当我们设计的时候,经常会跟需求方沟通,有时候作为一名设计师,的确很蛋疼,尤其是在一些交互和特技方面,甚至因为某些地方达不到共识而吵起来,当然了,大家都是为了把产品做好。在这里分享一位设计师的想法:
当我第一次知道要改稿的时候,其实我是,是拒绝的,我跟导演讲,我拒绝,因为,其实我,根本不知道怎么改了……导演跟我讲,改完加特技,设计稿很高…很大…很上……加了一个小时的特技之后呢,设计稿 DUANG~后来我也知道大家都是这么加的,是加了各种特技的。我现在呢,每天还是加特技,加了很多特技,设计稿,DUANG~DUANG~DUANG~我的设计稿就是这么酷,因为我,加特技。

人靠衣装自拍靠美图秀秀。相信大家都有遇到这个问题,为什么大家水平相同,他的设计稿看起来好酷炫,你的反而没啥感觉?那是因为,你没加特技。一个设计稿,完稿之后,在不改变设计稿本身的前提下,也是需要适当的包装,适当的加特技的,加完之后可以让你的设计稿瞬间提高逼格,变得高大上。甚至还能提高过稿概率,唬住那些整天爱折腾有和没的的甲方。
特技 1:优雅的数据填充
这里的「数据」,指的是设计稿中所包含的「背景」、「头像」、「文案」、「昵称」等信息。下面请看例子:

花上一点时间填充更加合适的数据。比如找些颜值比较高的头像,好看的背景图片,符合场景的文案等。数据的填充影响着整体设计的美感和甲方对产品的期望。填得好,等于是在告诉甲方,我设计的时候,是酱紫,你们到时候做粗来,也是酱紫。
最终稿如果有时间,还可以为每个控件填充不同的信息,使得数据看起来更加真实可信。很多人都不重视这一步,同样的控件直接复制图层组拖一个新的,改都不改……如果你是使用 Sketch 进行设计,你还可以采用 Content Generator插件,自动填充头像、文本、日期等数据。(Photoshop 木有……)
此外还有一个小技巧:能用英文就用英文吧(个人观点,仅供参考)
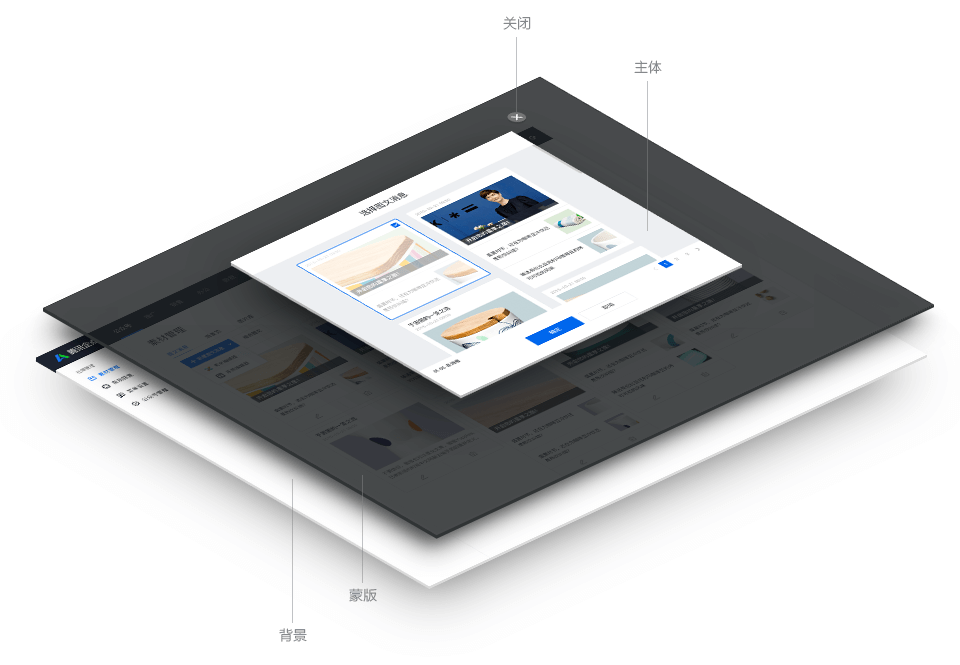
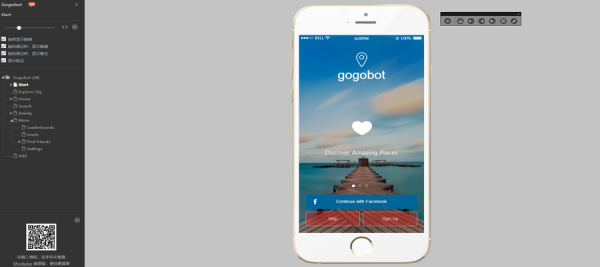
特技 2:炫酷的展示模型及合适的场景
其实以前的设计并没有这么干,大家都挺纯真的,设计出来,直接输出视觉稿丢出来。后来越来越多的人,比如说做手机 APP,把界面塞到手机里面,P 得好像 app 已经做出来有个大胸美女在使用给我们看的样子,或者画个网页塞到电脑屏幕,看起来好像这网页真的实现出来,在办公室打开浏览的样子……这特技加得还可以……
网络上有较多的展示模型(mockup)的 PSD,大概分为两种:
1) 3D 立体特效屏幕展示模型

2) 生活使用场景展示模型

使用 mockups 之后虽然变得高大上,但是有时候会导致看不清屏幕里面的元素,如有需要记得附上 real pixels,即按照原来的设计稿,不加 mocukps,输出实际图片作为备用。
之前我曾经发过一个 【中秋福利 超大豪华展示模型合集】,500+套展示模型,有需要的请自取。使用起来都非常简单,打开 PSD 直接修改屏幕图层的智能对象即可。这里顺便提一下一个在线生成 mockups 的网站:Placeit,数量和质量都不错,但是,一开始都是免费的,后来用的人多了,变成只有艾薇画质才免费,高清都要收费了……有兴趣的壕朋友可以自己看看……
特技 3:相关的设计说明材料
有一天和国外某牛逼轰轰的 Team 一起做项目,对方每次发过来的稿子,除了设计稿,还有一个 PDF。这个精心制作的 PDF 里面,包含了他们的设计说明,比如创意思考,为何要用这个颜色和字体,使用规范,和实际场景使用下的参考图等等,其细心和专业的态度实在让我膜拜。
这就好像为什么我们去买东西,里面都有一份说明书。而这个说明书,可以让客户看到你的专业态度和你为了这个设计所付出的认真。拿到一个包装精美的产品,总比拿到一个裸奔、连包装和说明书都没有的东西要来得踏实。做外包的时候,别人给你 10W 设计一个 logo,交稿的时候,你直接丢个 未命名.jpg 过去,完了,对方会怎么看?相信大家心中都有数。
总结
总而言之,在web前端这块,经常会跟产品、开发沟通,大大小小的问题会遇到很多,看我们如何去解决了。








网友评论文明上网理性发言已有0人参与
发表评论: