众所周知,2014,响应式已经开始慢慢普及了,我们也相信在未来2015,它的应用会更加广泛性。说到响应式,我们可能最关心的一点就是分辨率问题了,这个是前提,如果你连各种终端分辨率都搞不清楚,不要跟我说你会玩响应式了,也谈不上能整出优秀响应式的产品了。对于设计师、产品,以及到WEB前端工程师,都必须了解这些。今天主要是全面的了解下各种终端分辨率。
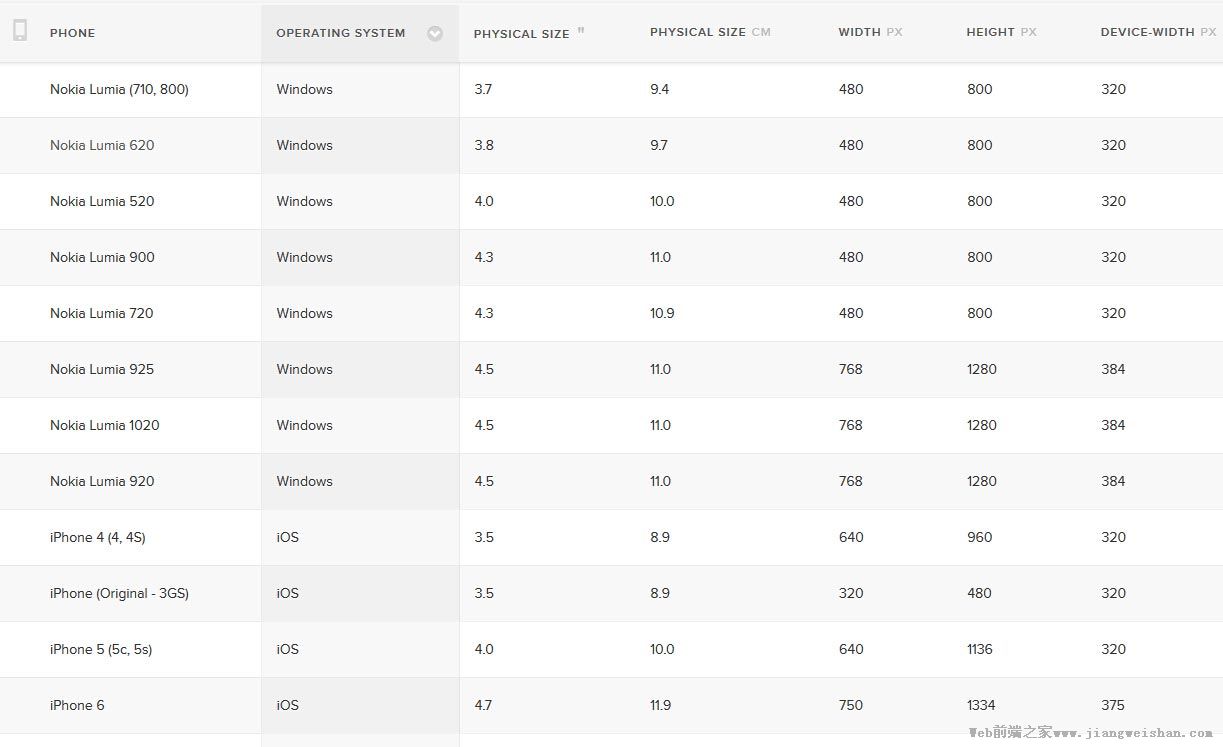
一、手机

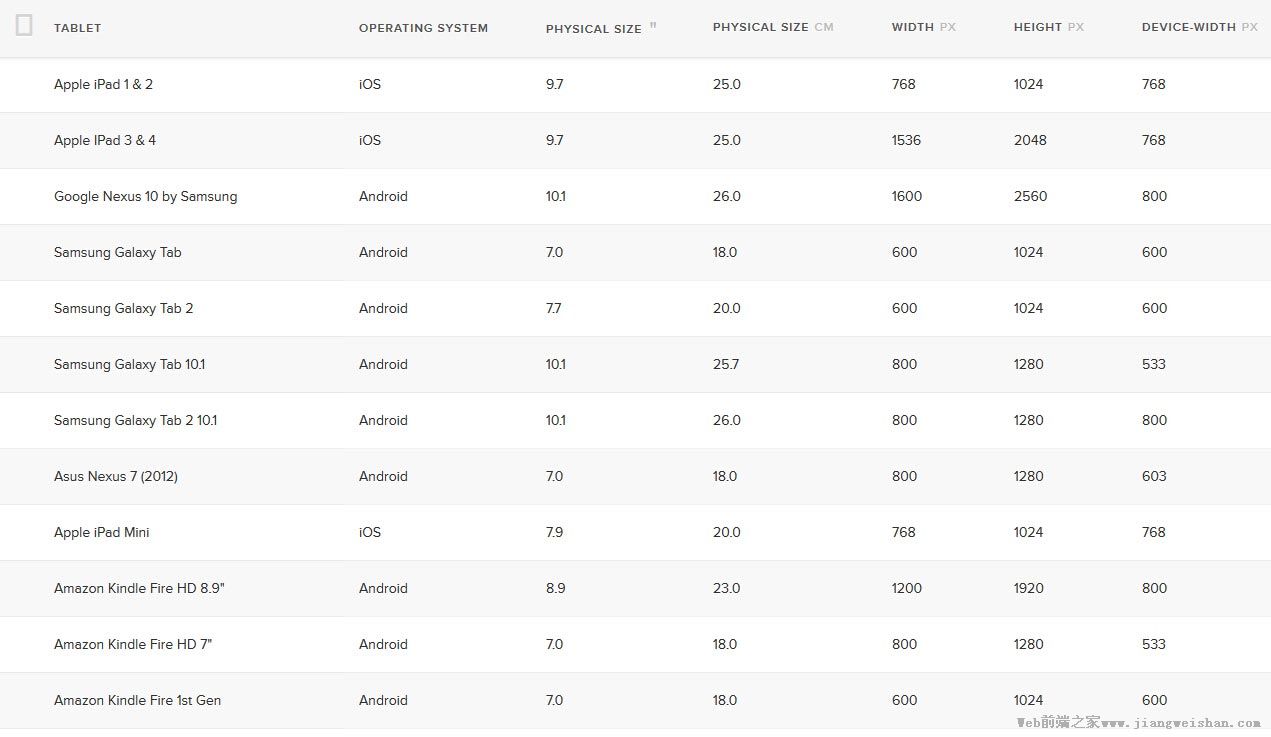
二、tablet&iPad

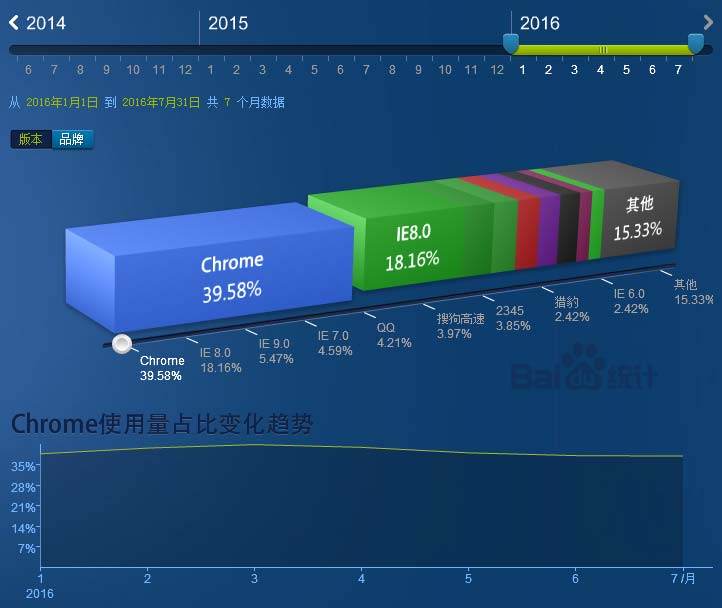
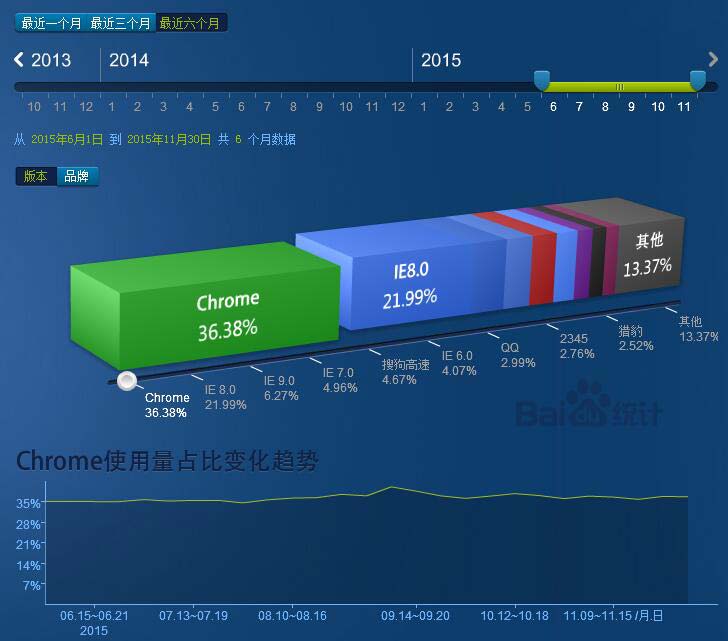
三、PC

从上面几个我们可以看出,分辨率主要是从手机、iPad以及pc来看的,其实以后我们还可以在流媒体,比如电视上等更高的分辨率上来做响应式适配,这样会对我们的产品会越来越高,也是一个很大的挑战。没有挑战,就没有进步!上面的三张图我也是从一个国外网站上截取下来的,如果想了解更详细的分辨率,请猛搓这里一下地址:终端分辨率预览
希望这些东西能帮到大家,如您有好的建议,可以留言给我!




网友评论文明上网理性发言已有0人参与
发表评论: