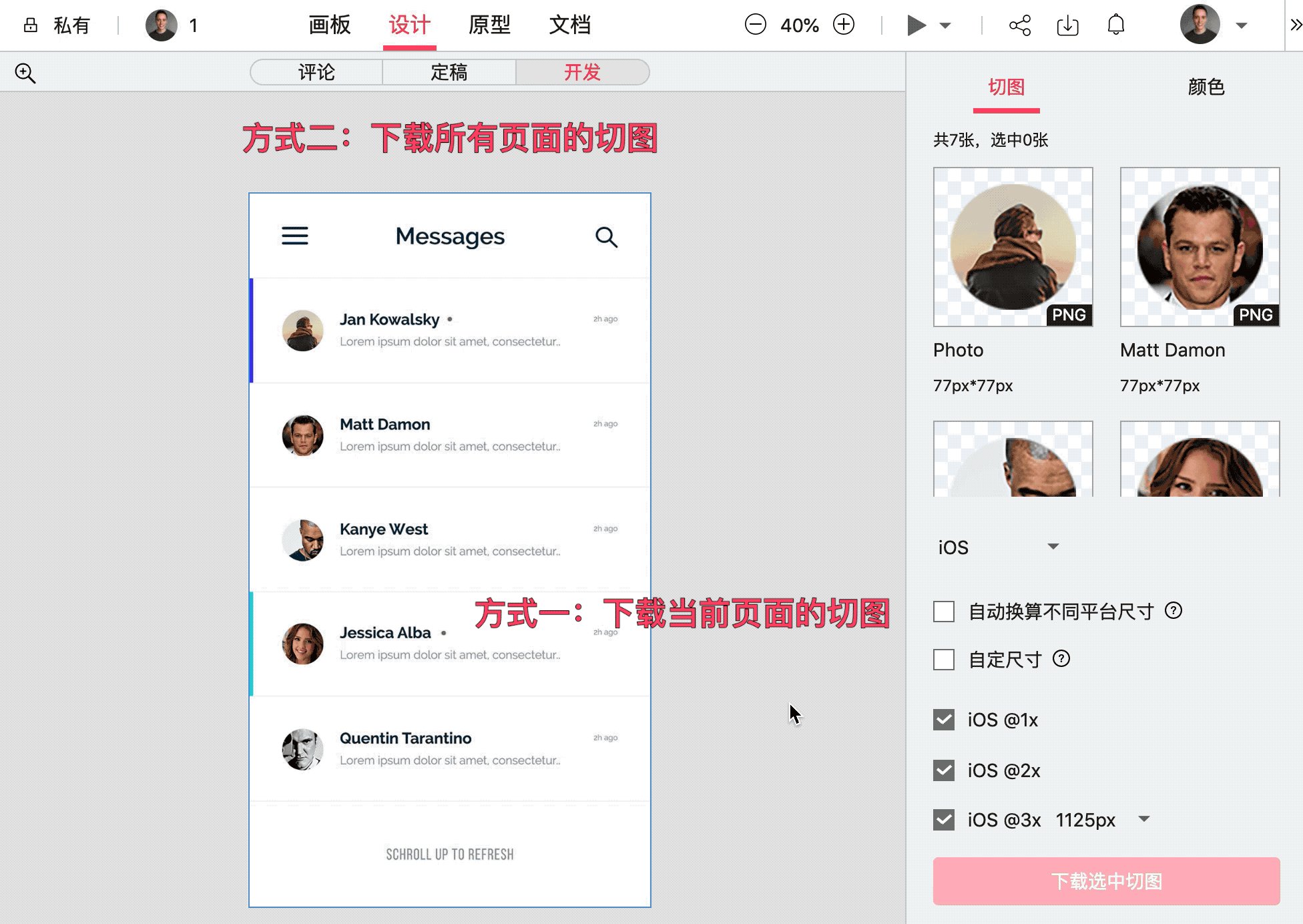
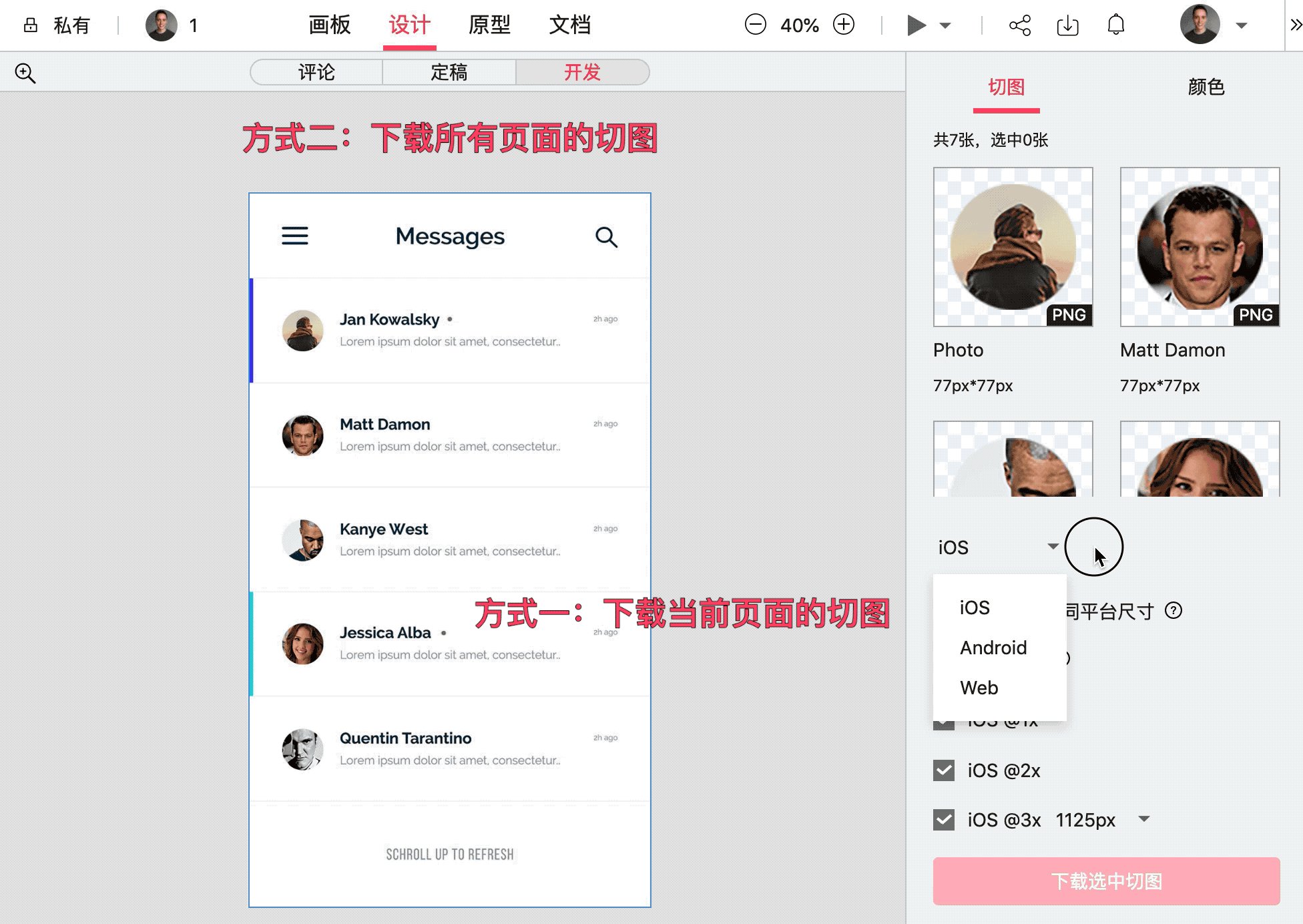
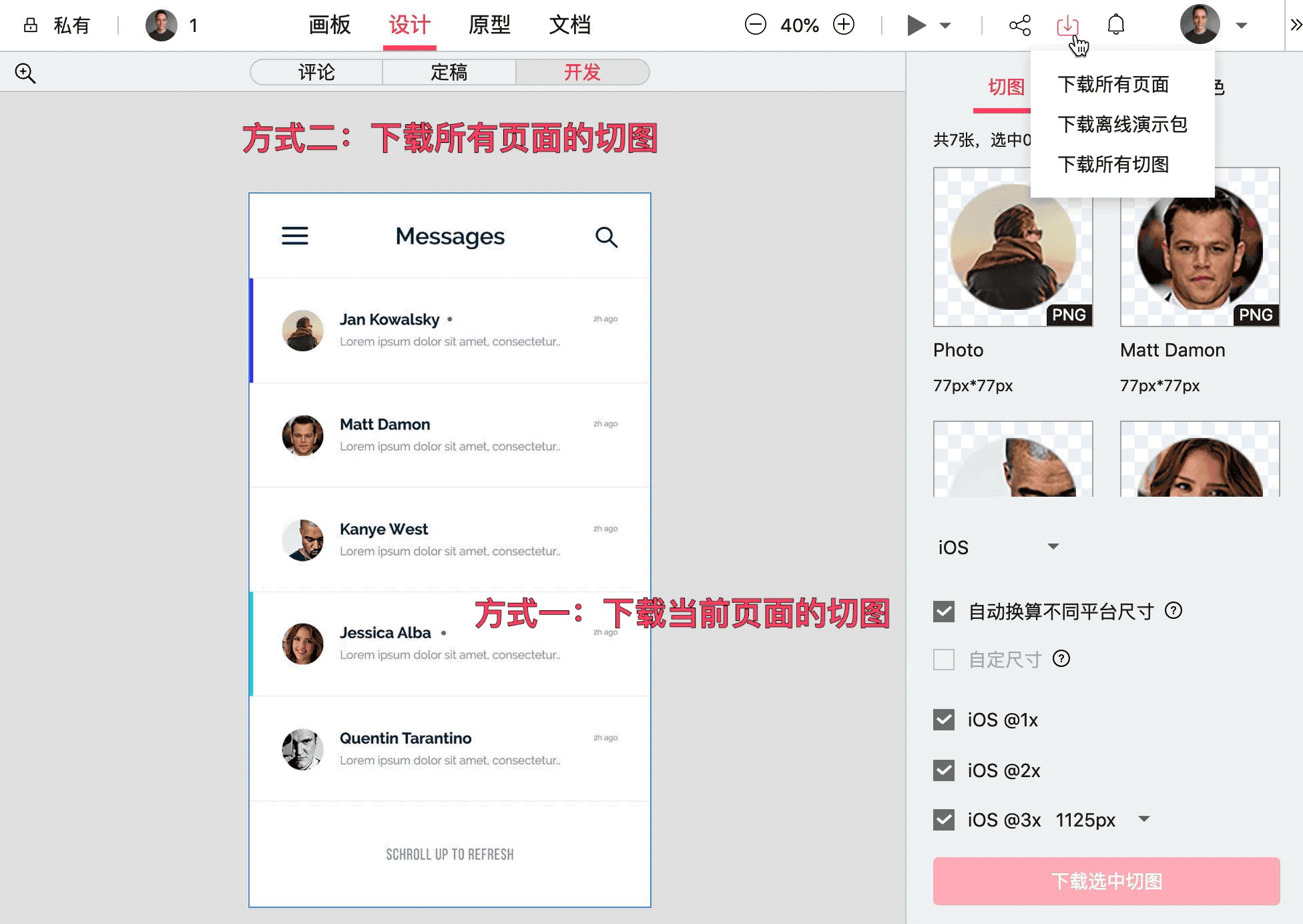
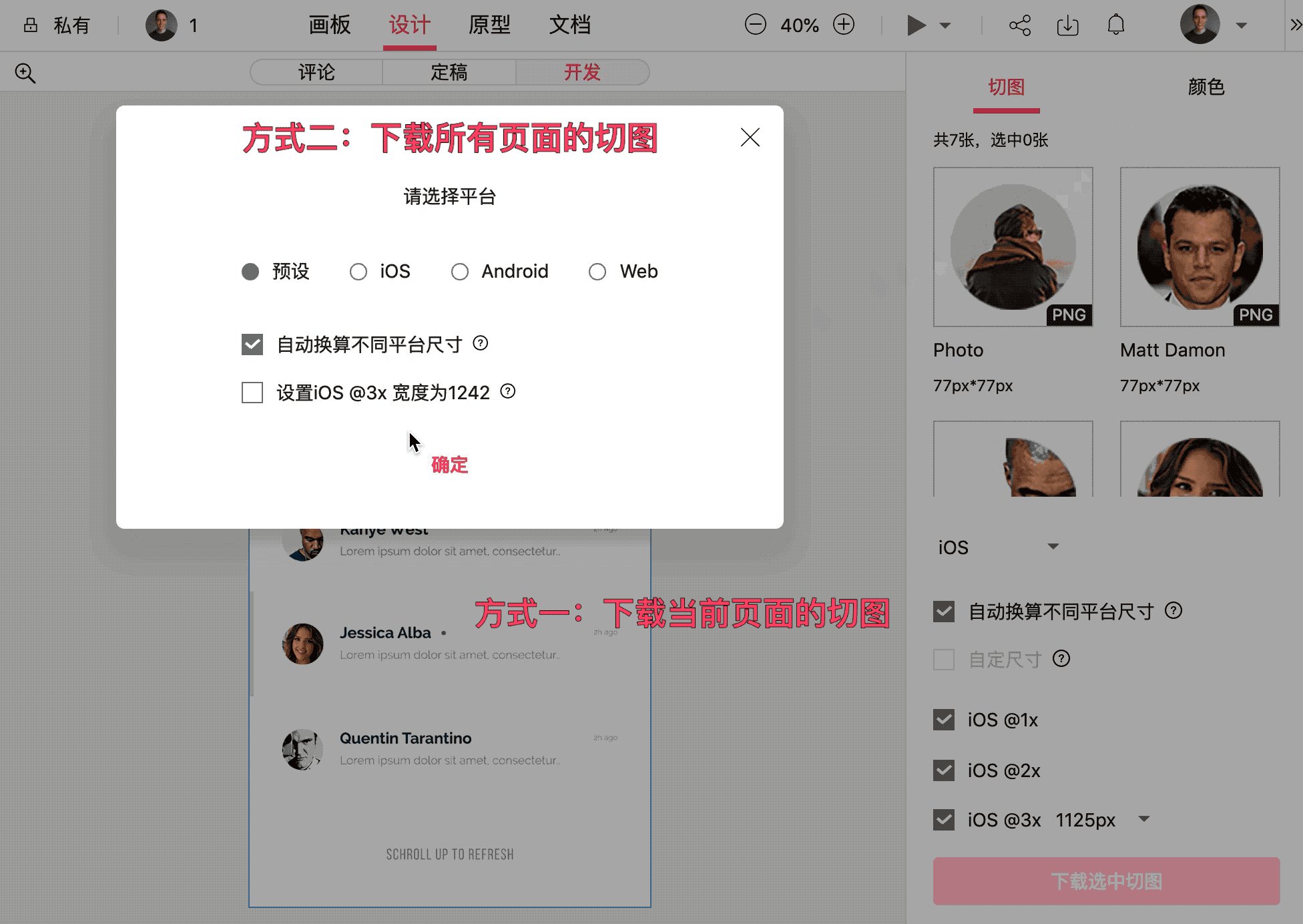
一、自动换算不同平台尺寸
在一个项目从设计到开发的过程中,为了适配不同设备,一份设计稿,UI需要花大量的时间去制作各种尺寸的切图,耗时耗力。
那有没有一种高效的办法,让UI只需要设计一份设计稿就可以了呢?
摹客iDoc最新更新的“自动换算不同平台尺寸”的功能,完美解决了UI与开发间切图尺寸的问题!UI只要上传一份设计稿到iDoc(无论是ios还是Android),开发人员在iDoc内选择好适配的设备,iDoc就可以自动换算不同平台尺寸的切图,一键下载,分分钟搞定!

二、从首页/当前页开始,演示方式更丰富
小伙伴们在做原型交互的过程中,看到几十种动画和手势设置,想必都想去多试几个,看看效果是否符合自己的预期。这个时候,如果点击演示按钮,总是从首页开始是很耽搁效率的。
只想看当前页面的演示该怎么办呢?摹客iDoc贴心地给大家新增了一个“从当前页开始”的演示选项:交互制作过程中,当前编辑页效果立即查看;交互制作完成后,从首页开始演示整体效果,使用起来自由度更高了。

三、项目归档和收藏
做产品的小伙伴手头的项目应该是很多的,当一个项目结束,还出现在项目管理页就有些碍事了,毕竟找项目也是要耗费时间成本的。
现在iDoc有了“归档”功能啦!归档后,和正在进行的项目互不影响,使用起来非常舒服!如果有需要再次修改的地方,不用担心无法编辑的问题。只需要点击“激活”,就又可以编辑该项目啦,项目管理起来真的方便了不少!
除此之外,对于重要的或者优秀的项目,还可以将该项目收藏。再次查看这些项目时,点击“收藏”分类就可以很快地找到了。项目分类越清楚,就越便于管理和查看哦。

四、项目自定义排序
iDoc的这个自定义项目顺序的功能,可以自由拖拽项目到指定位置、选择更新时间或创建时间升序降序排列。你更喜欢哪种方式呢?iDoc都能满足你!
看完了这篇干货满满的文章,还不快去试一下吗?ヾ ^_^♪



网友评论文明上网理性发言已有0人参与
发表评论: