在我们拿到设计稿的时候经常会看到设计师用到一些特殊字体,不想用图片代替,而这些字体在普通电脑上是没有的,如果需要正常显示,我们就要下载字体的方式。
对于英文字体,下载下来比较小,一般都是几十K,可以接受。但是对于中文字体就不行了,一个字体都是几M,这个肯定不能让用户访问页面的时候去下载,那么我们一般使用图片来处理,使用图片会造成一些问题:
1. 制作与维护成本很高。切图繁琐、高清屏适配繁琐、合并雪碧图更繁琐,后期修改更加繁琐。
2. 用户体验差。导致网页不支持选中、复制、搜索、翻译、矢量缩放,也会影响视障用户使用读屏器操作网页。
3. 带来更多带宽消耗。导出的图片体积随着文本面积增加,且字形无法重复利用,这消耗着大量的服务器资源。
有什么方法能实现中文字体WEBfont呢,就是今天讨论的话题:font-spider(字蛛)。我们可以去官网下载:http://font-spider.org/

字蛛是一个中文字体压缩器,让网页自由引入中文字体成为可能。为了不让工程与体验制约着设计师对字体选择以及创意的实现,某个团队利用业余时间解决了中文WebFont的两大问题即压缩和转码,于是便有了 Font-Spider (字蛛)的诞生。作为业界首款中文 WebFont 本地自动化压缩与转码工具,中文字体 web 化问题迎刃而解。它是一个 web 字体工具,通过自动化技术来压缩、转码跨平台的中文字体,让网页自由嵌入中文字体成为可能。
字蛛原理
★ 记录@font-face语句声明的字体,并且记录使用该字体的 css选择器
★ 通过 css 选择器的规则查找当前 HTML 文档的节点,记录节点上的文本
★ 找到字体文件并删除没被使用的字符
★ 编码成跨平台使用的字体格式
不需要改变 web 工程师现有的编码习惯、工程师可直接通过 css @font-face与选择器定义并应用字体。
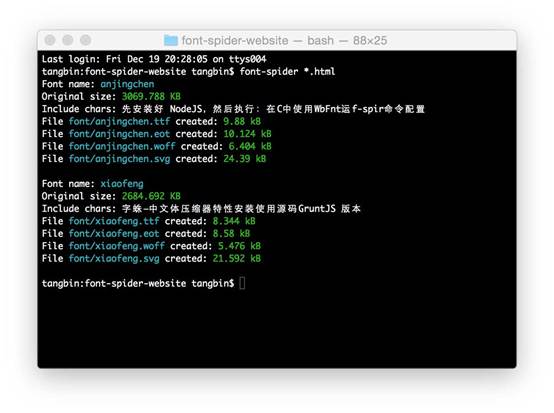
压缩 》转码
剔除没有使用的字符,通常可将数 MB 的字体压缩成数十 KB 大小,解决中文字体过大的问题,并编码成跨平台兼容的格式。

至于安装方法,使用可以去官网看下:http://font-spider.org/
总结
对于Font-Spider(字蛛),在项目中,也应用过,性能还是挺一般的,采用的是adobe与google所领导开发的开源字体,而谷歌和ADOBE在大陆打开很慢,这样我们还得搞点CDN加速。
所以Font-Spider(字蛛)还需要不断完善,让更多的中文站点可以使用精美的字体。
今天写这篇文章的主要目的:初识实现文字体webFont的解决方案。如果您有好的方法,可以留言~








网友评论文明上网理性发言已有0人参与
发表评论: