
转眼间要过年了,可惜今年由于某些原因不能回家,情绪有些低落,很想家,想念年迈的爸爸妈妈,希望他们身体健康,同时也祝福大家新年快乐吧。这里也不多啰嗦了,今天还是继续Bootstrap教程系列。
回顾上一节“栅格系统(布局)”,这一节主要介绍bootstrap框架排版,主要是从7个方面:标题、页面主体、强调、缩略语、地址、引用、列表。详细如下:
标题
html中的所有标题标签,从<h1>到<h6>均可使用。另外还提供了.h1到.h6的class,为的是给inline属性的文本赋予标题的样式。
<div class="contAIner"> <h1 class="page-header">标题</h1> <h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <H5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6> </div>
效果如下图:

在标题内还可以包含<small>标签或.small元素,可以用来标记副标题。
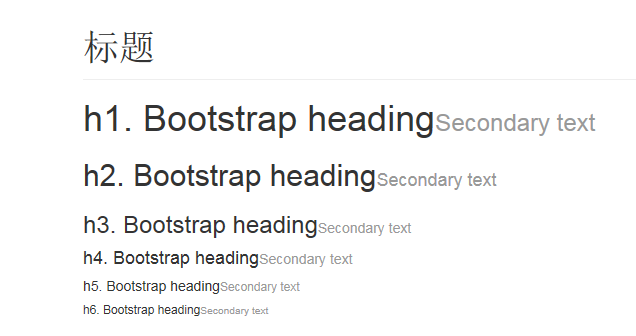
<div class="container"> <h1 class="page-header">标题</h1> <h1>h1. Bootstrap heading</h1><small>Secondary text</small> <h2>h2. Bootstrap heading</h2><small>Secondary text</small> <h3>h3. Bootstrap heading</h3><small>Secondary text</small> <h4>h4. Bootstrap heading</h4><small>Secondary text</small> <h5>h5. Bootstrap heading</h5><small>Secondary text</small> <h6>h6. Bootstrap heading</h6><small>Secondary text</small> </div>
效果如下图:

页面主体
Bootstrap将全局font-size设置为14px,line-height为1.428 。这些属性直接赋给和所有段落元素。另外,(段落)还被设置了等于1/2行高的底部外边距(margin)(即10px)。
<h1 class="page-header">页面主体</h1> <div style="border:1px solid "> <p style="border:1px solid ">nullam qUIs risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricIEs vehicula. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio SEM nec elit. Donec ullamcorper nulla non metus auctor fringilla. Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.</p> </div>
效果如下图:

通过添加.lead可以让段落突出显示。
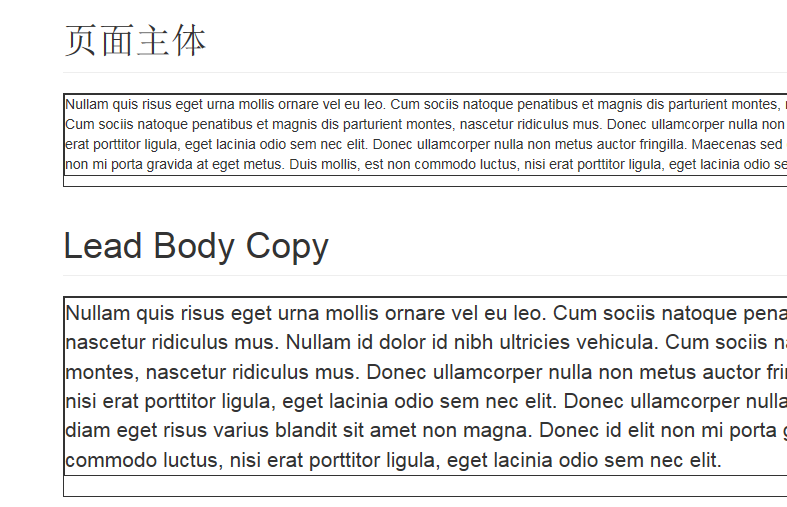
<h1 class="page-header">Lead Body Copy</h1> <div style="border:1px solid "> <p class="lead" style="border:1px solid ">Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla. Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.</p> </div> <h1></h1>
通过和上面页面主体的对比就可以看到明显的效果了。如下图:

强调
直接使用HTML中用于标注强调的标签,并给他们赋予少许的样式。
1、小号文本
对于不需要强调的inline或block类型的文本,使用<small>标签包裹,其内的文本将被设置为父容器字体大小的85%。标题元素中嵌套的<small>元素被设置不同的font-size。
你还可以为行内元素赋予.small以代替任何<small>标签。
<small>this line of text is meant to be treated as fine PRint.</small>
2、突出
通过增加font-weight强调一段文本。
<strong>rendered as bold text</strong>
3、斜体
用斜体强调一段文本。
<em>rendered as italicized text</em>
4、对齐
通过文本对齐class,可以简单方便的将文字重新对齐。
<p class="text-left">Left aligned text.</p> //左对齐 <p class="text-center">Center aligned text.</p> //居中对齐 <p class="text-right">Right aligned text.</p> //右对齐
5、强调CLASS
这些class通过颜色来表示强调。也可以应用于链接,当鼠标盘旋于链接上时,其颜色会变深,就像默认的链接样式。
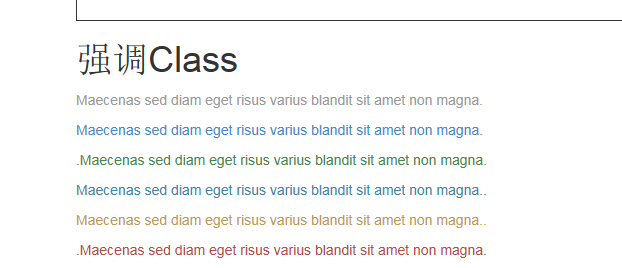
<h1>强调Class</h1> <p class="text-muted">Maecenas sed diam eget risus varius blandit sit amet non magna.</p> <p class="text-primary">Maecenas sed diam eget risus varius blandit sit amet non magna.</p> <p class="text-success">.Maecenas sed diam eget risus varius blandit sit amet non magna.</p> <p class="text-info">Maecenas sed diam eget risus varius blandit sit amet non magna..</p> <p class="text-warning">Maecenas sed diam eget risus varius blandit sit amet non magna..</p> <p class="text-danger">.Maecenas sed diam eget risus varius blandit sit amet non magna.</p> <h1></h1>
效果如下图:

如果我们想强调代码片段中的内容,可以这样来弄,如下:
在正文中通过<Code>标签包裹内联样式的代码片段。
For example, <code><section></code> should be wrAPPed as inline.
效果如下:

基本代码快:多行代码可以使用<pre>标签。为了正确的展示代码,注意将尖括号做转义处理。
<pre><p>Sample text here...</p></pre>
效果如下:

还可以使用.pre-scrollable class,其作用是设置max-height为350px,并在垂直方向展示滚动条。
这些强调代码比较简单,很简单,基本看一遍就会用了。
缩略图
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap实现了对HTML的<abbr>元素的增强样式。缩略语元素带有title属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上, 但需要包含title属性,这个比较简单就不具体介绍了。
地址
让联系信息以最接近日常使用的格式呈现。在每行结尾添加<br>可以保留需要的样式。
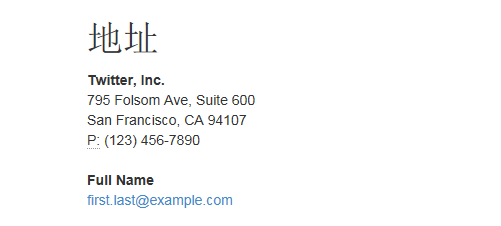
<address> <strong>Twitter, Inc.</strong><br> 795 Folsom Ave, Suite 600<br> San Francisco, CA 94107<br> <abbr title="Phone">P:</abbr> (123) 456-789 </address> <address> <strong>Full Name</strong><br> <a href="mailto:#">first.last@example.com</a> </address>
效果图如下:

引用
在你的文档中引用其他来源的内容。
将任何HTML裹在<blockquote>之中即可表现为引用。对于直接引用,我们建议用<p>标签。
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
对于标准样式的<blockquote>,可以通过几个简单的变体就能改变风格和内容。
命名来源:添加<small>标签来注明引用来源。来源名称可以放在<cite>标签里面。
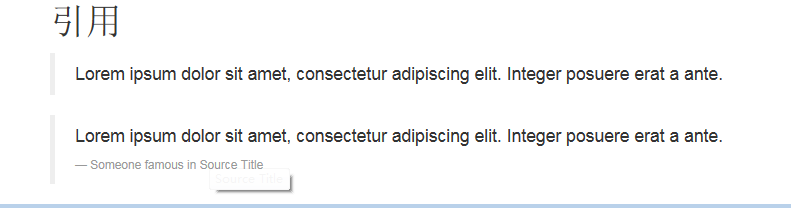
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <small>Someone famous in <cite title="Source Title">Source Title</cite></small> </blockquote>
效果图如下:

使用.pull-right可以让引用展现出向右侧移动、对齐的效果。比如:
<blockquote class="pull-right"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <small>Someone famous in <cite title="Source Title">Source Title</cite></small> </blockquote>
列表
无序列表
顺序无关紧要的一列元素。
<ul> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> </ul>
有序列表
顺序至关重要的一组元素。
<ol> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> </ol>
无样式列表
移除了默认的list-style样式和左侧外边距的一组元素(只针对直接子元素)。这这是针对直接子元素,也就是说,你需要对所有嵌套的列表都添加此class才能具有同样的样式。
<ul class="list-unstyled"> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> </ul>
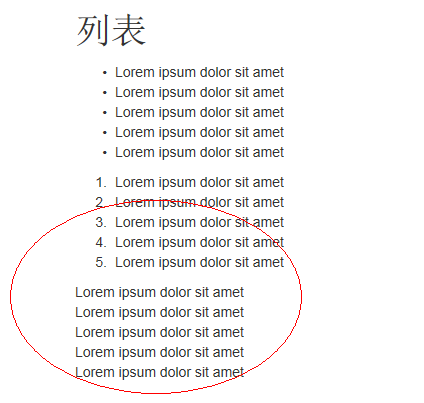
三种列表效果如下:

内联列表
通过设置display: inline-block;并添加少量的内补,将所有元素放置于同一行。
<ul class="list-inline"> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> <li>Lorem ipsum dolor sit amet</li> </ul>
描述
带有描述的短语列表。
<dl> <dt>.Lorem ipsum dolor sit amet</dt> <dd>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet</dd> </dl>
.dl-horizontal可以让<dl>内短语及其描述排在一行。开始是像<dl>默认样式堆叠在一起,随着导航条逐渐展开而排列在一样。如下代码:
<dl class="dl-horizontal"> <dt>.Lorem ipsum dolor sit amet</dt> <dd>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet</dd> </dl>
总结
看完上面的内容是不是很简单呢,其实大多数是我们在平时常用的,这里只是重新温故下了。
下一节:表格的应用







网友评论文明上网理性发言 已有0人参与
发表评论: