如今,随着移动端APP的功能越来越丰富,一些专门针对安全性问题的软件应用也不断涌现。今天,我们就一起来看看:一款安全停车app(Pazi)是如何一步步设计而成,并了解和学习其背后的UX&UI设计经验和技巧。
文章将从设计理念、用户场景、UX线框图以及UI设计等方面进行展开。希望对大家有所帮助。

项目设计背景
现今,世界各地、数以万计的汽车司机都被相似的问题困扰着:车辆不时被他人蓄意破坏、车辆停放期间意外损坏以及不了解停放点安全性等问题。如此,车辆驾驶人员们急需一个统一的在线停车社区,帮助他们及时获取和交换各自的交通事故和安全停车点信息。而Pazi就在这样的情况下应运而生。
它拥有非常广泛的目标受众,只要拥有车辆和相关牌照, 即可注册登录使用, 不受年龄、性别、身体情况以及文化素质方面的限制。
此外, 值得注意的是:由于其受众的广泛性,用户使用过程中所涉及的设备类型丰富多样,所处场景也是复杂多变。 例如光线情况、噪音情况以及其它相关因素都极大影响着用户体验。这必然要求设计师在设计过程中,尽量保持界面直观易用,并符合大众使用习惯, 以提供更加愉悦的用户体验。
而为实现这一点,设计师在App设计过程中主要考虑到了以下三个用户场景:
用户场景分析
场景一:目击者报告事故
当用户目击事故时,通过该软件,可轻松填写并上报事故详情。例如写明事故原由(汽车爆胎、轮胎侧滑 、误用散光灯)以及停车罚单等信息。尤其是,当用户填写完相关涉事车辆牌号后,涉事车辆车主能够立即收到通知,并及时作出应对。
场景二:司机实时了解和追踪车辆情况
当用户停好车后,通过该软件,亦可实时了解和追踪车辆情况。而且,启用停车模式之后, 亦可实时获取附近车辆和停车点的相关情况。比如,当临近汽车发生事故(例如车顶受损)或附近路段发生严重交通事故时,用户会在第一时间收到通知,及时行动,查找更安全的停车点,从而确保其车辆财产安全。
场景三:协助警察处理各种交通事故
该软件应用亦可协助警察搜寻事故目击者, 解决各类交通事故。比如,当车辆因为电池没电,无法打开车灯并造成交通事故时,使用该功能,就不至于出现被控故意损毁他人车辆的情况。如此,各司机用户就可轻松避免很多不必要的麻烦。
总之,从这方面来讲,Pazi应该是一款能供广大司机用户在线聚集,实时交换交通信息,减少车祸,并及时针对车祸做出应对的工具。
用户体验设计
下面我们再一起看看:设计师是如何通过各个界面和导航设计,轻松实现以上提及的用户场景和用户需求:
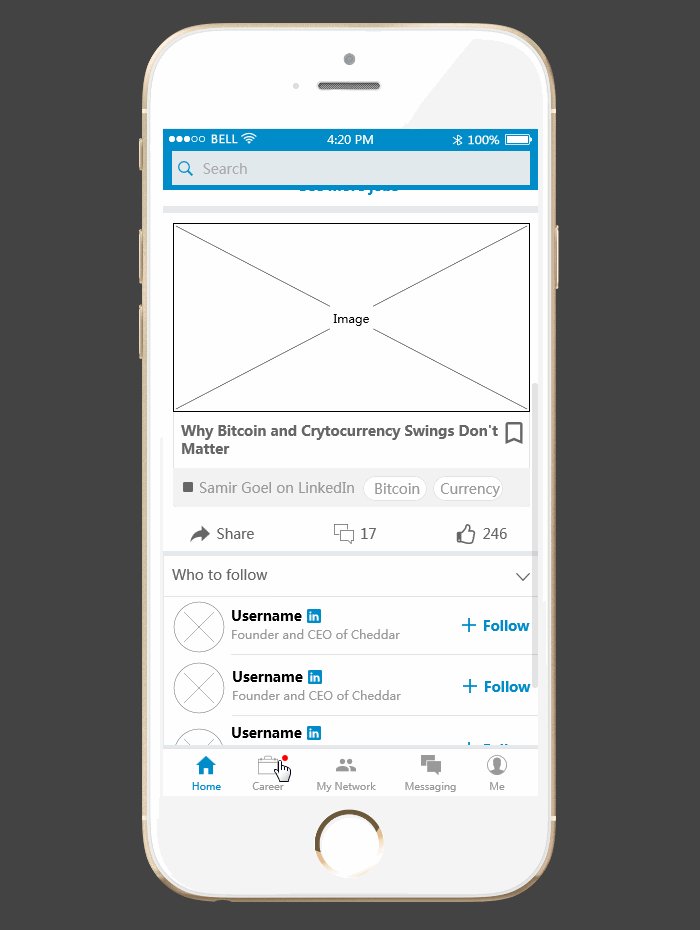
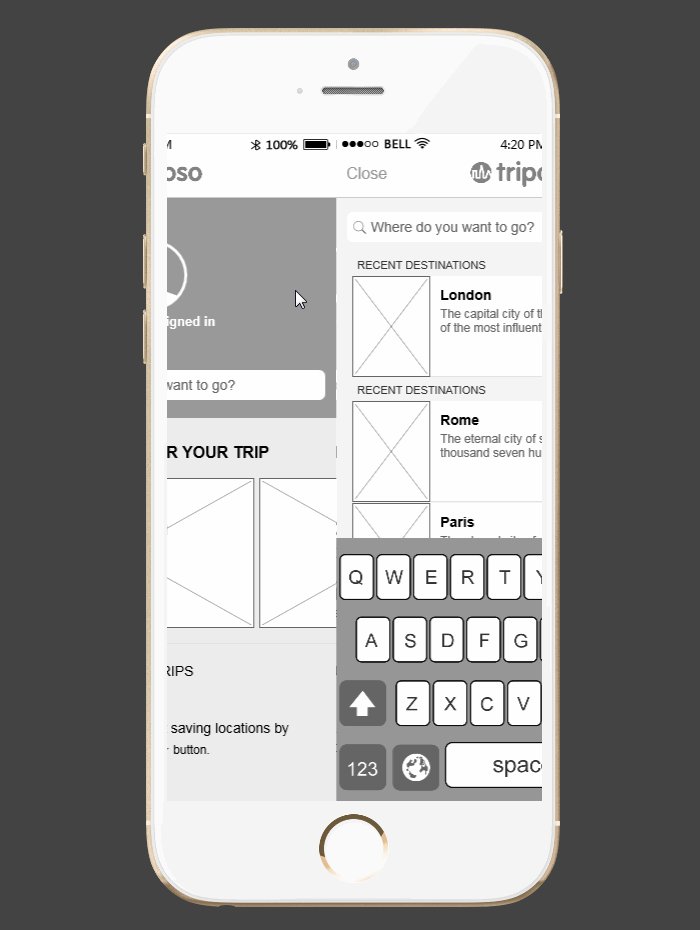
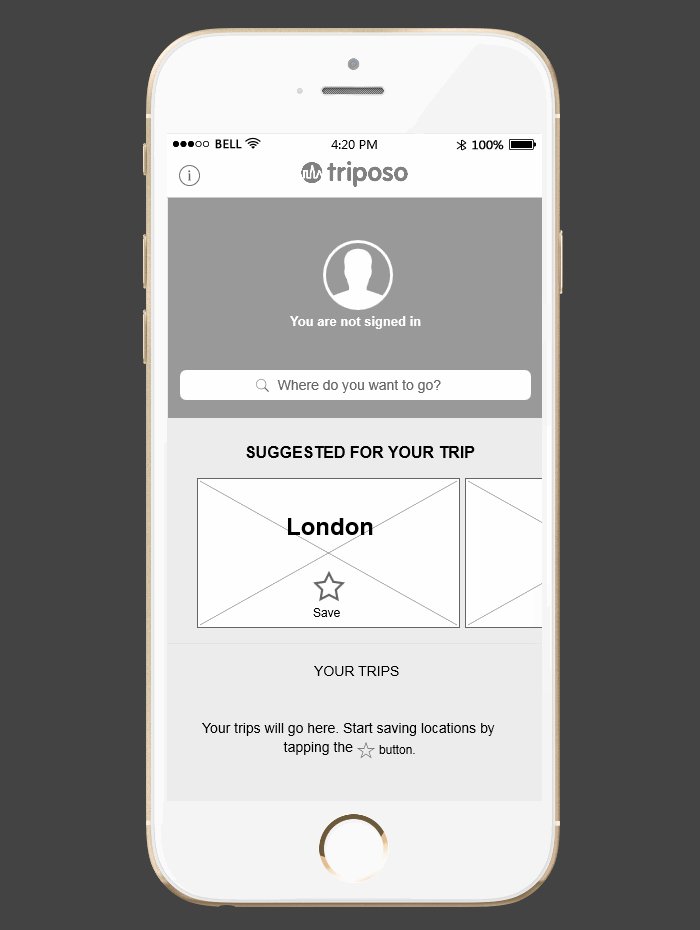
主页设计
软件主页地图设计,不仅能够帮助用户轻松追踪车辆最新事故,还能引导他们快速查找并使用各项功能。
搜索框:供用户及时搜寻安全停车点,并实时查看所在区域内的所有事故情况。
添加按钮:允许用户轻松添加和填写任何事故报告。
功能模块:确保用户即使远离停车点,也能实时追踪车辆以及周围事故情况。
事故页面设计
该页面采用了选项卡设计,并添加了两个选项标签:
事故标签:直观展示当前城市内所有已添加的事故报告。
通知标签:一旦任何事故报告中涉及用户车辆牌号时,用户能够立即收到通知, 并及时处理相关事故。
用户流设计
一般而言,UX线框图设计阶段,设计师需要清晰展现软件界面布局、导航以及交互流程等相关信息。
而设计师在此阶段结合上面提及的三个用户场景之后,做出了以下设计:
场景一

为方便目击者用户快速添加事故报告,软件主页添加了直观易用的CTA按钮。用户点击按钮,即可展开事故页面,选择所需事故类型。在弹出全新的事故详情页面之后,即可按需填写事故相关信息。而事故发生地址也会根据用户所在地自动获取。当然,当用户事故申报有所延迟时,亦可手动修改事故地址, 确保信息的准确性。
而且,该页面中涉事车辆牌号被设置为必填项目,以便软件能够及时通知涉事车主,了解事故详情。其事故说明字段设计,亦能帮助用户提供更多的事故细节。但考虑到类似说明字段会一定程度上影响事故填写和申报速度,该字段并非必填项目。用户可根据需要选择填写或不填写,以优化用户体验。
此外,为满足用户添加事故证明资料(例如照片和短视频等)方面的需求,设计师还有意添加了相机功能设计。用户点击相机按钮,即可快速上传手机相册内的最新照片。长按亦可快速录制并上传短视频。 操作简单易用。
最后,为确保用户能够直接联系事故目击者,同时又不造成任何个人信息泄露等安全问题,设计师为该功能添加了复选框设计。 用户可根据具体情况,自由选择是否公开联系信息。 此外,该功能也仅仅只有车辆所有者才有权限进行设置, 以进一步确保个人信息的安全性。
场景二

司机停好车辆之后,可通过软件标记对应地点。开启停车模式之后,软件也会自动记住该地点,并实时监控车辆附件区域情况。如此,当任何事故报告涉及该车辆或附件区域出现交通事故时,软件会自动通知该司机,及时处理和应对相关事故。
场景三

当用户急需去往其它地方停车时,亦可简单使用其界面搜索框,搜寻附近安全停车点。并通过查看停车点最近事故发生情况,决定是否选择该停车点停车。
此外,在UX线框设计过程中,如若对类似用户场景的设计效果不太确定时, 设计师可简单选用一款高效易用的原型工具(例如更快、更简单的Mockplus原型工具), 将设计想法轻松转化成可点击分享的原型。然后,再逐一测试,并收集反馈,以确保设计想法的可行性。
界面设计
界面配色和风格设计
整款App选用了更能突出界面内容、提升界面可读性的浅色系配色。而且,应用户希望以青绿色为主的配色需求,设计师最终选择了如下图的软件配色。 旨在通过色彩视觉元素, 打造更加友好易用的界面设计和舒适优雅的设计风格,以提升用户体验。 此外,这样的简约的设计风格,对于减少界面噪音,也是极实用。

事故分类图标设计
为统一设计风格,设计师还为每个事故分类添加了特有的图标设计,并选用了不同颜色,以便用户能够在不同页面快速识别和应用相关功能。毕竟,颜色标记是公认的降低用户记忆负担, 并加速页面交互设计的有效方式。如此,用户在阅读事故详情之前,就能轻松了解事故相关内容。


相机功能设计
其简单方便的相机功能页面设计,也轻松满足了用户对停车类App的核心需求:快速拍照或录制短视频。极简的布局和导航,直观易用。用户点入,即可快速拍摄事故照片并上传。

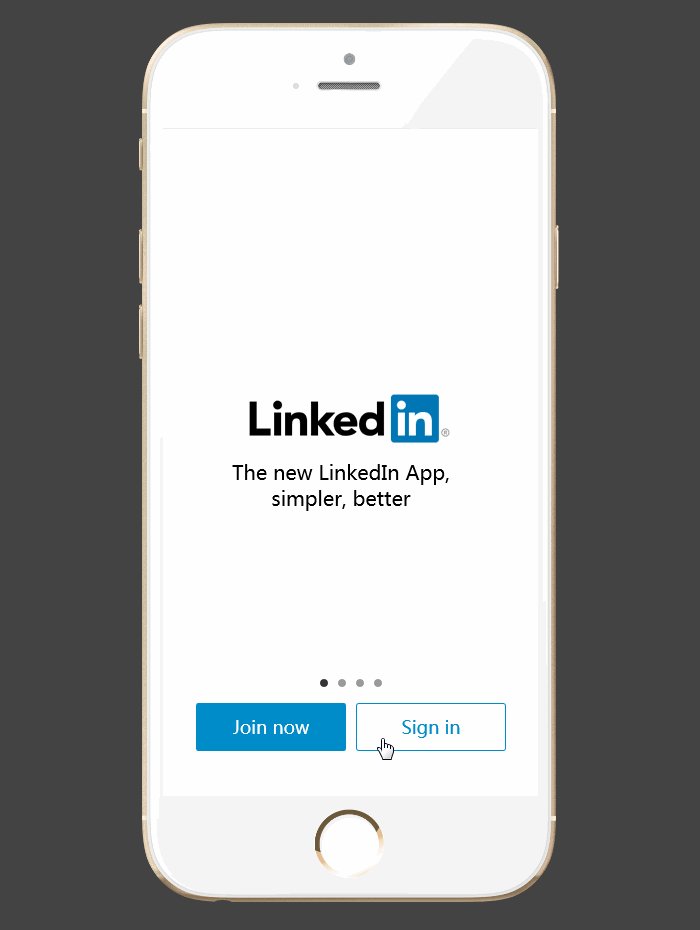
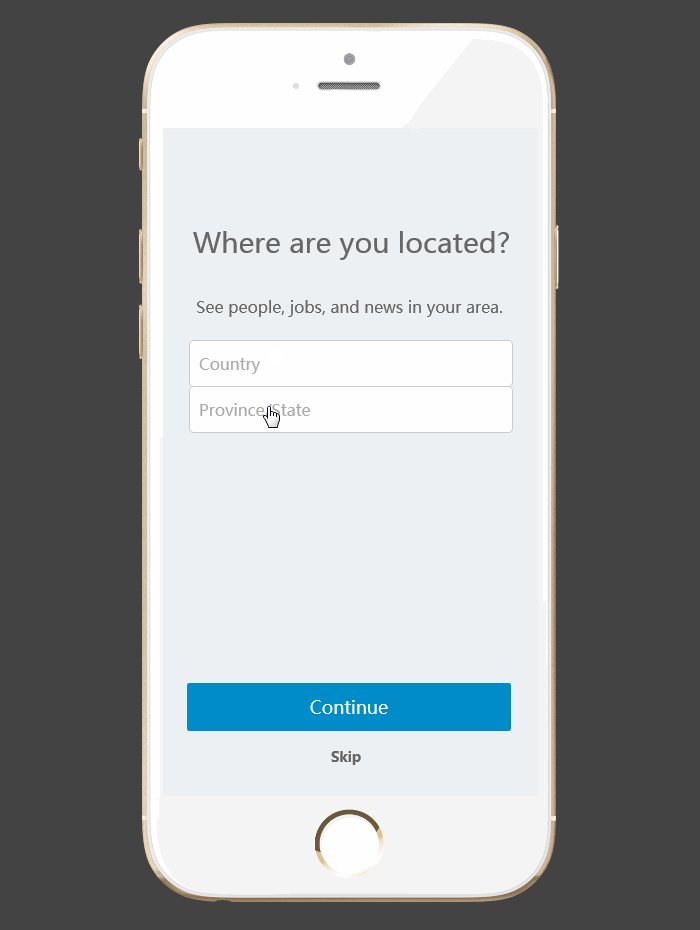
最后,我们在一起来看看软件App的其它界面设计: 登录/注册页面设计、地图交互设计、个人页面设计、用户联系界面设计等。


结语:
总之,无论哪种类型的手机端App, 设计师都需紧紧围绕页面简洁、直观以及可读性方面进行构建,以提供更加愉悦、积极的用户体验。
希望以上的手机停车App案例分享能对大家有所帮助。








网友评论文明上网理性发言已有0人参与
发表评论: