相信大部分人看到这个标题时,第一反应都是这样。因为在我们的认知里,后台系统主要是自己人看的,因此界面只需要功能齐全好用就行了,并不需要那么好看。但是随着技术的发展,以及大众审美的普遍提升,用户对于后台系统也有了更高的要求。
那么如何设计出赏心悦目的后台系统界面呢?小摹为大家整理了20个优秀的后台系统界面设计案例,希望能带给大家一些灵感。一起来看看吧~
20个优秀设计案例赏析
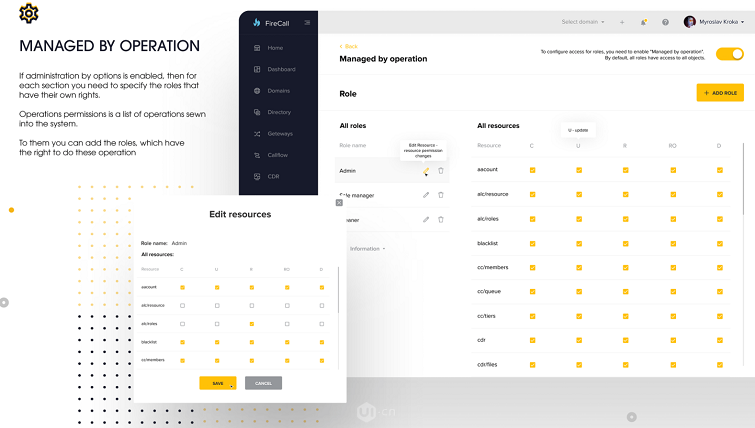
1.客服中心CRM系统-Firecall
设计师:Myroslav Kroka
这是一款针对用户呼叫中心、客服中心内部管理设计的CRM系统,包含权限管理、营销管理、日程管理、控制中心等页面,囊括了客服人员常用的功能。该设计最大的亮点就是界面设计干净漂亮。左侧导航栏采用了深色,用以区分导航栏与工作区,字体的大小和颜色也颇具亮点,凸显出了整款设计的层次感。相信对于每天要面对繁琐工作的客服人员来说,会有不错的体验。
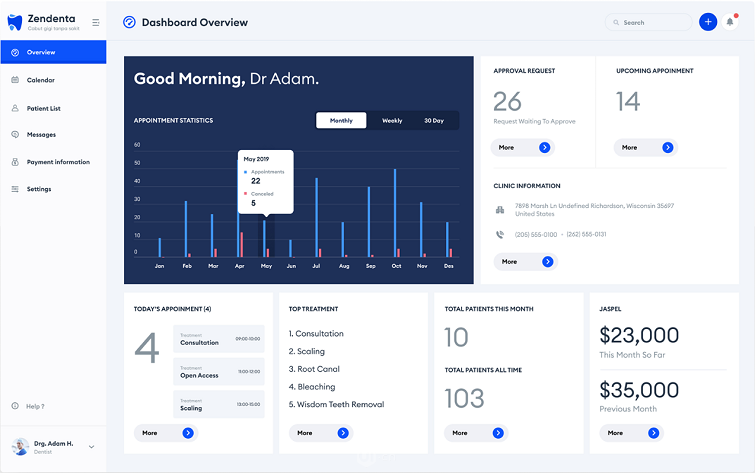
2.牙科诊所管理系统
设计师:Bagus Fikri
随着科技的发展,排队看牙医的时代已一去不复返,牙科诊所管理系统应运而生。这是一款专为牙科诊所设计的管理系统,包含数据统计、预约信息、日历、消息等页面。这款设计采用了大量有趣的交互动效,如鼠标悬停查看对应数据、弹窗及弹出面板等。这些巧妙的设计仿佛让高冷的牙科诊疗也变得活泼了起来。
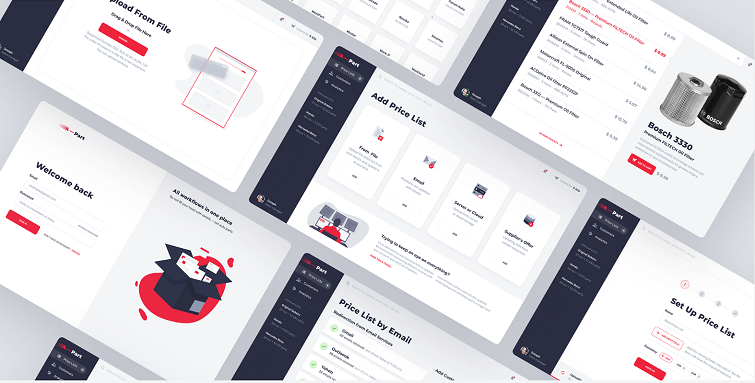
3.汽车零售后台系统
设计师:Vlad Lukyanenko
这是一款适用于汽车零售商的WEB应用程序。这款应用程序的最大特色是,它可以直接采集邮件、消息等不同来源的价格信息,并将所有产品及价格信息同步在数据统计表中。这款应用程序的设计采用了红黑配色,具有极高的辨识度,且能保持色彩之间的平衡,值得借鉴。
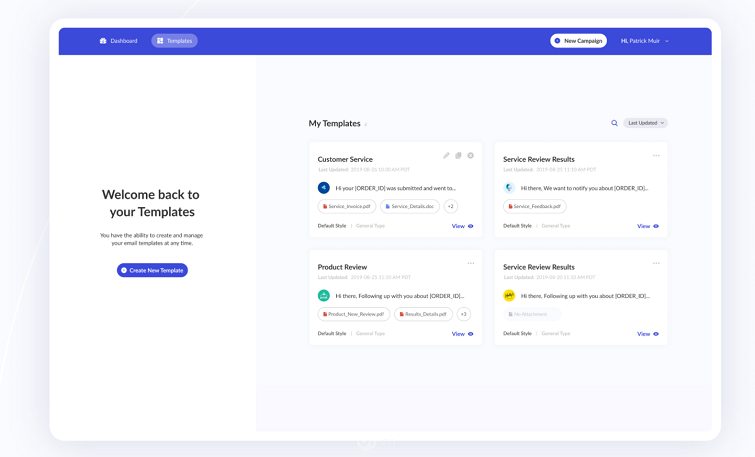
4.邮件管理系统
设计师:Nataliya Chupyk等
这是一款基于Amazon订单管理系统的重设计。在这款系统中,卖家可以使用通用模板或用户添加模板,输入特定规则,快速创建广告,并自动发送邮件。该设计包含数据统计、模板页、订单页等页面,并设计有对应的手机端APP页面。
5.eveli.todo CRM系统
设计师:Nazir getagazov
当小摹第一眼看到这款CRM系统时,就觉得眼前一亮。丰富的配色让整个系统生动而不失简洁。整个系统包含项目管理、数据分析、日程表、个人中心等20多个页面,包含了CRM系统中常见的大部分功能,十分齐全。
6.现代PSIM:应用程序重新设计
这是PSIM web应用程序的重设计,是一款可以集成多个建筑物安防系统的安全信息管理系统。为了保证重要功能及丰富的信息可以得到有效呈现,该款设计采用了非常简单的配色,在交互方面也没有进行复杂的设计,以保证界面的简洁。
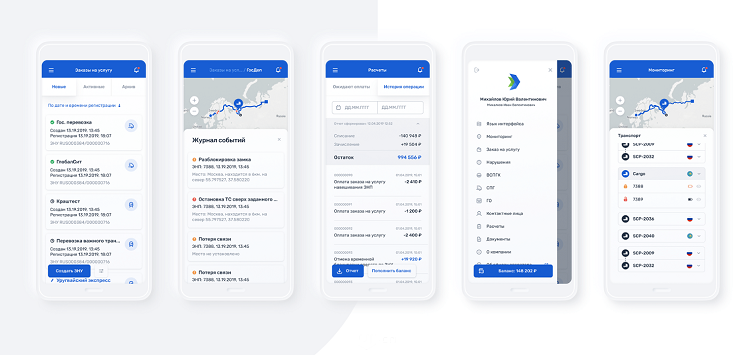
7.物流追踪系统
设计师:PLΛTES Studio等
在我们的日常生活中,离不开网上购物,因此物流速运,对绝大多数人来说都不陌生。这是一款用户货物运输跟踪的系统,该设计包含web段和移动端,无论是整体结构还是视觉呈现效果,都尽量保证了干净简单,让用户在使用过程中不会迷路。
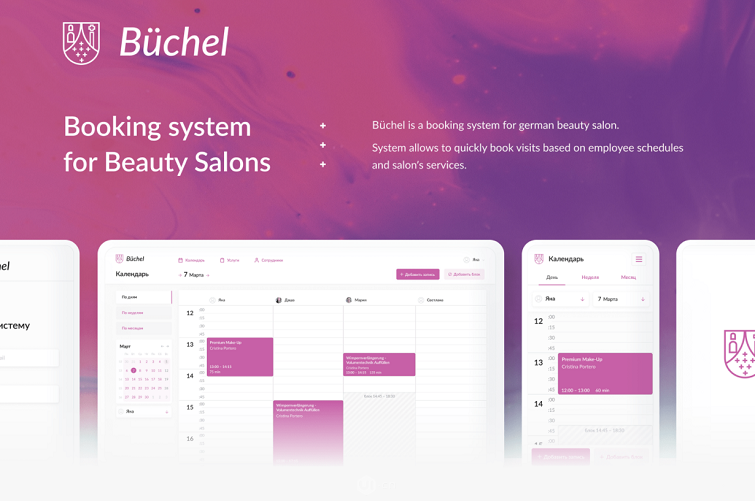
8.美容院预订系统
设计师:Alexei Vedmidskiy等
Buchel美容院预订系统,主要帮助用户根据员工日程安排及美容院对应服务进行快速预定。该系统主色调采用了紫色,与追求时尚的用户群体相匹配。该系统为每个员工都设置了计划表,店员可以快速查看门店的预约情况,合理安排接待客户的流程,大大提升了美容院店员的服务效率。
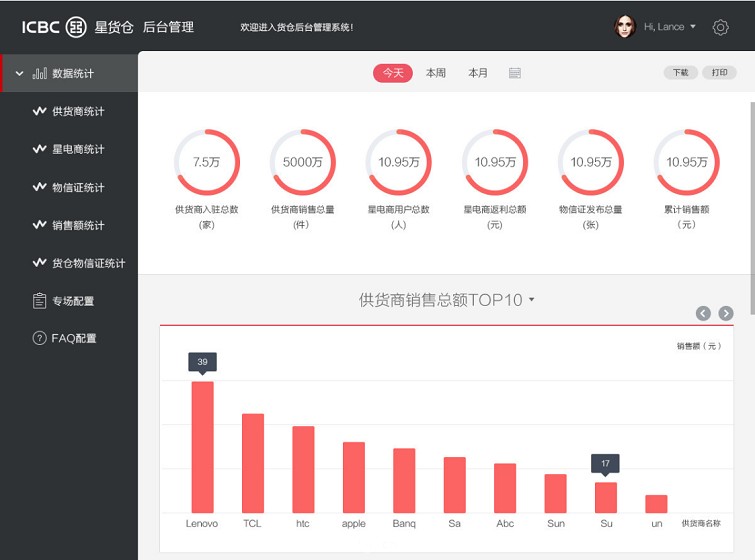
9.ICBC货仓后台管理系统
设计师:Lance HJ
这是ICBC的货仓后台管理系统设计,包含数据统计、供货商统计、物信证统计等页面,结构上还是采用了经典的左右布局,深色导航栏搭配浅色工作区,工作区主色调采用了红色,整体对比清晰,重点突出。
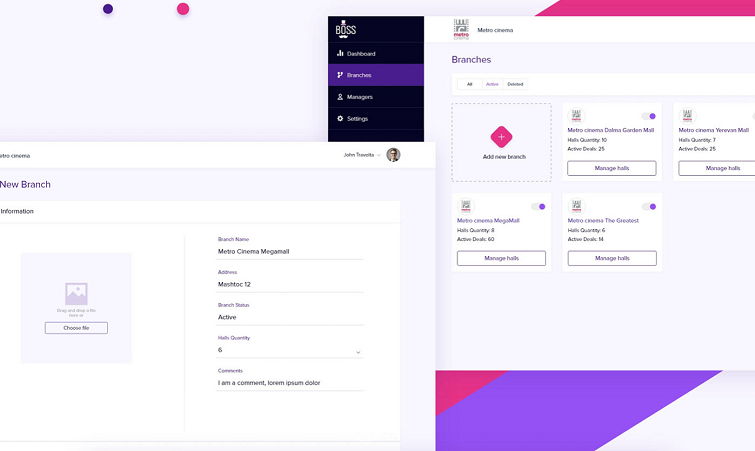
10.BOSS CMS设计
设计师:Lilit Harutyunyan
BOSS是一款生活类应用程序,主要功能是为用户提供音乐,体育,电影和艺术活动的票务折扣信息。此款设计充分考虑到了应用程序的使用群体,并没有使用大量的文字信息,而是尽可能以图形的方式展示内容,并配合阴影及明丽的配色,使整个页面设计内容丰富而不失大气。
11.校园管理系统
设计师:Laura Gonzalez
这是一款大学信息管理系统的重设计。旧的系统已经运行了二十年以上,设计师对整体结构及设计风格都进行了重新调整,设计出了这款简单直观的手机app。为了符合用户的使用习惯,该设计仍然沿用了老版系统的主色调,但对于图标及字体都进行了调整,让整款设计更符合现代审美。
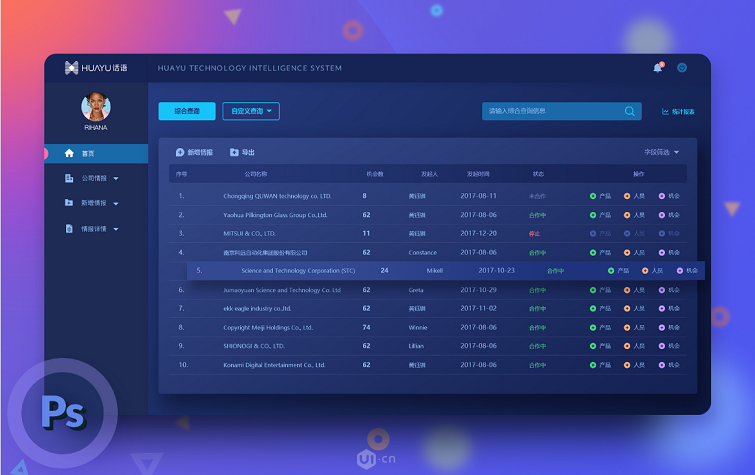
12.话语科技智慧系统
设计师:Weiss Ronan
这是一款为互联网信息科技企业打造的智慧营销管理系统,主要包含公司情报、新增情报、情报详情三个大的板块。该设计整体采用了深色背景,搭配浅色文字及实心多色图标的图标,在重点部分使用了阴影效果进行突出,整体设计风格极具科技感和时尚感。
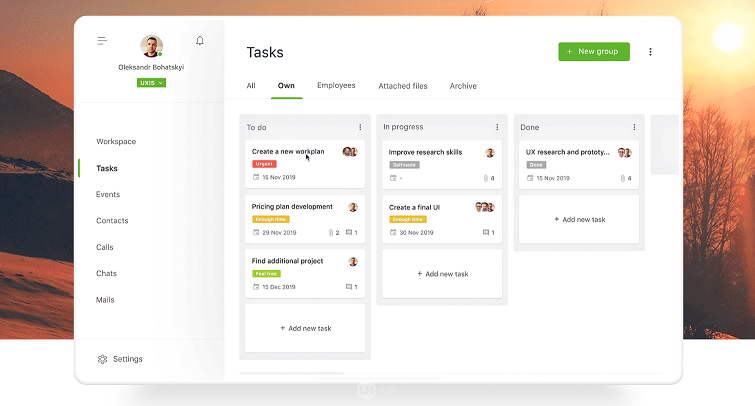
13.业务管理软件-Tinky
设计师:Oleksandr Bohatsk
Tinky是一款跨平台的业务系统管理软件,致力于为用户打造和优化自动化业务流程,帮助用户高效、轻松地管理业务。卡片式设计是此款设计的亮点,使界面的美观度和实用性实现了平衡。
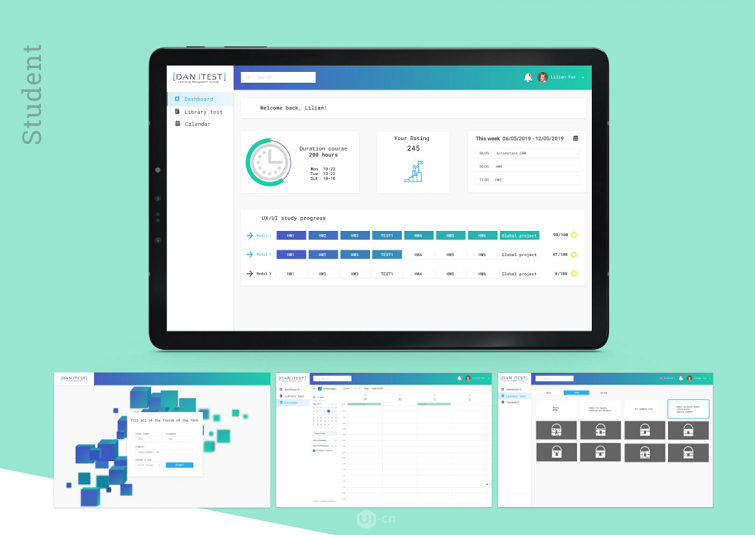
14.教育机构后台系统
设计师:Iuliua Artiukh等
这是一款教育机构后台管理系统,教师及学生都可以轻松使用。该设计主要围绕4个不同的用户场景进行:管理员、专业人员、学生、访客,根据不同角色设计了不同权限的访问页面。设计师大胆地采用了跨色相的蓝绿渐变进行装饰,比较适合有双主色需求的设计师进行参考。
15.会员计划仪表板
设计师:Efimov Ivan
Ofiliata是著名交易平台的副产品。此系统是Ofiliata官方系统的重设计,包含web应用程序和手机端应用程序两部分。扁平化设计风格,去掉了冗余、厚重、繁杂的装饰效果,让重要信息得以很好的呈现。
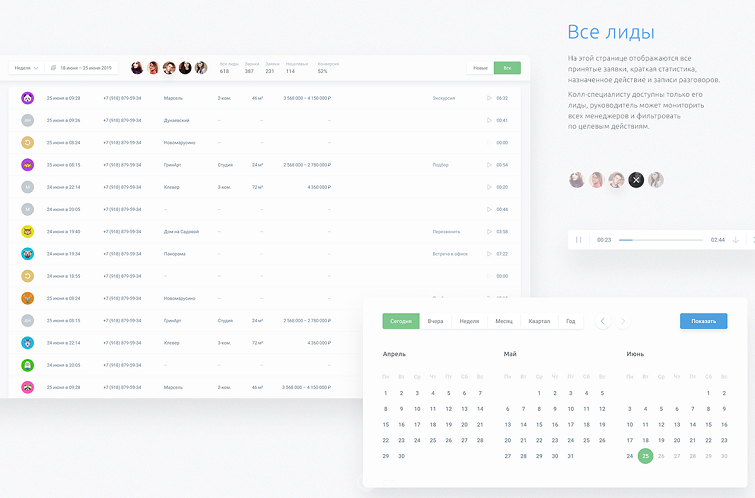
16.会员系统网页界面
设计师:Naomi Chiang
这是一款出自台湾设计师的会员系统设计,风格一如既往的小清新。该应用程序主要用于用户出行的订单管理。该设计采用了极具卡通特色的线条型图标,在弹窗提示等部分也使用了可爱的卡通形象,可以为出行的用户带来愉快的使用体验。
17.房地产管理系统
设计师:Ivan Vorobyev
此款房地产管理系统采用了极简风设计,白色背景搭配灰色字体,整体页面干净简洁,没有多余信息,可以帮助房地产中介更好地管理客户。另外,设计师针对此款系统还推出了黑夜模式,方便不同喜好的使用者进行选择。
18.SCRM后台管理系统
设计师:Sisi Tang
SCRM系统是比传统CRM系统更具导向性、互通更紧密的社会关系管理系统。它能让使用者拥有更加明显归属感、趣味感和成就感。因此这款设计采用了活泼明亮的配色,可以带给使用者愉悦的心情。
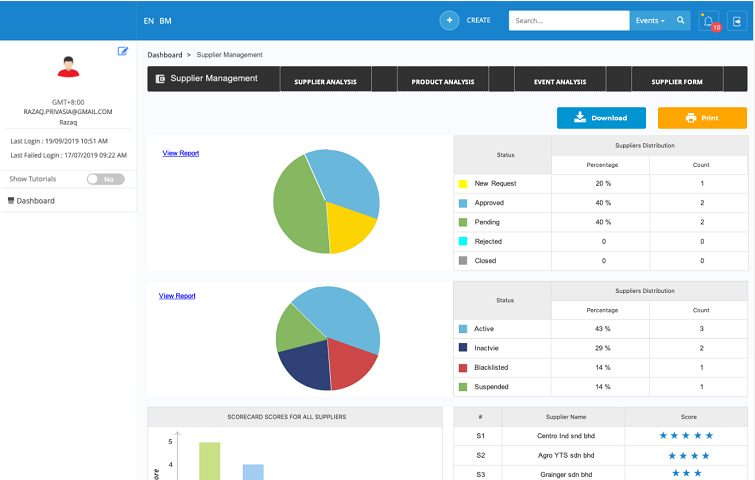
19.供应商管理系统
设计师:Razaq atayee
介绍了这么多交互与配色各具特色的系统设计,我们再来看一款非常经典的设计。这是一款专为供应商管理设计的系统,供应商管理道德目的是确保与供应商之间的合同及协议顺利进行,因此此款设计目前最常见的管理系统设计风格,将重要数据以图表的形式展示出来,主次分明,一目了然。
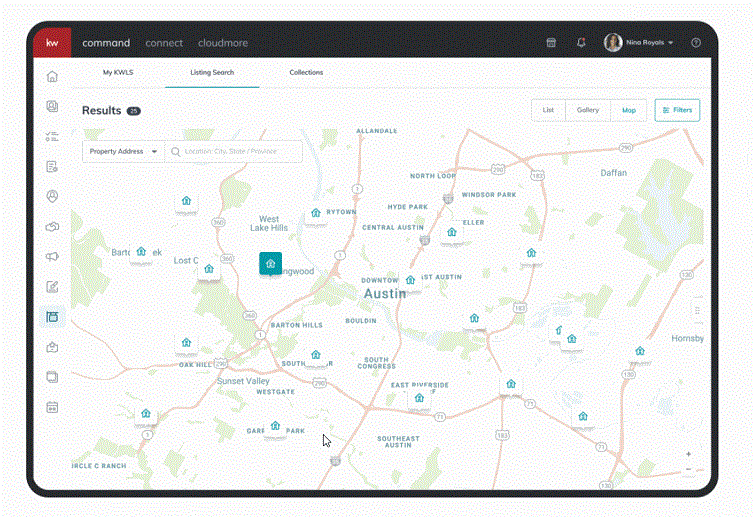
20.凯威房地产销售管理系统
凯威集团是全球最大的房地产特许经营商,此款设计是针对于凯威集团旗下的房地产经纪人打造的销售管理系统,涵盖了房地产经纪人日常工作中可能需要的所有内容。该设计由多个优秀的设计团队共同设计完成,在设计过程中充分考虑了不同使用者的用户需求,尽可能完整地保留了相关功能。简洁的页面呈现方式和流畅的交互效果可以带给使用者很好的用户体验,值得各位设计师小伙伴们共同学习。
以上就是本期小摹为大家分享的20款后台系统优秀设计案例,希望能给大家带来不一样的灵感。接下来为大家介绍一款使用摹客Mockplus设计的后台管理系统界面,一起来看看如何快速完成后台系统界面设计吧。
如何使用摹客Mockplus快速完成后台系统界面设计
电商管理系统 - E-Market是使用Mockplus设计的电商管理系统,包含登录注册、数据统计、信息管理、邮件、聊天、任务管理等19个重要页面,每个页面都具备必要的交互设计,较好地呈现了电商管理系统的基础功能。该设计采用了简洁的扁平风格,配色清新。值得一提的是,该设计运用了大量Mockplus的特色功能,组件的构建上思路清晰,易于理解,不失为一款学习Mockplus的优质的模板。
接下来我们就一起来看看,在这款原型中使用了Mockplus的哪些特色功能,以及这些功能如何帮助我们快速完成后台系统界面设计吧~
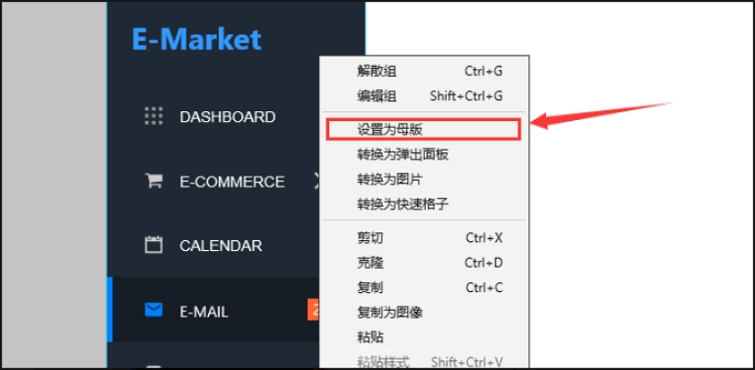
1.母版功能
选中组件,右键设置为母版,即可直接复用组件,减少重复设计。在此款原型中,我们使用Mockplus的母版功能快速完成了导航栏的设计。
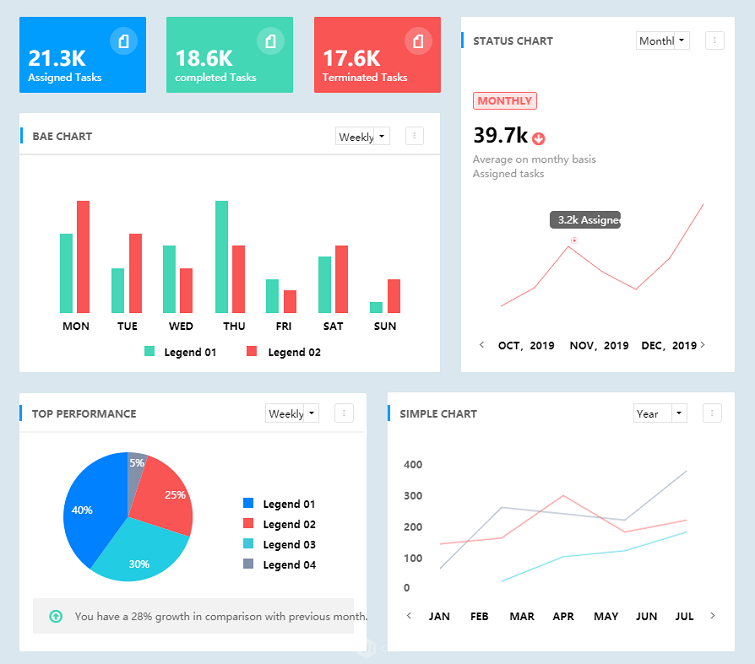
2.图表组件
Mockplus提供4种可直接使用的图表组件:柱状图、条形图、曲线图、饼图。在这款原型中,使用了柱状图、曲线图和饼图三种组件,配合单行文字、圆形等基础组件,即可快速完成Dashboard的设计。
3.分段控件+内容面板
将分段控件和内容面板进行组合使用,即可实现日程表模式切换等内容切换的设计。
4.快速格子功能
Mockplus的快速格子功能,可一键填充信息列表,快速调整列表格式,以保证最终呈现效果的完整性。适用于商品管理、邮件、聊天等页面的设计。
除此之外,此款原型中也巧妙地使用了电商管理系统中常见的下拉列表框、弹出面板等组件,欢迎大家体验。另外,如果各位小伙伴在使用Mockplus的过程中,发现了更好的实用技巧,也欢迎反馈给我们,为更多的用户提供帮助~






























网友评论文明上网理性发言已有0人参与
发表评论: