本文实例讲述了JQuery实现简易的输入框字数计数功能。分享给大家供大家参考,具体如下:
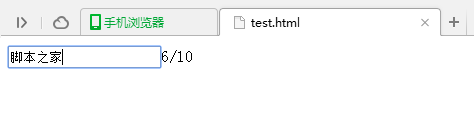
运行效果图如下:

具体代码如下:
<!DOCtype html> <HTML> <head> <meta charset="UTF-8"> <title></title> <script src="https://jiangweishan.com/zb_system/script/common.JS" type="text/javascript"></script> </head> <body> <div> <input id="abc" value="Web前端之家"><span id="wordCountShow"></span> </div> <script> $.fn.extend({ wordCount: function (maxlength, wordWrAPPer) { var self = this; $(self).attr("maxlength", maxLength); showWordCount(); $(this).on("input propertychange", showWordCount); function showWordCount() { curlength = $(self).val().length; var leaveCount = maxLength - curLength; wordWrapper.text(leaveCount + "/" + maxLength); } } }) $(function () { $("#abc").wordCount(10, $("#wordCountShow")); }) </script> </body> </html>








网友评论文明上网理性发言 已有0人参与
发表评论: