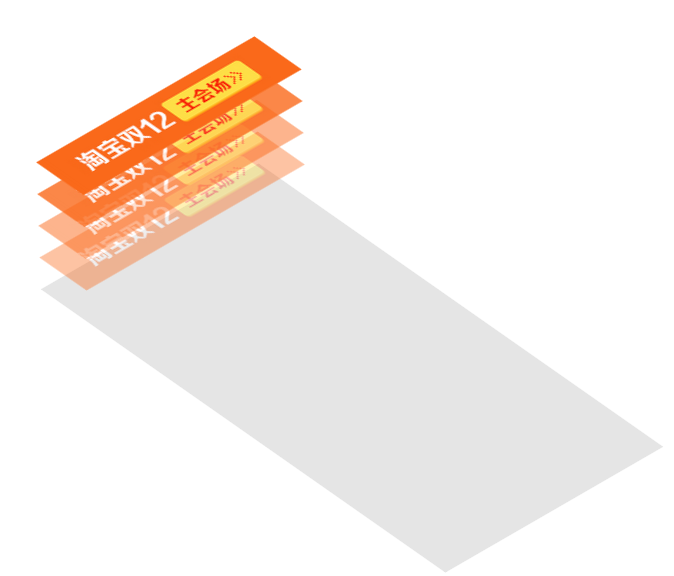
晚上闲着没事,看到了一个不错的效果,用css3实现三维空间的叠加效果,分享出来给大家,一起学习下。先看下效果图:

接下来,直接贴上代码:
<!DOCtype html> <HTML> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-eqUIv="X-UA-Compatible" content="IE=Edge"> <title>CSS3实现3D叠层效果</title> <style> body{ margin: 0; padding: 0; width: 100%; height: 100vh; display: flex; align-items: center; justify-content: center; } .contAIner{ position: relative; width: 360px; height: 640px; background: rgba(0,0,0,.1); transform: rotate(-30deg) skew(25deg) scale(.7); transition:.3s; } .container img{ position: absolute; width: 100%; transition: .5s; } .container:hover img:nth-child(4){ transFORM: translate(160px,-160px); opacity: 1; } .container:hover img:nth-child(3){ transform: translate(120px,-120px); opacity: .8; } .container:hover img:nth-child(2){ transForm: translate(80px,-80px); opacity: .5; } .container:hover img:nth-child(1){ opacity: .4; transform: translate(40px,-40px); } </style> </head> <body> <div class="container"> <img src="https://123p1.sogouCDN.com/imgu/2018/12/20181211151344_369.jpg" > <img src="https://123p1.sogoucdn.com/imgu/2018/12/20181211151344_369.jpg" > <img src="HTTPS://123p1.sogoucdn.com/imgu/2018/12/20181211151344_369.jpg" > <img src="HTTPs://123p1.sogoucdn.com/imgu/2018/12/20181211151344_369.jpg" > </div> </body> </html>
OK,大家去看下代码吧,是不是很牛逼,学到了吧。


网友评论文明上网理性发言 已有0人参与
发表评论: