<input value="请输入用户名" type="text"> <input value="请输入密码" type="text"> <input value="提交" type="submit"> <script type="text/javascript"> $(function(){ //输入框中文字颜色控制 $("input:not(:last)").CSS("color","#999"); }); //用户名框鼠标焦点移进,文字消失 $("input:first").click(function () { var check1 = $(this).val(); if (check1 == this.defaultValue) { $(this).val(""); } }); //用户名框鼠标焦点移出,文字显示 $("input:first").blur(function () { $(this).val(this.defaultValue); }); //密码框鼠标焦点移进,文字消失 $("input:eq(1)").click(function () { var check2 = $(this).val(); if (check2 == this.defaultValue) { $(this).val(""); } //密码框鼠标焦点移出,文字显示 $("input:eq(1)").blur(function () { $(this).val(this.defaultValue); }); }) </script>
搜索
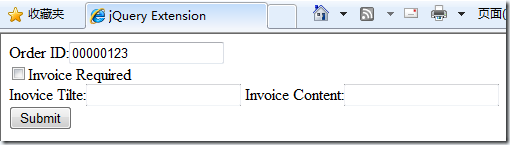
表单input中提示文字的操作
作者:jiang2017.04.26来源:Web前端之家浏览:22104评论:1
赏您的支持是我们创作的动力!







网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表