inline-block元素间有间距的解决方法。
原因:inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距
解决方法:
去掉html之间的空格即可解决
用注释放在两个元素之间
给负元素的font-size设置为0
inline-block元素间有间距的解决方法。
原因:inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距
解决方法:
去掉html之间的空格即可解决
用注释放在两个元素之间
给负元素的font-size设置为0

关于inline-block解读09-03

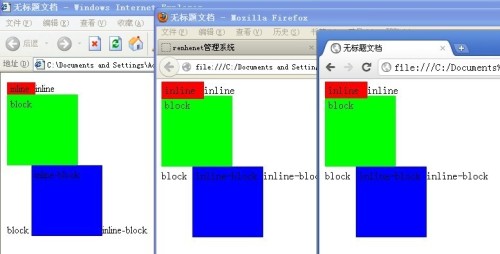
我们发现内联对象inline给它设置height和width是没有用的,致使它变宽变大的原因是内部元素的宽高+padding。观察inline对象的前后元素我们会发现Inline不单独占一行,其它元素会紧跟其后。
块对象block是可以设置宽高的,但是它的实际宽高是本身宽高+padding。观察block的前后元素我们会发现block要单独占一行。
当看到这里的时候我们就会想,如果我们即需要div有宽高,又不希望它独占一行怎么办?
这个时候我们就需要使用inline-block了,再观察一下上图,我们会发现inline-block即具有block的宽高特性又具有inline的同行元素特性。
最后提醒一下,IE6/7下padding对inline的宽高是对其没影响的。看下图:

网友评论文明上网理性发言已有0人参与
发表评论: