
今天我们分享一个小应用:用纯CSS打造的文本打字特效。不需要JS去控制,通过CSS3动画去控制,实现跟我们敲代码那样的酷炫效果,废话不多说,走起吧。
打字机效果的工作方式:
首先我们构建下页面基本框架:
<h1>Web前端之家</h1> <div class="contAIner"> <div class="typed-out">欢迎来到WEB前端之家https://www.jiangweishan.com</div> </div>
我们先构造一个很简单的html。
CSS呢,如下操作:
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
.container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .30em solid orange;
border-radius: 4px;
white-space: nowrap;
Animation:
tyPing 1s steps(20, end) forwards,
blinking 1.2s infinite;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blinking {
from { border-color: transparent }
to { border-color: green; }
}核心的代码是在typing动画属性,通过steps()函数去执行效果。最后打印出来效果如下图所示:

我们来看下完整的DEMO效果:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-eqUIv="X-UA-Compatible" content="ie=Edge"> <meta name="vIEwport" content="width=device-width, initial-scale=1.0"> <title>HTML&css:分享一个用纯CSS打造的文本打字特效 - web前端之家https://www.jiangweishan.com</title> <style> body{ background: navajowhite; background-size: cover; font-family: 'Trebuchet MS', sans-serif; } .container{ display: inline-block; } .typed-out{ overflow: hidden; border-right: .30em solid orange; border-radius: 4px; white-space: nowrap; animation: typing 1s steps(20, end) forwards, blinking 1.2s infinite; font-size: 1.6rem; width: 0; } @keyframes typing { from { width: 0 } to { width: 100% } } @keyframes blinking { from { border-color: transparent } to { border-color: green; } } </style> </head> <body> <h1>Web前端之家</h1> <div class="container"> <div class="typed-out">欢迎来到WEB前端之家HTTPS://www.jiangweishan.com</div> </div> </body> </html>
拓展
有的同学预览了上面的效果,发现这里只有一行效果,如果我们有几行或者更多行,应该咋办呢?
其实原理都差不多,只要使用CSS3动画的animation-delay属性,去延时动画出现的时间即可。来看下DEMO:
HTML:
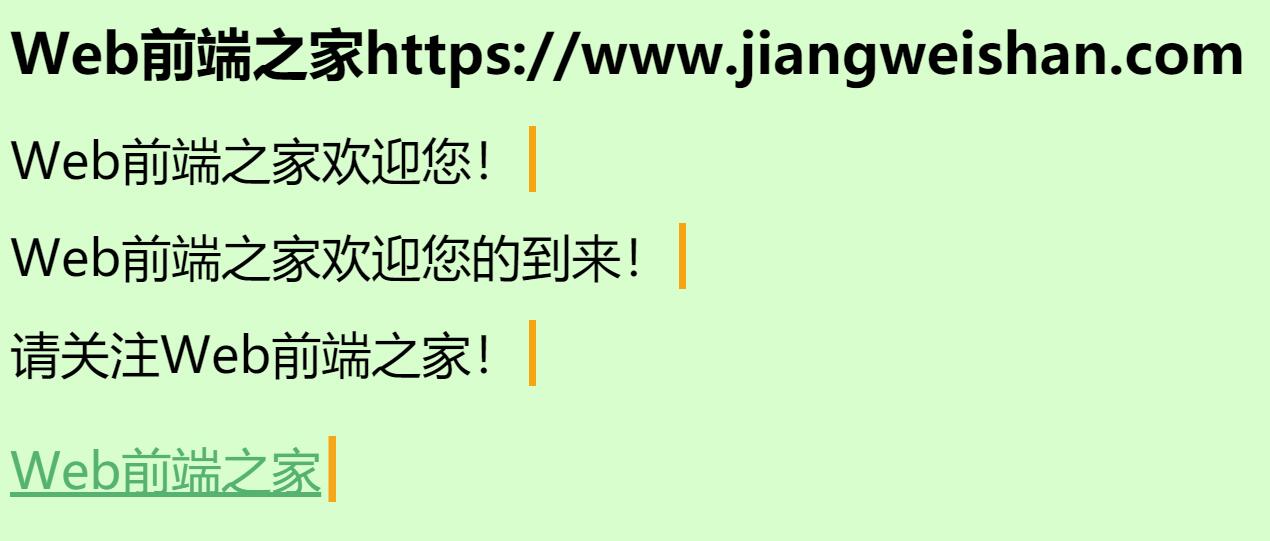
<h1>Web前端之家HTTPs://www.jiangweishan.com</h1> <div class="box"> <div class="c1"><div class="type">Web前端之家欢迎您!</div></div><br /><br /> <div class="c2"><div class="type2">Web前端之家欢迎您的到来!</div></div><br /><br /> <div class="c3"><div class="type3">请关注Web前端之家!</div></div><br /><br /> <div class="c4"> <div class="type4"><a href="https://www.jiangweishan.com">Web前端之家</a></div> </div> </div>
看上去我们,实现了多行打字效果,要在第一行打印完,接着开始打印下面的行,这里有个注意点,文字打印到某处的时候,光标也会跟着走的。
我们是通过blinking动画去控制的。废话不多说啊,看下CSS的属性如何写:
body{
background: #d3ffce;
background-size: cover;
font-family: Play;
}
a{
color: mediumseagreen;
}
.c1{
display: inline-block;
}
.c2{
display: inline-block;
}
.c3{
display: inline-block;
}
.c4{
display: inline-block;
}
h1{
font-size: 2.8rem;
margin-top: 1%;
}
.box .type{
font-size: 2.5rem;
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
width: 0;
animation:
typing 1.5s steps(30, end) forwards;
}
.box .type2{
font-size: 2.5rem;
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
width: 0;
animation:
typing 1.5s steps(30, end) forwards;
animation-delay: 1.5s;
}
.box .type3{
font-size: 2.5rem;
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
width: 0;
animation:
typing 2s steps(30, end) forwards;
animation-delay: 3s;
}
.box .type4{
font-size: 2.5rem;
overflow: hidden;
margin-top: 6%;
border-right: .15em solid orange;
white-space: nowrap;
width: 0;
animation:
typing 2s steps(30, end) forwards,
blink .75s infinite;
animation-delay: 5.5s;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blink {
from { border-color: transparent }
to { border-color: orange; }
}我们从上面代码发现,动画的定义是没变的,只不过是在对每行进行了时间和延迟处理而已。也就是我们上面提到的delay方法。
效果如下:

来看下完整的Demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML&CSS:分享一个用纯CSS打造的文本打字特效 - Web前端之家https://www.jiangweishan.com</title> <style> body{ background: #d3ffce; background-size: cover; font-family: Play; } a{ color: mediumseagreen; } .c1{ display: inline-block; } .c2{ display: inline-block; } .c3{ display: inline-block; } .c4{ display: inline-block; } h1{ font-size: 2.8rem; margin-top: 1%; } .box .type{ font-size: 2.5rem; overflow: hidden; border-right: .15em solid orange; white-space: nowrap; width: 0; animation: typing 1.5s steps(30, end) forwards; } .box .type2{ font-size: 2.5rem; overflow: hidden; border-right: .15em solid orange; white-space: nowrap; width: 0; animation: typing 1.5s steps(30, end) forwards; animation-delay: 1.5s; } .box .type3{ font-size: 2.5rem; overflow: hidden; border-right: .15em solid orange; white-space: nowrap; width: 0; animation: typing 2s steps(30, end) forwards; animation-delay: 3s; } .box .type4{ font-size: 2.5rem; overflow: hidden; margin-top: 6%; border-right: .15em solid orange; white-space: nowrap; width: 0; animation: typing 2s steps(30, end) forwards, blink .75s infinite; animation-delay: 5.5s; } @keyframes typing { from { width: 0 } to { width: 100% } } @keyframes blink { from { border-color: transparent } to { border-color: orange; } } </style> </head> <body> <h1>Web前端之家https://www.jiangweishan.com</h1> <div class="box"> <div class="c1"><div class="type">Web前端之家欢迎您!</div></div><br /><br /> <div class="c2"><div class="type2">Web前端之家欢迎您的到来!</div></div><br /><br /> <div class="c3"><div class="type3">请关注Web前端之家!</div></div><br /><br /> <div class="c4"> <div class="type4"><a href="https://www.jiangweishan.com">Web前端之家</a></div> </div> </div> </body> </html>
大家试着预览看下效果。
总结
本次分享的内容是很基础的,这个打字动画效果,适合用在比较简单的文字,如果文字10行或者更多的话,我们可以去构思下模块化的想法,也可以采用简单的js去实现,由于时间关系,这里就不多说了,想进一步了解的同学,可以加QQ群讨论。








网友评论文明上网理性发言 已有0人参与
发表评论: