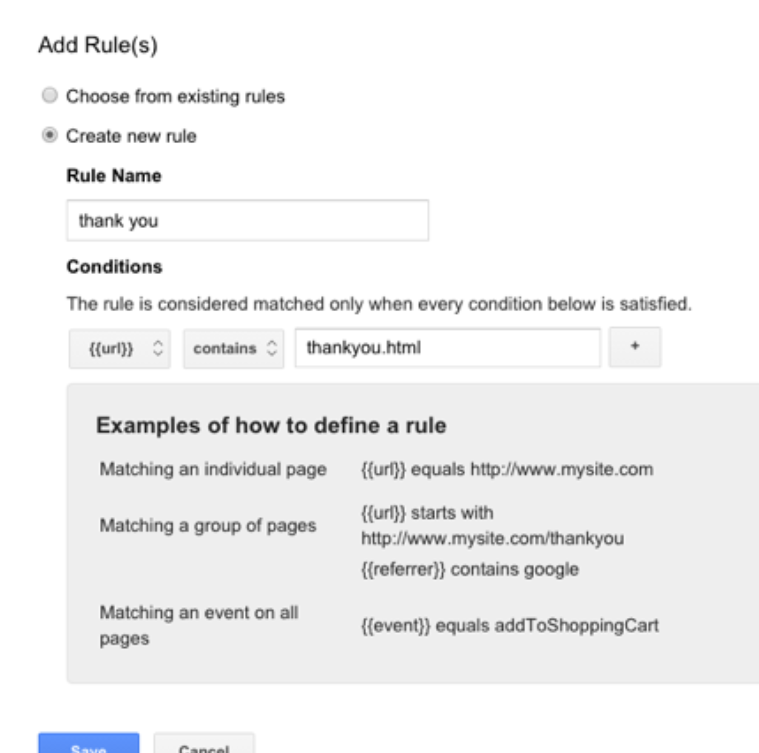
为此标记创建一个 URL 相关规则,以便 GTM 在您的thankyou.HTML页面上触发:

这个例子说明了最简单的情况。如果您希望此 GTM 标记根据自定义事件触发,您可以将数据推送到数据层内,结合developers.google.com/tag-manager/devguide#multipush中描述的数据层和事件推送方法。
如您所见,这一切看起来都很简单。但是当涉及到复杂的宏和详细的跟踪时,它真的不是。Google Tag Manager 涵盖了网站跟踪的所有方面;我们不断地重新发现其丰富的功能,因为我们意识到 GTM 是网络分析的未来。
如果您想从您的在线商店赚钱,您必须尽可能多地跟踪有关您的用户、页面、点击和浏览的信息。与不断发展的工具(例如革命性的 Google 跟踪代码管理器)保持同步,可以节省您的时间、金钱和长时间的硬编码,不仅可以深入了解用户在您网站上进行的活动,还可以提供高操作速度和灵活性。








网友评论文明上网理性发言 已有0人参与
发表评论: