<div class="gradient-block-vertical"></div> <div class="gradIEnt-block-horisontal"></div> <div class="gradient-block-diagonal"></div>
.gradient-block-vertical {
float:left;
margin:50px;
width:250px;
height:250px;
Box-sizing:border-box;
border:20px solid transparent;
background-clip:padding-box,border-box;
background-origin:padding-box,border-box;
background-image:linear-gradient(#fff,#fff),linear-gradient(#FD6A74,#FEB378);
}
.gradient-block-horisontal {
margin:50px;
float:left;
width:250px;
height:250px;
box-sizing:border-box;
border:20px solid transparent;
background-clip:padding-box,border-box;
background-origin:padding-box,border-box;
background-image:linear-gradient(90deg,#fff,#fff),linear-gradient(90deg,#5c5fa5,#893f60);
}
.gradient-block-diagonal {
float:left;
position:relative;
width:250px;
height:250px;
margin:50px;
box-sizing:border-box;
border:20px solid transparent;
background-clip:padding-box,border-box;
background-origin:padding-box,border-box;
background-image:linear-gradient(45deg,#fff,#fff),linear-gradient(45deg,#5c5fa5,#893f60);
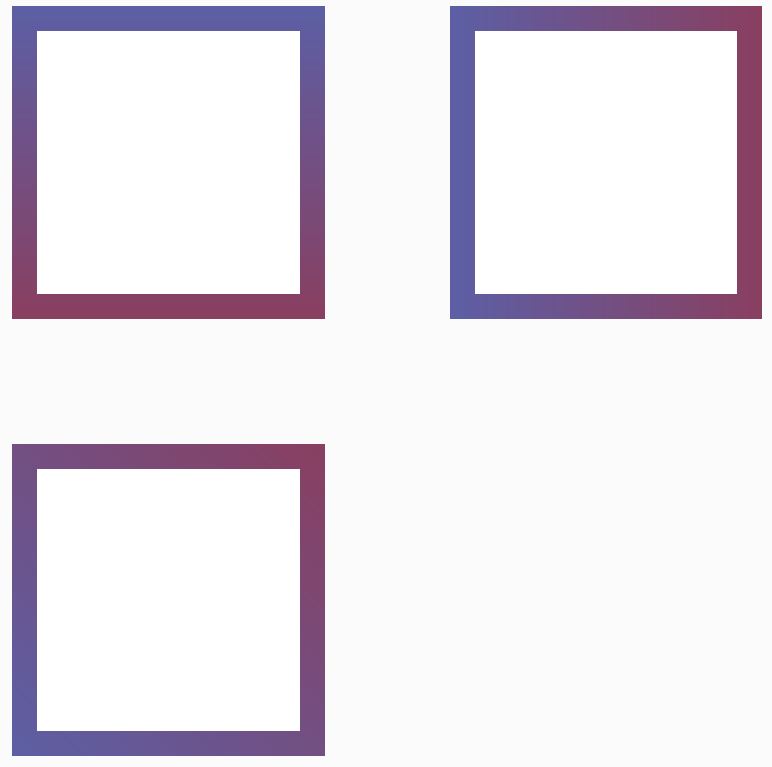
}效果如下:

大家 可以去尝试下。


网友评论文明上网理性发言 已有0人参与
发表评论: